一百二十二:CMS系统之页面抽离和登录页面
2024-08-28 23:35:53
将登录和注册需要的共性标签抽离出来做父模板
将css改名为base

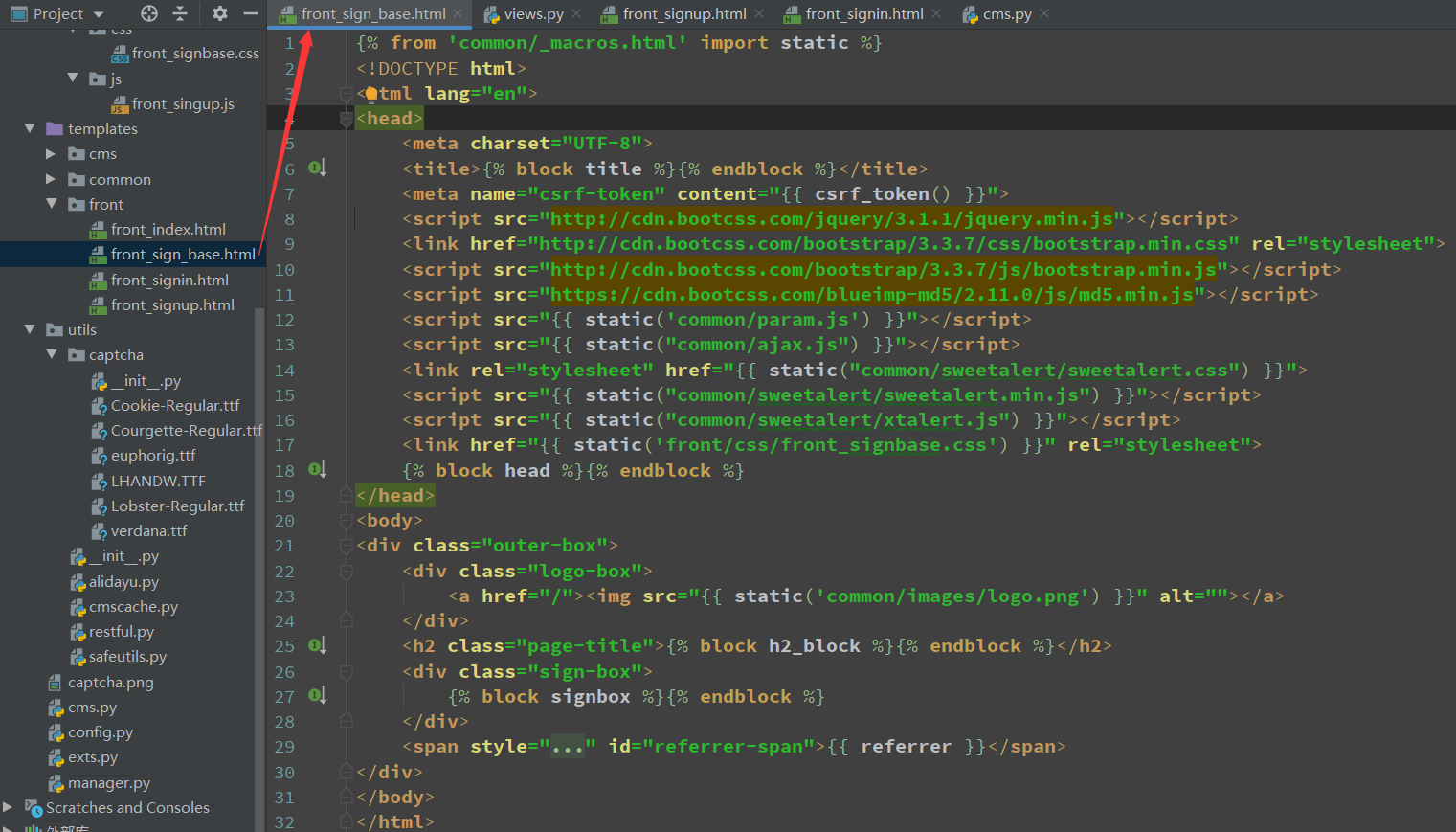
base模板

{% from 'common/_macros.html' import static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %}{% endblock %}</title>
<meta name="csrf-token" content="{{ csrf_token() }}">
<script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script>
<link href="http://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="http://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="https://cdn.bootcss.com/blueimp-md5/2.11.0/js/md5.min.js"></script>
<script src="{{ static('common/param.js') }}"></script>
<script src="{{ static("common/ajax.js") }}"></script>
<link rel="stylesheet" href="{{ static("common/sweetalert/sweetalert.css") }}">
<script src="{{ static("common/sweetalert/sweetalert.min.js") }}"></script>
