HTML5自定义属性操作
2024-10-21 18:50:46
一、自定义属性(html5标准)data-属性名称="属性值"
- 自定义属性的名称驼峰式命名规则需要用-隔开
- 自定义属性名称如果连在一起写,大写会自动转为小写
data-user="eric"======>属性名称是user
data-user-name="eric"===>属性名称是userName
data-userName="eric"=====>属性名称是username
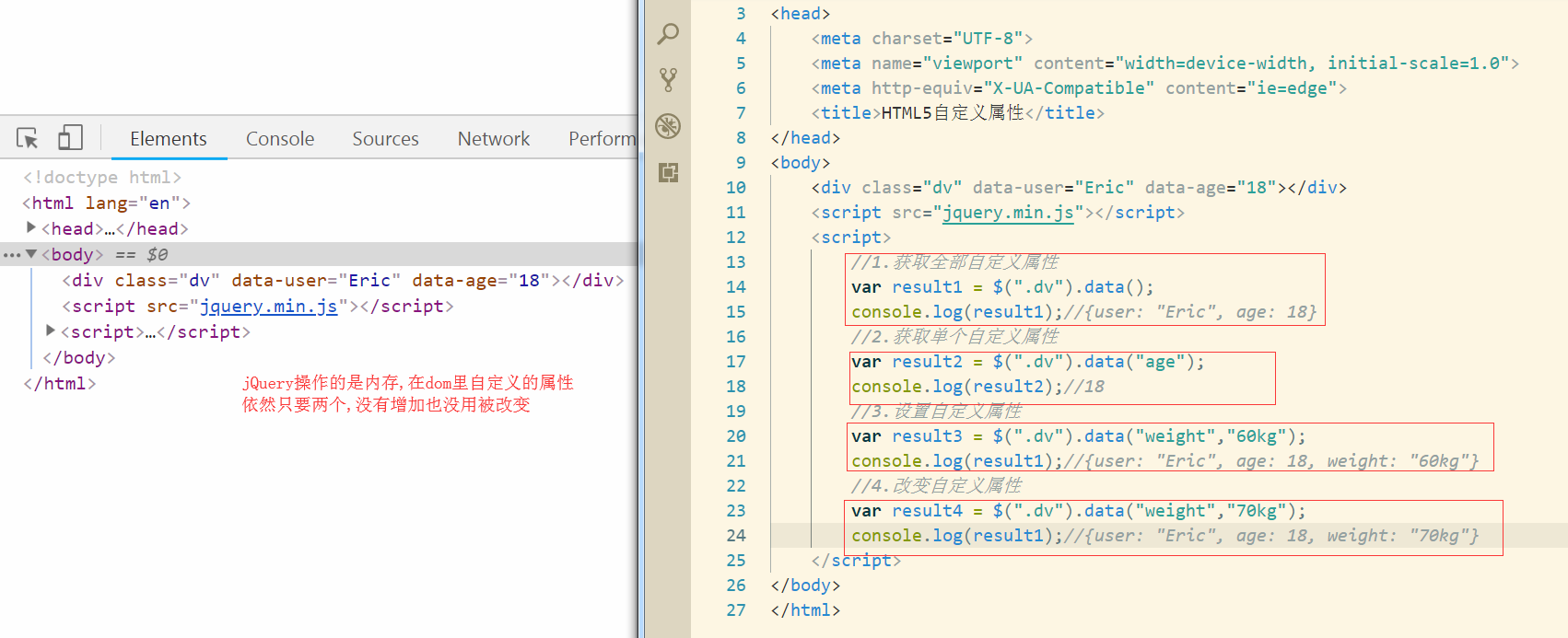
二、jquery的方式操作自定义属性,jQuery方式操作的是内存

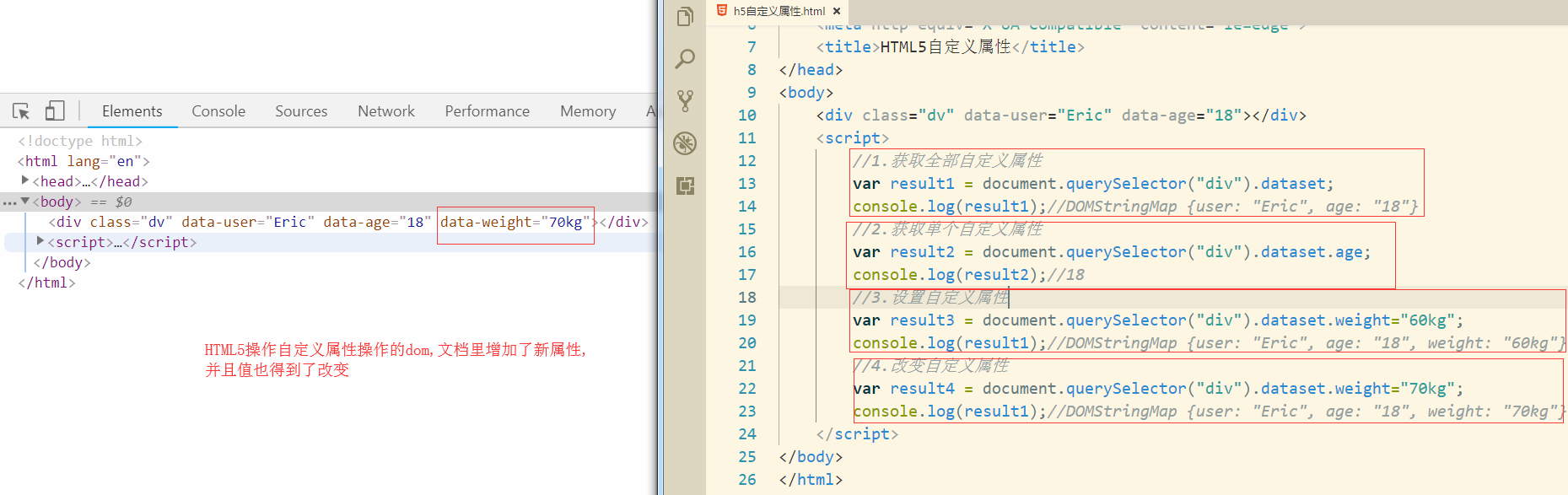
三、HTML5的方式获取自定义属性,HTML5操作的是DOM

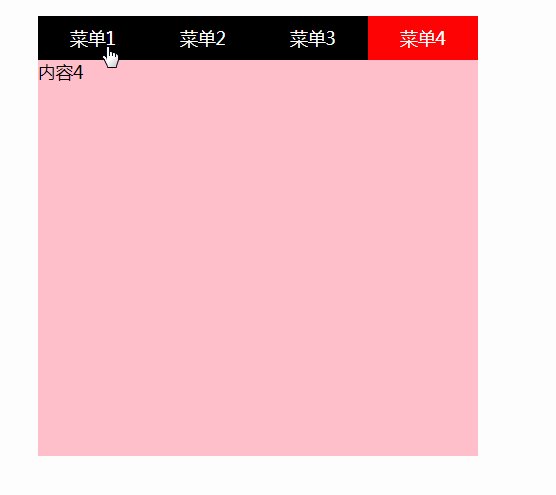
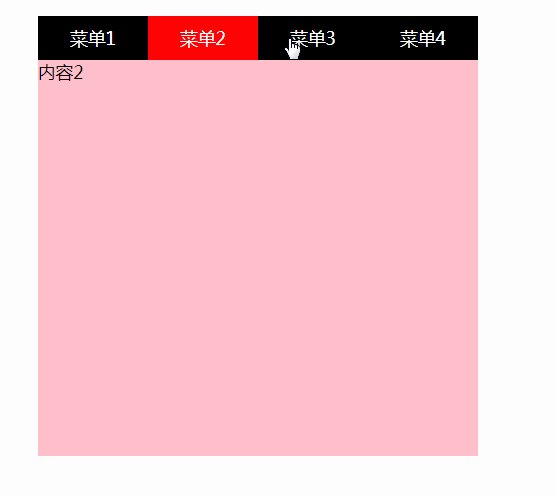
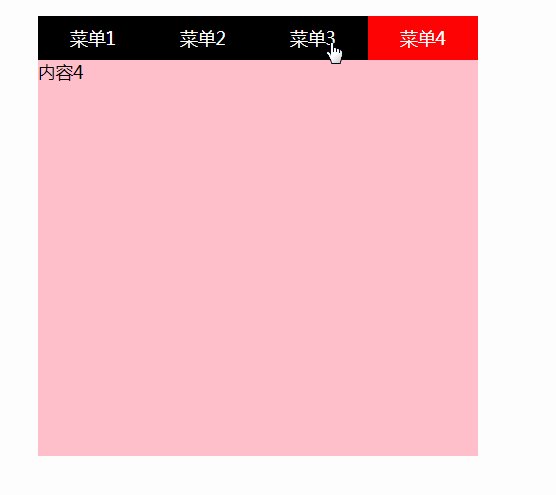
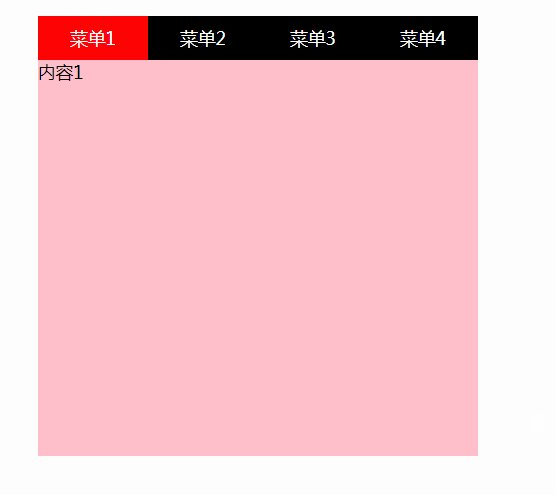
四、案例:tab切换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML5自定义属性</title>
<style>
ul{
list-style: none;
width: 400px;
}
.nav li{
width: 100px;
height: 40px;
line-height: 40px;
text-align: center;
color: #fff;
background: black;
float: left;
