三、使用VSCode配置简单的vue项目
由于最近要使用的项目框架为前后端分离的,采用的是vue.js+webAPI的形式进行开发的。因为之前我没有接触过vue.js,也只是通过视频文档做了一些简单的练习。今天技术主管说让大家熟悉下VSCode开发vue,所以自己摸索了好久,才算是把简单的项目配置成功了。后续还得自己多了解这方面的知识。想着怕时间长了自己会忘记,所以写下来也供有需要的人一起学习。
一.配置环境
1.1 下载VSCode,官网直接下载就行。
1.2 汉化VSCode
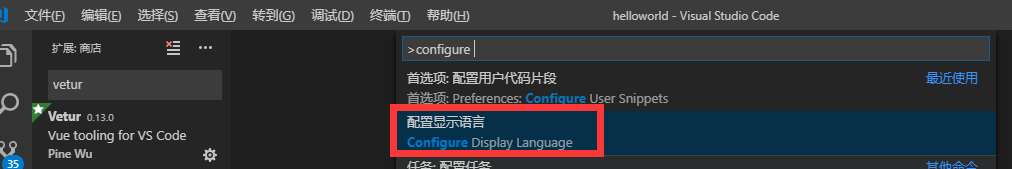
Ctrl+Shift+P 输入 "configure display language" 然后点击确定后,修改locale.json文件下的属性"locale"为"zh-CN". 重启VSCode工具


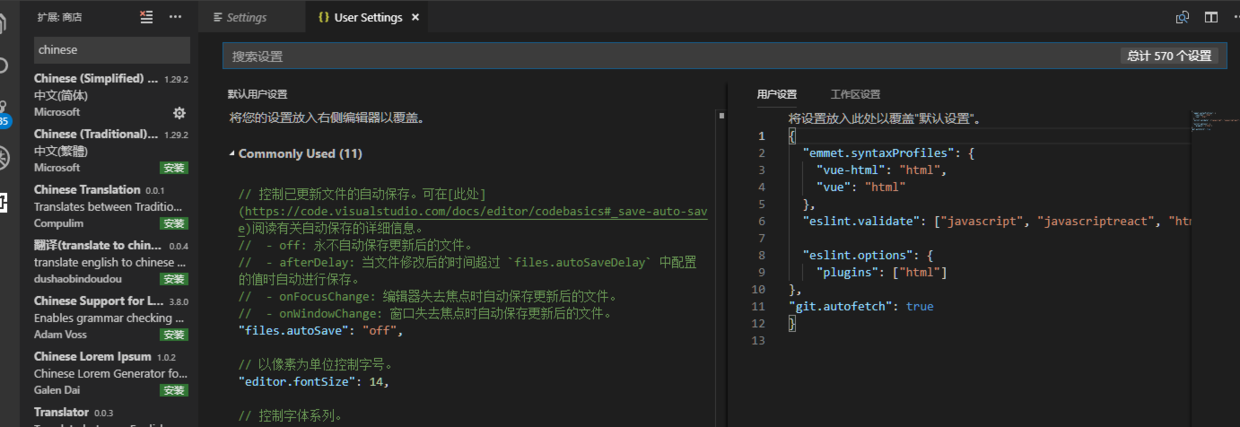
若重启后VSCode仍为英文版,在商店中搜索 Chinese 安装中文插件,再重新启动VSCode即可.
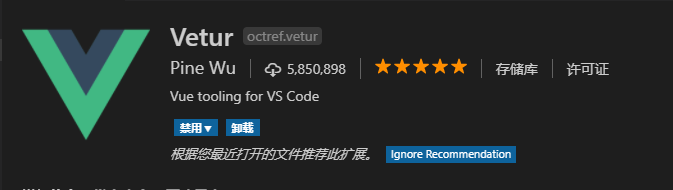
1.3 安装vue插件vetur,实现支持vue文件的代码高亮
安装插件:ctrl+Shift+X 在商店中查找 vetur 或者 Ctrl + P 然后输入 ext install vetur 然后回车点安装即可

然后在文件->首选项->设置 找到用户设置,点开 userSettings 添加如下的设置
"emmet.syntaxProfiles": {"vue-html":"html","vue":"html"}
1.4安装ESLint 插件
安装插件:ctrl+Shift+X 在商店中查找 eslint或者 Ctrl + P 然后输入 ext install eslint然后回车点安装即可
同样的需要在配置文件中添加如下设置信息:
"eslint.validate":["javascript","javascriptreact","html","vue" ],"eslint.options": {"plugins": ["html"]},
"eslint.options":{
"plugins":["html"]
}
最终的配置信息如下所示:

二.创建一个vue项目
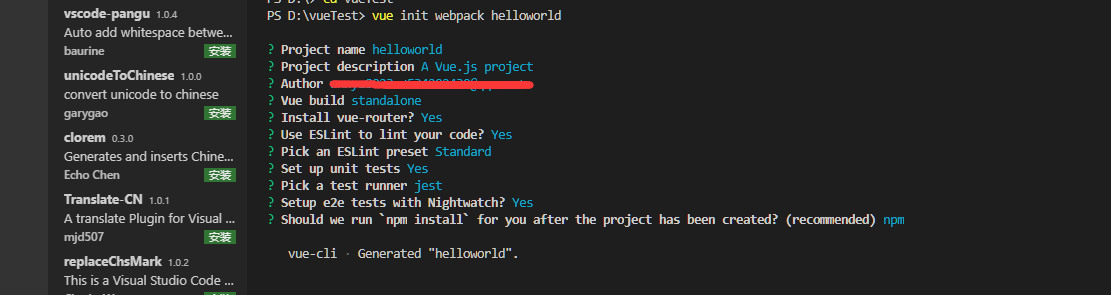
2.1使用快捷键 Ctrl+~打开终端,输入命令行 vue init webpack yourProjectName ,其中yourProjectName为你的项目名称,这里我创建的是helloworld. 注:以管理员身份运行vs code
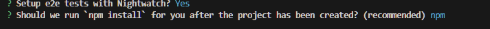
接下来根据提示进行操作

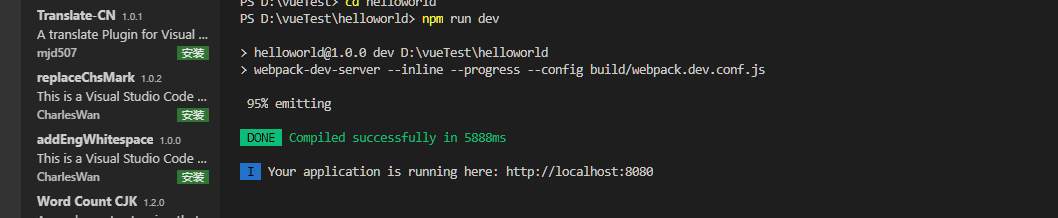
安装完毕后 运行 npm run dev 会出现访问地址:http://localhost:8080

在安装过程中可能会出现 ‘webpack-dev-server’不是内部或外部指令的错误 这是因为在上一步的操作中,我们选择了NO,自己手动注入依赖文件,在后续的npm install 命令后,项目文件内会生成node_modules文件夹,网上有说是重新删除文件夹,然后在项目根目录重新运行终端,输入npm install ,npm run bulid 最后输入 npm run dev 就可成功运行了。但是我试了很多次还是不行。最后又重新新建了项目在是否注册依赖时,选择了 Yes 然后就成功运行了。


最后的效果图是这样的。

至此,一个简单的vue项目就搭建好了。
转:https://www.cnblogs.com/wnxyz8023/p/9989447.html
最新文章
- Android压力测试工具——Monkey
- ios Swift 一些注意事项
- 数据结构顺序表删除所有特定元素x
- 2016年12月22日 星期四 --出埃及记 Exodus 21:17
- 泛函编程(8)-数据结构-Tree
- 161116、springmvc自己实现防止表单重复提交(基于注解)
- 基于.NET的WebService的实现和WCF的实现
- 管理Activity 用户在主界面按两次回退退出系统
- vb和vb.net事件机制
- dotweb框架之旅 [三] - 常用对象-HttpServer
- atitit 如何才能保持基业长青,建立万年企业v2 q66.docx
- Python基础之带你快速掌握列表的常用方法
- springbank 开发日志 Spring启动过程中对自定义标签的处理
- BBS-项目流程分析-表的创建
- 【转】I²C总线上拉电阻阻值如何选择?
- Flex Box 简单弹性布局
- Matlab界面清洗
- FreeRTOS内存管理
- AngularJS中页面传参方法
- Knowledge Point 20180305 十进制转换成二进制浮点数