<script src="{{ static("common/sweetalert/xtalert.js") }}"></script>
<link href="{{ static('front/css/front_signbase.css') }}" rel="stylesheet">
{% block head %}{% endblock %}
</head>
<body>
<div class="outer-box">
<div class="logo-box">
<a href="/"><img src="{{ static('common/images/logo.png') }}" alt=""></a>
</div>
<h2 class="page-title">{% block h2_block %}{% endblock %}</h2>
<div class="sign-box">
{% block signbox %}{% endblock %}
</div>
<span style="display: none" id="referrer-span">{{ referrer }}</span>
</div>
</body>
</html>
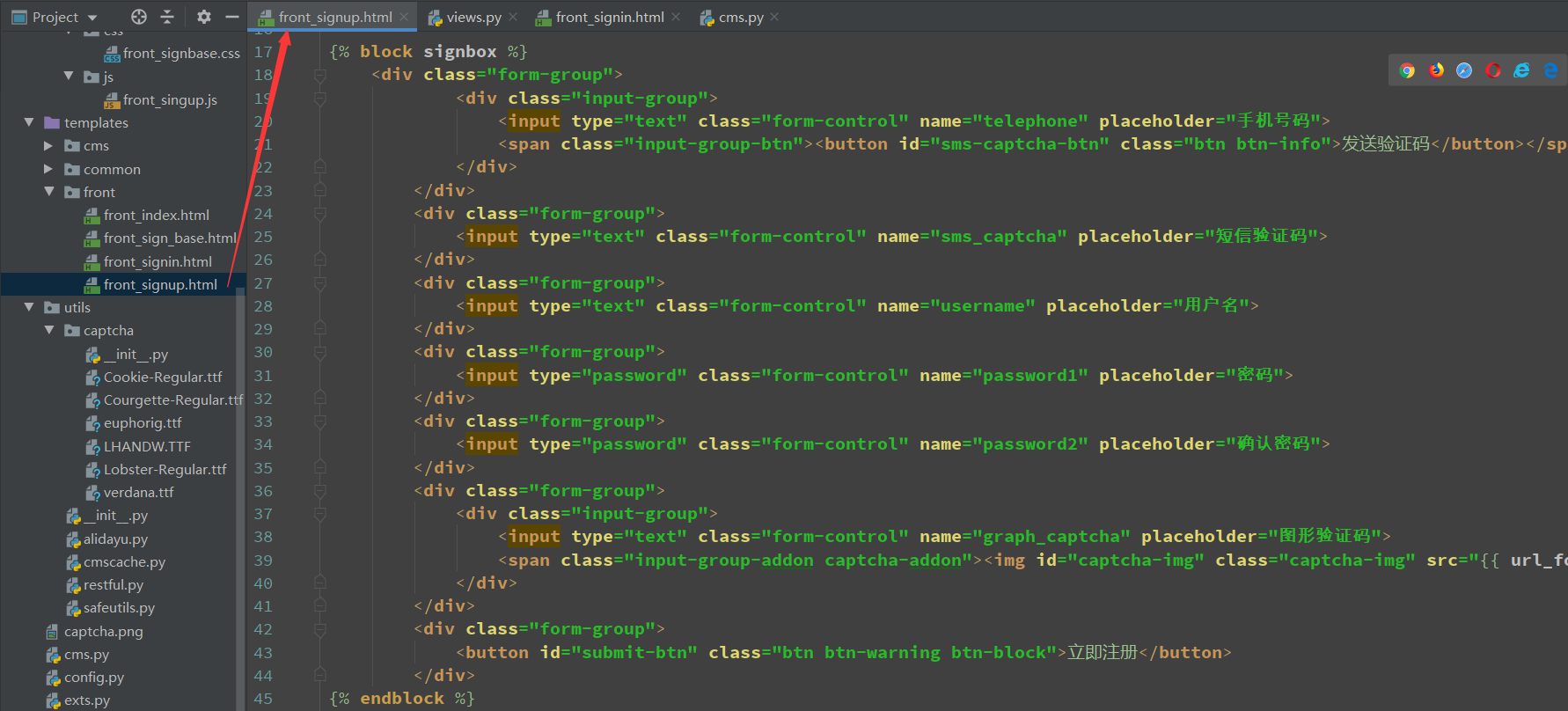
注册页


{% extends 'front/front_sign_base.html' %}
{% from 'common/_macros.html' import static %}
{% block title %}
注册
{% endblock %}
{% block head %}
<script src="{{ static('front/js/front_singup.js') }}"></script>
{% endblock %}
{% block h2_block %}
