margin负边距的使用(超简单)
2024-10-16 01:38:15
写在开头: 在css的世界中,一切都是框,所有的框都处于流动的状态
- margin负边距可以使文档流发生偏移
在没有设置margin-bottom的时候,parent的高度会跟随child的内部元素的高度而变化,当设置了margin-bottom为-10px以后,相当于在child的border-bottom边线上10px的位置设置了一条拦截线,此后元素便会在这条拦截线下面流动,此时的父元素的高度会比子元素减少10px,一般在使用的过程中,我们会配合使用overflow:hidden来使得子元素超出的部分隐藏
.parent {
border: 1px solid red;
width: 500px;
}
.child {
border: 1px solid yellow;
/* child元素的高度是不会变化的,但是parent元素的高度减少10px */
margin-bottom: -10px;
}
<div class="parent">
<div class="child">
夏朝文字,从目前的考古发掘看,尚未明确证实发现有关夏代的文字资料。但种种迹象表明,夏朝的文字是存在的。国内学者马贺山认为夏朝传世的官方文字是夏篆。这些文字主要以甲骨文的形式存在。商代的甲骨文已是一种相当完备的文字,
传统文字学所谓的“六书”在甲骨文中大多具备,是其文字发展进入成熟阶段的重要标志。文字的发展是一个漫长的历史过程,商代甲骨文的出现决不会是从天而降的,在它之前应有其发生演变的过程。因此,在先商时代,文明程度高于商族的夏族统治者,也应有文字的发明与使用,这才符合文字发生与演变的规律。
</div>
</div>
最终效果显示如下:parent的高度减少了10px

2. margin负边距同样可以改变元素的大小(在没有设置对应方向的宽高时)
块级框内部具有横向的双向流,在没有设置宽度的时候,会自动的填充满对应的块,当设置了margin-left : -30px的时候,相当于在元素的border-left左边30px处设置了边缘。此时,由于流动性, 元素会自动填充多出来的30px,元素的大小便发生了相应的改变。
.one{
width: 400px;
height: 100px;
background-color: red;
padding: 100px;
}
.two{
margin-left: -30px;
background-color: green;
}
<div class="one">
<div class="two"></div>
</div>


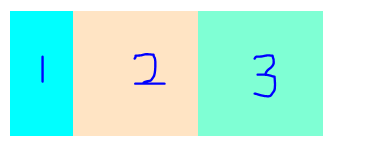
3.负边距对浮动元素的影响
在浮动元素当中也存在着流,他们的边框相互贴合,1,2,3均为float: left,当设置了2的margin-left为-30px的时候,2元素在原有的border-left的基础上左移30px,3元素紧跟其后。

最新文章
- CssStats – 分析和优化网站 CSS 代码的利器
- 教你分分钟学会用python爬虫框架Scrapy爬取心目中的女神
- Leetcode: Range Addition
- 【原创】Django-ORM基础
- js闭包原理
- C# 根据身份证号码获取简易信息
- Linux curl使用简单介绍
- MySQL二进制日志备份和恢复详解
- [福大软工教学] W班 第1次成绩排行榜
- php单元测试
- feemarker知识
- 如果Android真的收费了,你怎么看?
- JavaScrit全面总结
- HTML(六)--总结
- Android之NFC
- Hive Join
- Selenium基础知识(详解IDE命令、css及xpath定位一)
- H5页面 绝对定位元素被 软键盘弹出时顶起
- 如何修改或美化linux终端
- find命令应用exec及xargs