cursor: pointer;
}
ul:first-child li.active{
background: red;
}
.box li{
width: 400px;
height: 400px;
background: pink;
display: none;
}
.box li.show{
display: block;
}
</style>
</head>
<body>
<ul class="nav">
<li data-content-id="content01">菜单1</li>
<li data-content-id="content02" class="active">菜单2</li>
<li data-content-id="content03">菜单3</li>
<li data-content-id="content04">菜单4</li>
</ul>
<ul class="box">
<li id="content01">内容1</li>
<li id="content02" class="show">内容2</li>
<li id="content03">内容3</li>
<li id="content04">内容4</li>
</ul>
<script>
window.onload=function(){
document.querySelector(".nav").onclick=function(e){
// nav部分
var currentLi=e.target;
if(currentLi.classList.contains("active")) return false;
var oldLi=document.querySelector(".nav li.active");
oldLi.classList.remove("active");
currentLi.classList.add("active");
// content部分
var oldContent=document.querySelector("#"+oldLi.dataset.contentId);
oldContent.classList.remove("show");
var currentContent=document.querySelector("#"+currentLi.dataset.contentId);
currentContent.classList.add("show");
}
}
</script>
</body>
</html>

最新文章
- 利用Python进行数据分析(8) pandas基础: Series和DataFrame的基本操作
- JAVA 对象引用,以及对象赋值
- Redis使用总结之与Memcached异同
- 转载:关于Matlab GUI的一些经验总结
- 转载:scikit-learn学习之决策树算法
- Win2D 官方文章系列翻译 - 处理设备丢失
- @Factory和@DataProvider的区别
- linux tar.gz zip 解压缩 压缩命令
- http://www.yihaomen.com/article/java/302.htm
- PHP字符串操作常用函数
- linux关闭声音
- Notification和KVO有什么不同
- Oracle控制文件操作
- Varnish 4.0
- asp中的动态数组
- maven 常用脚本
- LeetCode第十九题-链表节点的删除
- MySql 游标定义时使用临时表
- PMP学习总结(1) -- 引论
- Django 利用 Pagination 简单分页