账号注册
{% endblock %}
{% block signbox %}
<div class="form-group">
<div class="input-group">
<input type="text" class="form-control" name="telephone" placeholder="手机号码">
<span class="input-group-btn"><button id="sms-captcha-btn" class="btn btn-info">发送验证码</button></span>
</div>
</div>
<div class="form-group">
<input type="text" class="form-control" name="sms_captcha" placeholder="短信验证码">
</div>
<div class="form-group">
<input type="text" class="form-control" name="username" placeholder="用户名">
</div>
<div class="form-group">
<input type="password" class="form-control" name="password1" placeholder="密码">
</div>
<div class="form-group">
<input type="password" class="form-control" name="password2" placeholder="确认密码">
</div>
<div class="form-group">
<div class="input-group">
<input type="text" class="form-control" name="graph_captcha" placeholder="图形验证码">
<span class="input-group-addon captcha-addon"><img id="captcha-img" class="captcha-img" src="{{ url_for('common.graph_captcha') }}" alt=""></span>
</div>
</div>
<div class="form-group">
<button id="submit-btn" class="btn btn-warning btn-block">立即注册</button>
</div>
{% endblock %}
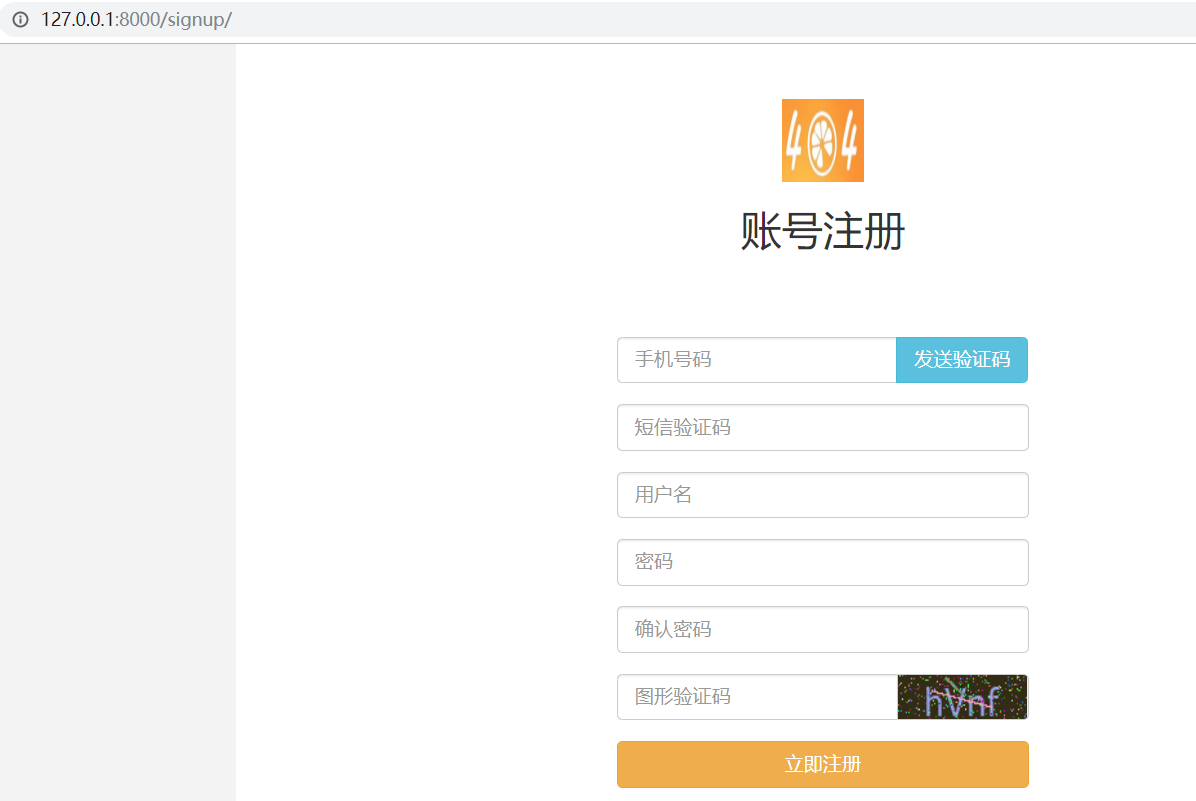
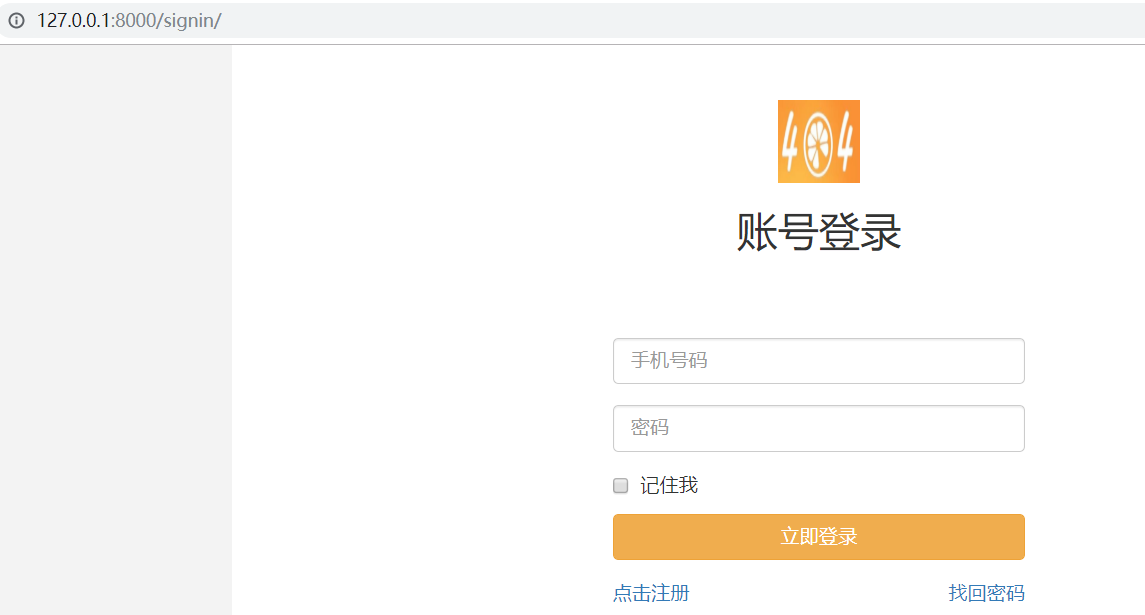
访问,没问题

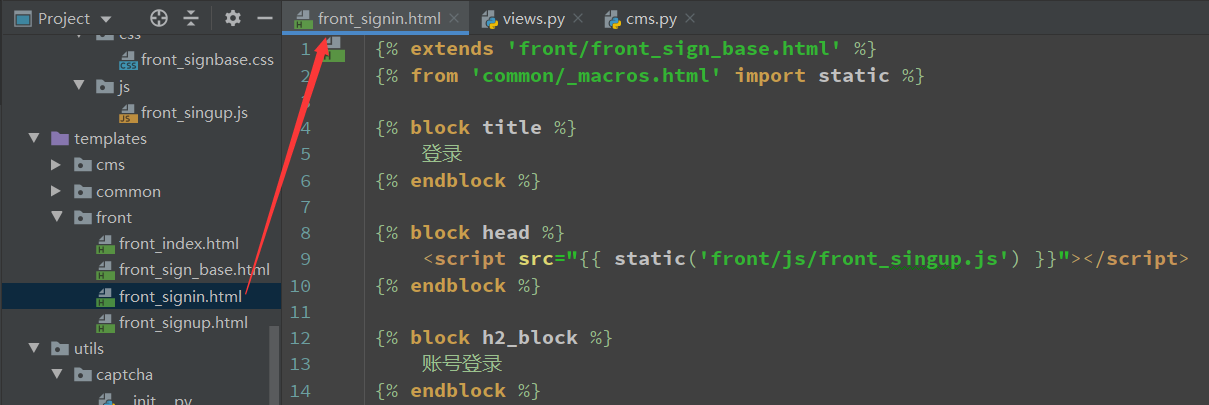
登录页


{% extends 'front/front_sign_base.html' %}
{% from 'common/_macros.html' import static %}
{% block title %}
登录
{% endblock %}
{% block head %}
<script src="{{ static('front/js/front_singup.js') }}"></script>
{% endblock %}
{% block h2_block %}
账号登录
{% endblock %}
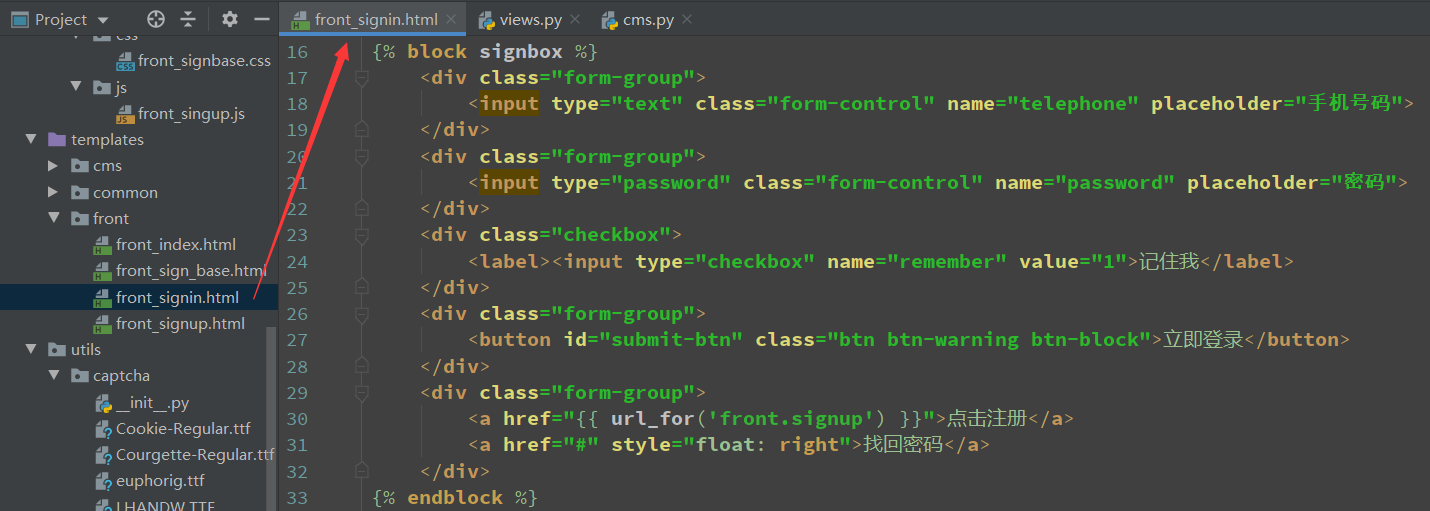
{% block signbox %}
<div class="form-group">
