web 给大家分享一个好玩的东西,也许你那块就用的到
2024-08-27 02:01:40
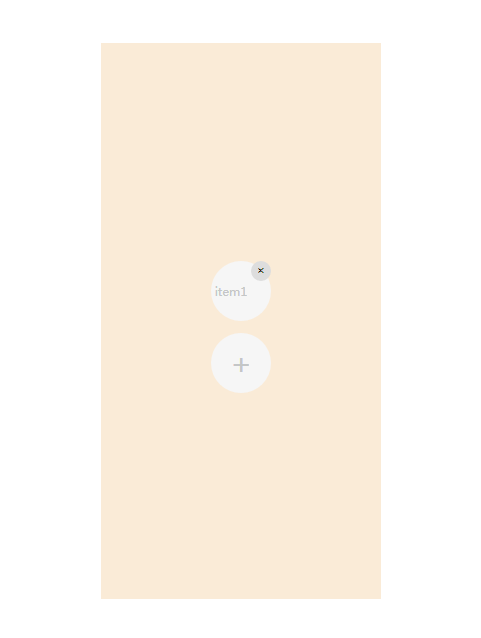
先看效果:



就这个效果。当你点击右上角的删除按钮,会删除掉item1。
上代码:
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.central {
/* 利用绝对定位和flex实现居中 */
position: absolute;
top: 0px;
right: 0px;
bottom: 0px;
left: 0px;
margin: auto;
width: 50%;
height: 80%;
background-color: antiquewhite;
/* 居中效果结束 */ display: flex;
flex-direction: column;
/* 垂直排列 */
/* 与justify-content相同的方式在侧轴方向上将当前行上的弹性元素对齐。也就是上下居中 */
align-items: center;
/* 居中排列,水平方向 */
justify-content: center;
} #pop_div {
background-color: #F6F6F6;
width: 60px;
height: 60px;
border-radius: 30px; /* 用边框半径实现圆形div */
text-align: center;
line-height: 60px;
outline: none;
font-size: 30px;
color: #C4C6C7;
} #pop_div:hover {
cursor: pointer; /* 当鼠标移动到标签上是,自动变成手指形状 */
} .add_item {
background-color: #F6F6F6;
width: 60px;
height: 60px;
border-radius: 30px;
text-align: center;
line-height: 60px;
outline: none;
font-size: 10px;
color: #C4C6C7;
} .btn_delete {
position: relative;
float: right;
right: 0px;
top: 0px;
width: 20px;
height: 20px;
border-radius: 10px;
outline: none;
border: none;
cursor: pointer;
} .hide_div {
position: absolute;
top: 0px;
right: 0px;
bottom: 0px;
left: 0px;
margin: auto;
width: 100%;
height: 100%; display: none; /* 显示方式:none(标签不显示) */
background-color: rgba(194, 195, 201, 0.7); /* 实现半透明北京,0.7代表不透明度 */
} .hide_div div {
cursor: pointer;
}
</style>
</head> <body>
<div class="central">
<div id="panel"></div>
<div id="pop_div" title="添加" onclick="popDiv();">+</div>
</div>
<div id="hide_div" class="hide_div">
<div id="item1" onclick="itemClick('item1');">item1</div>
<div id="item2" onclick="itemClick('item2');">item2</div>
<div id="item3" onclick="itemClick('item3');">item3</div>
<div id="item4" onclick="itemClick('item4');">item4</div>
<div id="item5" onclick="itemClick('item5');">item5</div>
</div>
<script>
function popDiv() {
// alert("将要弹出一个div");
var vardiv = document.getElementById("hide_div");
vardiv.style.display = "flex";
vardiv.style.flexDirection = "column";
vardiv.style.justifyContent = "center";
vardiv.style.alignItems = "center";
// vardiv.onclick = itemClick;
} function itemClick(item) {
var text = document.getElementById(item).innerHTML; /* 获取元素html属性返回string */
// alert(text);
var vardiv = document.getElementById("hide_div");
vardiv.style.display = "none";
addElementToHtml(text);
} var index = 0;
function addElementToHtml(text) {
// 判断是否已经存在这个id的标签
if (null != document.getElementById(text + "_p")) {
alert('不能重复添加...');
return;
} // 创建一个p标签,设置属性
var p = document.createElement('p');
p.id = text + "_p";
p.innerHTML = text;
p.className = "add_item"; // 创建一个input标签,设置属性
var btnDel = document.createElement('input');
btnDel.type = 'button';
btnDel.value = '×';
btnDel.title = "删除";
btnDel.className = "btn_delete"; // 绑定删除按钮删除事件
btnDel.onclick = function () {
// alert("将删除" + this.parentNode.id + "标签及子标签...");
this.parentNode.parentNode.removeChild(this.parentNode); /* 首先要找到要删除节点的父节点,然后通过父节点才能删除自己 */
}; // 添加删除按钮到p标签中
p.appendChild(btnDel); var panel = document.getElementById("panel");
panel.appendChild(p);
}
</script>
</body> </html>
最新文章
- protobuf学习(2)-相关学习资料
- Composer Player 属性设置
- SDRAM,DRAM,SRAM,DDR的概念
- cat hesA/Models/score_tgt.sc| awk '{ print $2,$19}' | sort -n -k 1
- SharePoint 2016 Beta 2 安装体验
- iOS高性能图片架构与设计
- 游戏引擎网络开发者的 64 做与不做 | Part 1 | 客户端方面
- 日志式文件系统:SGI的xfs, Reiserfs, IBM的jfs, ext3fs
- 201521123097《Java程序设计》第五周学习总结
- 数据存储之HTTP Cookie
- HDP2.0.6+hadoop2.2.0+eclipse(windows和linux下)调试环境搭建
- Mac电脑上一款非常时尚高清的动态壁纸Living Wallpaper HD
- LOJ #10070 最小生成树计数
- OPC客户端开发问题总结
- ruby在index页面显示货币符号
- 覆写equals方法为什么需要覆写hashCode方法
- Winform/WPF Clipboard之剪切复制粘贴
- [Leet Code]Path Sum II
- Spring中常用的注解(@Entity,@Table,@Column,@Repository,@Service)
- DBGRID控件里可以实现SHIFT复选吗?怎么设置?