一款基于jQuery外观优雅带遮罩弹出层对话框
2024-10-12 06:06:35
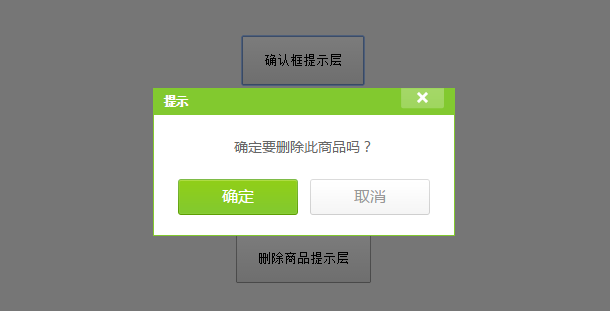
今天我们要来分享一款基于jQuery的弹出层对话框插件,该插件包含多种对话框类型,比如提示框、确认框等。更为实用的是,这款jQuery对话框中的按钮事件也可以被我们所捕获,从而相应对话框按钮的各种事件,用起来非常方便。

实现的代码。
html代码:
<center class="demo">
<button onclick="payment();">缴费提示层</button>
<button onclick="Confirm();">确认框提示层</button>
<button onclick="Alert();">alert提示层</button>
<button class="delOrder" item_id="123">删除商品提示层</button>
</center>
js代码:
//是否缴费完成
function payment() {
qikoo.dialog.payNotice(function () {
alert("已完成缴费按钮"); //已缴费完成的提示
}, function () {
alert("你点了缴费遇到问题按钮"); //缴费遇到问题的提示
}, function () {
alert("你点了关闭按钮"); //关闭按钮的提示
});
} function Confirm() {
qikoo.dialog.confirm('确定要删除此商品吗?', function () {
alert("删除啦!"); }, function () {
alert("取消啦!");
});
} function Alert() {
qikoo.dialog.alert("站长素材 - sc.chinaz.com");
} $(document).ready(function () {
$(".delOrder").click(function (e) {
_this = $(e.target);
tips.cartTip(_this);
});
var tips = {
cartTip: function (_this) {
var tpl = [
'<div class="dialog-delorder">',
'<div class="dialog-bar">',
'温馨提示',
'<a href="#" onclick="return false;" class="dialog-close" title="关闭"></a>',
'</div>',
'<div class="dialog-content">',
'<p>确定从购物车中删除此商品?</p>',
'</div>',
'<div class="dialog-console">',
'<a class="console-btn-confirm" href="#" onclick="return false;" title="确定">确定</a>',
'<a class="console-btn-cancel" href="#" onclick="return false;" title="取消">取消</a>',
'</div>',
'</div>'
].join('');
var dialogEle = $(tpl).appendTo('body');
var mainEle = dialogEle.filter('.dialog-delorder');
var top = _this.offset().top + 20;
var left = _this.offset().left;
mainEle.css('top', top);
mainEle.css('left', left);
dialogEle.filter('.dialog-bg').css('height', $(document).height());
dialogEle.find('a.console-btn-confirm').click(function () {
tips.warTip("ID为 " + _this.attr("item_id") + " 的商品已经被删除了!");
$(".dialog-delorder").remove();
});
dialogEle.find('a.console-btn-cancel,a.dialog-close').click(function () {
$(".dialog-delorder").remove();
});
},
warTip: function (txt) {
var tpl = [
'<div class="dialog-war">',
'<div class="dialog-bar">',
'提示',
'<a href="#" onclick="return false;" class="dialog-close" title="关闭"></a>',
'</div>',
'<div class="dialog-content">',
'<p>' + txt + '</p>',
'<div class="dialog-console">',
'<a class="console-btn-confirm" href="#" onclick="return false;" title="确定">确定</a>',
'</div>',
'</div>',
'</div>'
].join('');
var dialogEle = $(tpl).appendTo('body');
var mainEle = dialogEle.filter('.dialog-war');
var left = ($(window).width() - mainEle.width()) / 2;
mainEle.css('left', left);
mainEle.css('top', '200px');
dialogEle.filter('.dialog-bg').css('height', $(document).height());
dialogEle.find('a.dialog-close,a.console-btn-confirm').click(function () {
$(".dialog-war").remove();
});
}
};
});
via:http://www.w2bc.com/Article/25539
最新文章
- 2016 Multi-University Training Contest 1 J.Subway
- Win7电脑无法启用无线连接或无线连不上网
- @HTML.checkboxFor()用法
- 江豚科技|专业移动APP开发与移动互联网解决方案
- 解决Android上的QPython不能import urllib的问题
- eclipse代码提示框背景色改动
- 用 SQL 计算时间差值
- CentOS 7 BIND 搭建
- 【原创】Eclipse vs. IDEA快捷键对比大全
- netty源码分析之揭开reactor线程的面纱(二)
- luogu P5289 [十二省联考2019]皮配
- linux /dev/mapper/centos-root目录莫名其妙被占满
- AI 帮助涂鸦
- Email接收验证码,以实现登录/注册/修改密码
- 论文阅读笔记二十四:Rich feature hierarchies for accurate object detection and semantic segmentation Tech report(R-CNN CVPR2014)
- svn图标的含义
- HDU 4027 Can you answer these queries【线段树】
- js if判断 遍历 替换图片地质
- LeetCode All in One题解汇总(持续更新中...)
- Google Protocol Buffer 的使用(未完待续)