<input type="text" class="form-control" name="telephone" placeholder="手机号码">
</div>
<div class="form-group">
<input type="password" class="form-control" name="password" placeholder="密码">
</div>
<div class="checkbox">
<label><input type="checkbox" name="remember" value="1">记住我</label>
</div>
<div class="form-group">
<button id="submit-btn" class="btn btn-warning btn-block">立即登录</button>
</div>
<div class="form-group">
<a href="{{ url_for('front.signup') }}">点击注册</a>
<a href="#" style="float: right">找回密码</a>
</div>
{% endblock %}
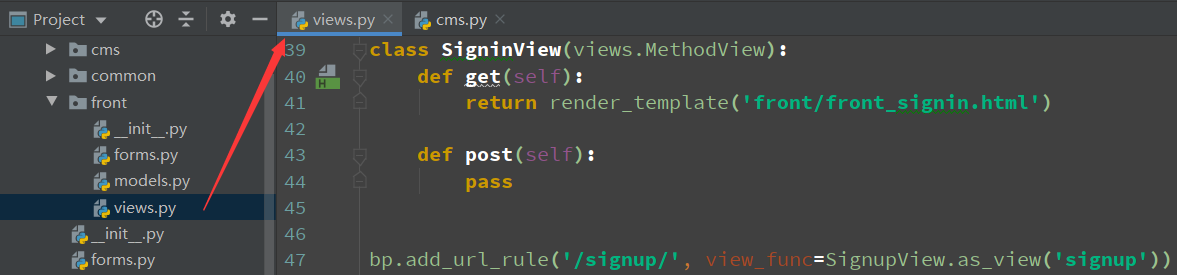
视图

class SigninView(views.MethodView):
def get(self):
return render_template('front/front_signin.html') def post(self):
pass bp.add_url_rule('/signup/', view_func=SignupView.as_view('signup'))

最新文章
- 为什么我会认为SAP是世界上最好用最牛逼的ERP系统,没有之一?
- 关于拉格朗日乘子法和KKT条件
- 升级xcode7的问题:使用shareSDK,坑的你两眼泪汪汪
