elementUI 控制 DatePicker组件 不能选择 设定的日期
2024-10-21 15:34:01
<el-date-picker
v-model="date"
type="daterange"
range-separator="至"
start-placeholder="开始时间"
end-placeholder="结束时间"
value-format="yyyy-MM-dd HH:mm:ss"
:picker-options="pickerOptions"
@change="changeDate">
</el-date-picker>
data() {
return {
pickerOptions: {
disabledDate(time) {
// return time.getTime() < Date.now(); //不可以选择今天之前的日期
return time.getTime() > Date.now(); //不可以选择今天之后的日期
}
}
}
}
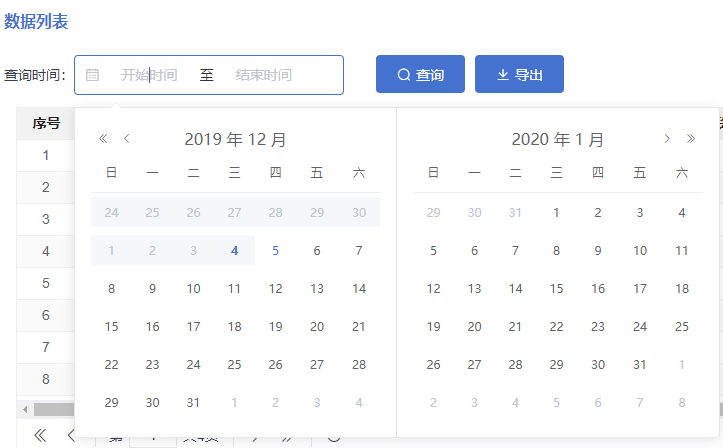
代码如上,效果图如下:


最新文章
- 使用jQuery封装实用函数
- php编码规范
- R in a nutshell(连载)
- SDWebImage 加载网络图片失败,重新运行,就能加载成功。
- vm centos 添加网卡 无配置文件
- 樱花漫地集于我心,蝶舞纷飞祈愿相随---总结 适者:survival of the fittest 适者:survival of the fittest
- 高仿700Bike的界面图片
- Java 参数的一些心得
- Windows下memcache安装使用
- Swift3.0语法变化
- Python网络编程踩的坑
- sql关键字之null
- sybase数据库和oracle数据库中字段中含有换行符的解决办法
- Django中请求的生命周期
- jieba库与词云的使用——以孙子兵法为例
- ireport图形化界面生成pdf文档
- oracle数据库分页总结
- Samba服务的配置总结
- mysql 语句 GROUP_CONCAT
- snort安装使用教程(CentOS6.5)