Windows下的SASS环境搭建
虽然眼下 CSS 预编译框架不少,但 SASS 已经逐渐成为主流了,为了更好的适应社会,满足市场需求,获取新技能是必须的。
之前一直想使用 SASS,但都碍于它需要在 ruby 环境下编译而退缩了,这次总算是硬着头皮把环境搭好,准备投入到 SASS 的怀抱中去...
没办法,在 W3CPLUS 的推广下,我也深受影响就是了...
作为 windows 子民,首先当然是安装 ruby
官网地址:http://rubyinstaller.org/
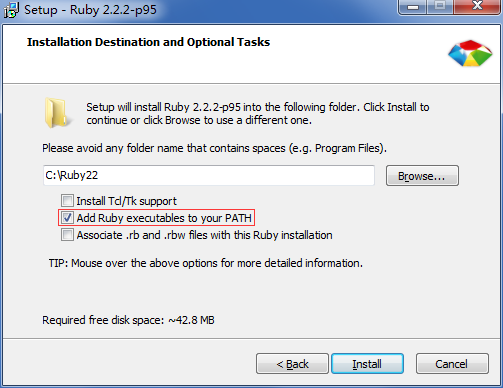
自己下载去,然后傻瓜式安装就是。但也有一点值得一提的,请看下图:

其中红线框部分请注意,请务必勾上,意思是添加系统环境变量到 PATH,这样你就可以在任何目录下使用 ruby 命令行了
接下来是安装 SASS
大多数情况和大部分人群中,还是喜欢安装 SASS 的标准稳定版本,这样使用在项目中风险不会太大
如果你想安装 beat 版,或者尝试别的安装方式,可以去 W3CPLUS 查看相关文章,这里不发散了
(传送门:http://www.w3cplus.com/preprocessor/sass-compile.html)
打开命令终端(开始——运行——cmd——确定),然后键入下面命令
gem install sass
如果你的网络环境很 nice,顺利安装成功没压力~
但假如你很不幸,网络环境到处是墙,而且 SASS 前面刚好就有那么一道...(天朝的网络环境普遍如此,相信很多人都深受其害)
那么这就是阻碍我们使用 SASS 的第一个坑了。
这时候我们该怎么办?翻墙...?咱是斯文人,还是用文雅一点的办法吧。(其实是我太懒了,没去学这一技能,大家请别喷...)
既然东莞被无情打压,那我们就转道去深圳嬉戏呗~
淘宝的同学非常友好的提供了 RubyGems 的镜像:http://ruby.taobao.org/ (这个地址是可以直接访问的,建议点进去看一看)
接下来分别执行下面命令
gem sources --remove https://rubygems.org/
gem sources -a https://ruby.taobao.org/
这样就把我们要获取资源的地址设置成 http://ruby.taobao.org/ 了,同在天朝下,再无任何隔阂,可以和谐的访问了
当然,为了保险起见,我们可以执行下面的命令
gem sources -l
来查看所有资源获取域,并确保只有 http://ruby.taobao.org/ 一个
OK,一切准备就绪,再执行一开始我们提到的 SASS 安装命令,安装完成!
安装完 SASS 后,接下来是安装 node.js 和 grunt
这里请容许我一笔带过,因为先前我已经有文章提到过这两者的安装方式了。
(传送门:http://www.cnblogs.com/czf-zone/p/3649657.html)
网上相关的文章也一抓一大把...这里就不再废话,节省篇幅。
环境的搭建至此也就7788了,但搭好不跑跑,好像有点流氓,SO~DO IT
首先,创建一个测试根目录 sassTest
然后在根目录下创建两个子目录 css 和 sass,在 sass 目录里创建 style.scss 文件
接下来在根目录下创建一个 package.json 文件,里面的代码如下:
{
"name": "sassTest",
"version": "0.0.1",
"devDependencies": {
"grunt": "0.4.1",
"grunt-contrib-watch": "0.4.3",
"grunt-contrib-sass": "0.4.0"
}
}
再在根目录下创建一个 Gruntfile.js 文件,里面的代码如下:
module.exports = function(grunt) {
// Project configuration.
grunt.initConfig({
//Read the package.json (optional)
pkg: grunt.file.readJSON('package.json'),
// Metadata.
meta: {
basePath: '../',
srcPath: 'sass/',
deployPath: 'css/'
},
banner: '/*! <%= pkg.name %> - v<%= pkg.version %> - ' +
'<%= grunt.template.today("yyyy-mm-dd") %>\n' +
'* Copyright (c) <%= grunt.template.today("yyyy") %> ',
// Task configuration.
sass: {
dist: {
options: {
sourcemap: false,
style: 'expanded'
},
files: {
'<%= meta.deployPath %>style.css': '<%= meta.srcPath %>style.scss'
}
}
},
watch: {
scripts: {
files: [
'<%= meta.srcPath %>/**/*.scss'
],
tasks: ['sass']
}
}
});
// These plugins provide necessary tasks.
grunt.loadNpmTasks('grunt-contrib-sass');
grunt.loadNpmTasks('grunt-contrib-watch');
// Default task.
grunt.registerTask('default', ['sass']);
};
OK,东西都准备完了,接下来,在 sassTest 目录下打开命令终端。执行下面指令:
npm install
安装依赖模块,安装好后 sassTest 目录下会多出一个 node_modules 文件夹,里面就是刚刚安装好的模块,我们不需要去关心
之后,再输入下面指令:
grunt watch
这样就开始监听 scss 文件变化了。这时修改 style.scss 文件,grunt 就会自动帮我们把 SASS 编译成同名的 CSS 文件,并保存到 CSS 目录中去。
最终编译成功后,得到的目录结构是这样的:

补充
其实用除了上面的方法,还可以用简单点的办法来搭建环境。那就是直接安装 node-sass,然后配合 gulp 和 gulp-sass
但是安装这套环境一般都会由于 node-sass 安装不上而让人吐血
这里给一条命令大家,理论上安装 node-sass 就不会有问题了(主要是利用了淘宝镜像)
npm install node-sass@3.8.0 --sass-binary-site=http://npm.taobao.org/mirrors/node-sass/
安装好 node-sass 在安装 gulp 和 gulp-sass 就可以了
至于 gulp 和 gulp-sass 怎么玩,这里就不多说了,直接度娘吧
最新文章
- Android之消息机制Handler,Looper,Message解析
- Angularjs 服务注册
- 免费的Android UI库及组件推荐
- ios NSURLSession(iOS7后,取代NSURLConnection)使用说明及后台工作流程分析
- android-volley-at-a-glance
- Env:Gvim开发环境配置笔记--Windows篇
- 89. Gray Code
- mysql concat和group_concat
- POJ 1743 - Musical Theme 最长不重叠重复子串
- <!DOCTYPE html>
- Android常用动画Animation的使用
- 使用Cobertura统计JUnit测试覆盖率
- 【android】简易实现横向的ListView
- ubuntu14.04_CUDA8.0_cudnn5.1_Tensorflow配置
- 201521123006 《java程序设计》 第14周学习总结
- Vue.directive 自定义指令的问题
- My new Blog on cnblogs
- 自动编译批处理设置(MSBuild)
- github删除
- ML.NET 示例:推荐之场感知分解机