CS184.1X 计算机图形学导论 HomeWork1
最容易填写的函数就是left。输入为旋转的角度,当前的eye与up这两个三维向量
void Transform::left(float degrees, vec3& eye, vec3& up) {
// YOUR CODE FOR HW1 HERE
}
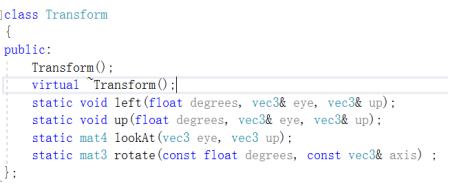
1.Transform是一个类,在Transform.h中可查看,类中声名了四个方法

2.::
类作用域符,用法(class::name)一种从属关系
class A
{public:
int test();}
int A::test()//表示test是属于A的
{return 0;}
3.参数
float degrees:旋转的角度
eye和up是两个三维向量
变换使用矩阵来表示,可表示为矩阵向量的乘积
编写代码:
1>首先看rotate方法:
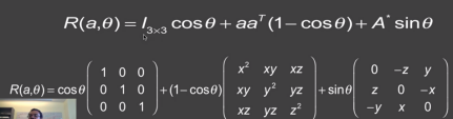
根据提示:Rotate仅仅根据标准的轴-角公式来建立一个旋转矩阵,使用标准的三角函数并把角度转换为弧度,简单地使用mat3 M; 来定义矩阵,所以这个方法中只是一个轴角公式的表示。

mat3 Transform::rotate(const float degrees, const vec3& axis) {
// YOUR CODE FOR HW1 HERE
//使用标准的三角函数并把角度转换为弧度
float angle = degrees*pi / 180;
//定义矩阵,以列为主的方式存储矩阵
mat3 m1(1,0,0,
0,1,0,
0,0,1);
mat3 m2(axis.x*axis.x, axis.x*axis.y, axis.x*axis.z,
axis.x*axis.y, axis.y*axis.y, axis.y*axis.z,
axis.x*axis.z, axis.y*axis.z, axis.z*axis.z);
mat3 m3(0, axis.z,-axis.y,
-axis.z,0, axis.x,
axis.y,-axis.x,0);
mat3 result;
result = cos(angle) * m1 + (1-cos(angle))*m2 + sin(angle)*m3;
// You will change this return call
return result;
}
2>再看left方法:
输入为旋转的角度,当前的eye与up这两个三维向量。注意你可能需要把度数转换为弧度来建立一个旋转矩阵(标准形式下)。你的任务是当用户向左移时,正确地更新eye和up向量.
3>Up
up函数稍稍复杂一些,但和left有一样的基本需求。你可能需要使用一些辅助函数,比如glm::cross 和辅助向量。同样的,你需要正确地更新eye和up向量
4>lookAt
最后,你需要根据eye和up向量编写代码计算变换矩阵。你可能需要回顾一下课程视频,特别是gluLookAat 的推导来完成这个工作。你可以定义一个u v w 坐标系(作为一个3维向量),建立一个辅助的4x4矩阵M 作为这个函数的结果返回。
最新文章
- [Docker] docker 基础学习笔记2(共6篇)
- 【BZOJ-2839】集合计数 容斥原理 + 线性推逆元 + 排列组合
- 第二篇:SOUI源码的获取及编译
- BZOJ 1406 密码箱
- [Redux + Webpack] Hot reloading Redux Reducers with Webpack
- inline(内联元素)和block(块级元素) 的区别
- OC2_引用计数
- qt容器在并发时需要注意的地方
- ibatis错误
- oracle-绑定变量学习笔记(未完待续)
- .net 实现注册邮箱验证激活
- Android_高仿建行圆形菜单
- mongodb 学习1
- Debian Linux 下安装pip3
- 卸载iptables 小心了!!怎么关闭和卸载iptables
- Python:数据结构(list, tuple, Dict & Set)
- Springboot- Spring缓存抽象学习笔记
- git网站
- 单页应用seo收录神器 -- seo-mask
- Android RecyclerView使用GridLayoutManager导致间隙变大的问题
热门文章
- php长连接和短连接的使用场景
- js不区分大小写匹配并代码高亮,且不改变原来文本大小写格式
- java 将MySql数据库中的数据(某一列)取出放入数组中 转
- HttpClient请求服务器图片
- wget下载简单语法
- 利用AddressBook.framework框架获取iOS系统通讯录数据
- React Hooks简单业务场景实战(非源码解读)
- AppiumLibrary库倒入后显示红色,日志报错:ImportError: cannot import name 'InvalidArgumentException'
- Vue.js的列表数据的同步更新方法
- python web自动化测试框架搭建(功能&接口)——测试用例执行和结果收集