利用Html.css OPPO手机导航菜单的制作解析
2024-09-22 03:34:35

<body>
<div id="top" class="auto">
<div class="nav">
<div class="left same">
<img src="data:images/mainnav_l.gif" />
</div>
<div class="mainnav">
<img class="logo" src="data:images/logo.gif" />
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">手机</a></li>
<li><a href="#">手机</a></li>
<li><a href="#">手机</a></li>
<li><a href="#">手机</a></li>
</ul>
</div>
<div class="right same">
<img src="data:images/mainnav_r.gif" />
</div>
</div>
</div>
</body>
body,div,ul,ol,li,dl,dt,dd,h1,h2,h3,h4,h5,h6,form,input,textarea,p {
margin:0px;
padding:0px;
font-size:13px;
}
ul {
list-style:none;
}
img,a img {
border:none;
}
a {
text-decoration:none;
}
a:hover {
text-decoration:underline;
}
.auto{
width:960px;
margin: auto;
}
body{
background:url(body_bg.jpg) repeat-x;
}
#top .nav{
height:46px;
background:url(mainnav_bg.gif) repeat-x;
margin:15px ;
}
#top .nav .same{
width:10px;
height:46px;
}
#top .nav .left{
float:left;
}
#top .nav .right{
float:right;
}
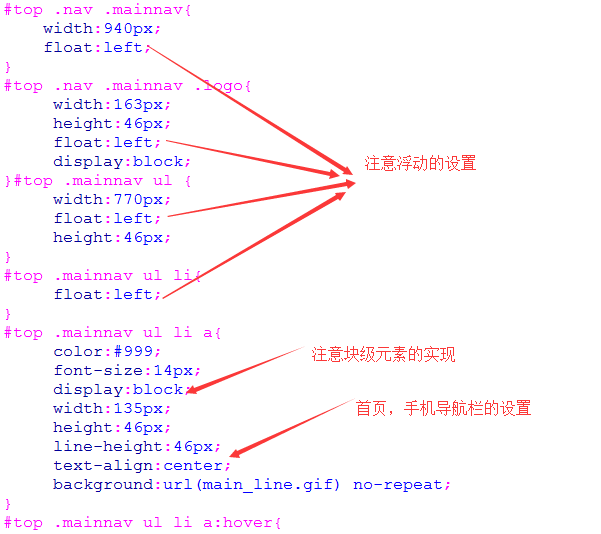
#top .nav .mainnav{
width:940px;
float:left;
}
#top .nav .mainnav .logo{
width:163px;
height:46px;
float:left;
display:block;
}#top .mainnav ul {
width:770px;
float:left;
height:46px;
}
#top .mainnav ul li{
float:left;
}
#top .mainnav ul li a{
color:#;
font-size:14px;
display:block;
width:135px;
height:46px;
line-height:46px;
text-align:center;
background:url(main_line.gif) no-repeat;
}
#top .mainnav ul li a:hover{
background:url(green_bg.jpg);
text-decoration:none;
color:#fff;
}
CSS界面的解析

最新文章
- javascript详解系列-函数表达式
- 结合Apache和Tomcat实现集群和负载均衡 JK 方式 2 (转)
- Kingsoft Office Writer 2012 8.1.0.3385 - (.wps) Buffer Overflow Exploit (SEH)
- [转]Oracle 分组聚合二种写法,listagg和wmsys.wm_concat
- CentOS 6.6 安装Cacti
- Linux下find命令
- 简单几何(线段与直线的位置) POJ 3304 Segments
- lua语言入门之Sublime Text设置lua的Build System
- Compass 编译.scss文件的问题
- 【Stage3D学习笔记续】山寨Starling(十一):Touch事件体系
- 读jQuery官方文档:$(document).ready()与避免冲突
- background image position问题
- base查找方法的实现JAVA
- WEB典型应用
- UVA 796 Critical Links
- UML图学习之三 状态图
- video设置autoplay 不起作用
- laravel console - 自定义命令
- Feature如何解决参数数量不匹配
- boost-断言