- springmvcIntercept(拦截器)
- 利用spring、cxf编写并发布webservice
- MySQL使用痕迹清理~/.mysql_history
- SpringMVC + Spring + MyBatis 学习笔记:提交数据遭遇基础类型和日期类型报400错误解决方法
- mysql 配置参数
- TEdit,TMemo背景透明
- android TextView 添加下划线
- 运行时数据区即内存分配管理——JVM之六
- Akka(42): Http:身份验证 - authentication, autorization and use of raw headers
- Java进阶(四十三)线程与进程的区别
- obj-c编程02:给类自动合成存取方法
- 分布式监控系统开发【day37】:填充表配置项目(三)
- 负载均衡(nginx、dubbo、zookeeper)
- _rank
- 跨时代的分布式数据库 – 阿里云DRDS详解(转)
- Android Studio-引用jar及so文件
- zabbix没有frontends目录
热门文章
- 7. Function Decorators and Closures
- PAT Advanced 1154 Vertex Coloring (25 分)
- 如何处理请求返回的二进制数据流转化成xlsx文件?
- C# 动态语言扩展(11)
- 2-删除IPC$的方式
- 洛谷P1140 相似基因【线性dp】
- JS数组的交集、并集、差集,数组去重,获取两个数组重复的元素,去除两个数组相同的元素
- CentOS6与7区别整理
- 封装Vue组件的一些技巧
- @Controller 文件相关 @RequestMapping @PostMapping @PutMapping @DeleteMapping @PatchMapping