CSS之千变万化的Div
2024-08-24 09:08:24
厂址:http://www.cnblogs.com/yunfeifei/p/4671930.html
一、div和css3在一起
.box1 {
width: 100px;
height: 100px;
border: 20px solid #;
border-left-color:red;
border-right-color:yellow;
border-bottom-color:blue;
border-top-color:green;
}
效果:
.content {
margin:200px;
width: 100px;
height: 100px;
border: 20px solid #;
border-left-color:red;
border-right-color:yellow;
border-bottom-color:blue;
border-top-color:green;
border-radius:%;
}
效果:

.content {
margin:200px;
width: 100px;
height: 100px;
border: 20px solid #;
border-left-color:transparent;
border-right-color:yellow;
border-bottom-color:blue;
border-top-color:green;
border-radius:%;
}
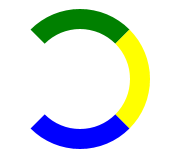
效果:
.content {
margin:200px;
width: 0px;
height: 0px;
border: 100px solid #;
border-left-color:red;
border-right-color:yellow;
border-bottom-color:blue;
border-top-color:green;
}
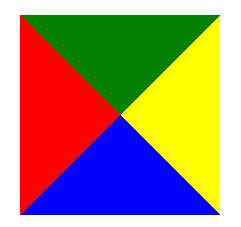
效果:

.content {
margin:200px;
width: 0px;
height: 0px;
border: 100px solid #;
border-left-color:red;
border-right-color:yellow;
border-bottom-color:blue;
border-top-color:green;
border-radius:%;
}
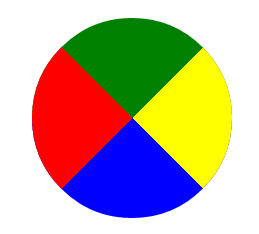
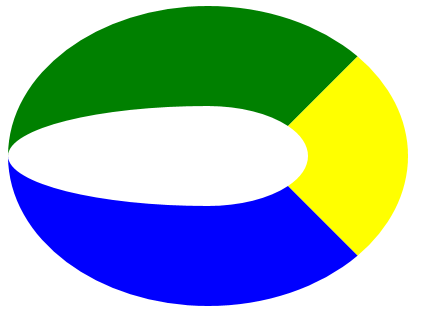
效果:

二、div + css3图形进阶
.content {
margin:200px;
width: 0px;
height: 0px;
border: 100px solid #;
border-left-color:red;
border-right-color:yellow;
border-bottom-color:blue;
border-top-color:green;
border-radius:% ;
}
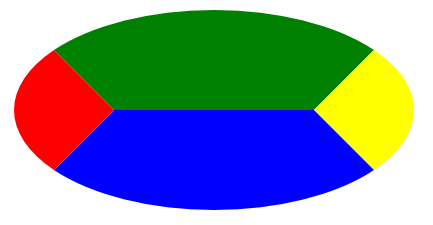
效果:
.content {
margin:200px;
width: 200px;
height: 0px;
border: 100px solid #;
border-left-color:red;
border-right-color:yellow;
border-bottom-color:blue;
border-top-color:green;
border-radius:%;
}
效果:

.content {
margin:200px;
width: 300px;
height: 100px;
border: 100px solid #;
border-left-width:;
border-left-color:red;
border-right-color:yellow;
border-bottom-color:blue;
border-top-color:green;
border-radius:%;
}
效果:

.content {
margin:200px;
width: 300px;
height: 100px;
border: 6px solid #;
border-left-width:150px;
border-radius:%;
}
效果:

三、css3的2D变形
<style>
.content {
position:absolute;
margin:200px;
width: 300px;
height: 100px;
border: 6px solid #;
border-left-width:150px;
border-radius:%;
font-weight:bold;
text-align:center;
font-size:36px;
line-height:80px;
}
.content:nth-child(){
transform:rotate(0deg);
}
.content:nth-child(){
transform:rotate(65deg);
}
.content:nth-child(){
transform:rotate(130deg);
}
</style>
<body>
<div class="content">One</div>
<div class="content">Two</div>
<div class="content">Three</div>
</body>
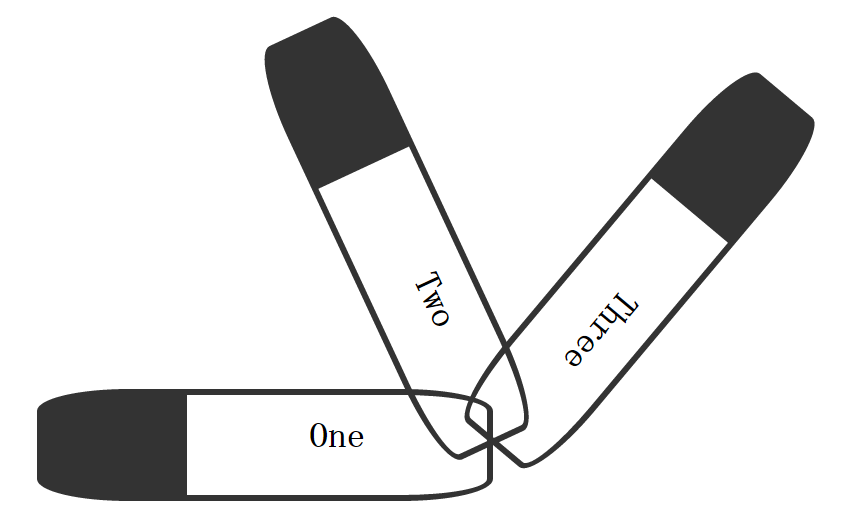
效果:

我们可以通过transform-origin来改变旋转的原点,后面可以又两个值,是left,top,right,bottom中的一个,如果只给了一个值,如top,则会以顶边的中心进行旋转,如下是以右边的中心transform-origin:right;旋转得到的图形:

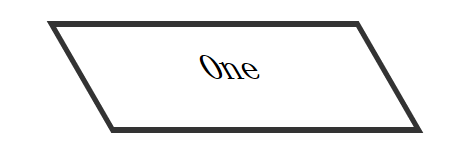
下面,关于形变的还有一个比较重要的属性就是skew,他就是对div做平行转换,如:我们对X方向做转换,效果如下:
<style>
.content {
position:absolute;
margin:500px;
width: 300px;
height: 100px;
border: 6px solid #;
font-weight:bold;
text-align:center;
font-size:36px;
line-height:80px;
transform-origin:right;
}
.content:nth-child(){
transform:skew(30deg, 0deg);
}
</style>
<body>
<div class="content">One</div>
</body>
效果:
四、总结
通过对div的border、border-radius、border-color、border-widht、width、height等属性进行设置,我们可以得到很多不同的图形,然后再加上对图像进行平移、放大、缩小、旋转等操作
最新文章
- 初试“七牛云”--零基础运用七牛云配合UEditor实现图片的上传和浏览(.NET篇)
- 【POJ 3020】Antenna Placement(二分图匹配)
- Nodejs电影建站开发实例(上)
- jQuery1.9 $.browser 的替代方法
- python开源项目及示例代码
- ssh用root直接登录失败的问题
- CodeForces 362B Petya and Staircases
- 如何讓Android系統顯示CJK擴展區漢字
- BZOJ 1295: [SCOI2009]最长距离( 最短路 )
- unity3d c# 产生真正的随机数
- 树状数组lowbit()函数原理的解释 x&(x^(x-1)) x&-x
- [转载] Thrift-server与spring集成
- [知了堂学习笔记]_记一次BootStrap的使用
- DOM中的事件对象(event)
- Java Scanner 类
- Charles 安装图解(Mac 抓包工具)
- java多线程之述解
- 如何固定OpenERP顶的主菜单,方便滚动至第二屏以及多屏时,快速切换主菜单
- HTML5 Canvas 绘制库存变化折线
- Memcache 笔记(2)