asp.net 页面按回车就会触发button按钮事件
转载于
https://www.cnblogs.com/anz130/articles/2445830.html
转自:http://space.itpub.net/12639172/viewspace-623603
1.
深层次来说这不是 ASP.NET 的问题, 而是 html form. 的 submit 按钮就是如何设计的。
当你的光标焦点进入某个表单元素的时候,会激活该表单中第一个(流布局顺从左到右,从上至下) type=submit 的按钮(假如有),等待响应回车事件,并提交该form.
你可以测试一下代码:
<form. action="">
<input type="text" />
<input type="submit" value="submit" />
</form>
<form. action="">
<input type="text" />
<input type="button" value="submit" />
</form>
2.
在 ASP.NET 2.0 中 button 默认呈现为 <input type=submit> 此时不要额外脚本提交form. ,submit 按钮就是设计用来提交form.
而在 1.x 中则呈现为 <input type=button nclick=_doPostBack(...) /> 此普通 button 不具备 submit 的上述默认行为
3.
禁用此默认行为有法二
1.
设置 form. 元素的 defualtButton 为你希望响应回车的真正按钮如下
<form. id="form1" runat="server" defaultbutton="Button1">
注意 defaultButton = < <TargetButton.ID>> 因此这对复合控件中比如模板的 Button 可能无效(未测试)
2.
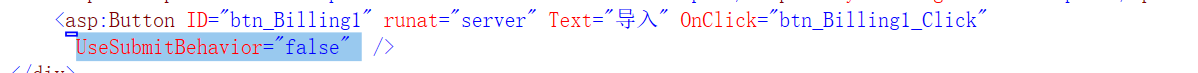
修改 button 呈现方式 UseSubmitBehavior="false"
<asp:Button ID="Button1" runat="server" Text="Button" nclick="Button1_Click" UseSubmitBehavior="false" />
(csdn 晓风残月)
另外可以通过控制焦点的方式,过滤回车实践,需要记录一笔的是,获取当前页面焦点所在控件的ID:
document.activeElement
对于Asp.Net.我们在TextBox1中输入内容后,按下enter键后,就执行Button1的click方法。那么在page_load事件方法中写。
TextBox1.Attributes.Add("onkeydown", "if(event.which || event.keyCode){if ((event.which == 13) || (event.keyCode == 13)) {document.getElementById('"+Button1.UniqueID+"').click();return false;}} else {return true}; ");
this .txtPassword.Attributes.Add( "onkeydown", "if(event.keyCode==13){document.getElementById('imgbtnLogin').Click();}" );


在查看源码的时候发现
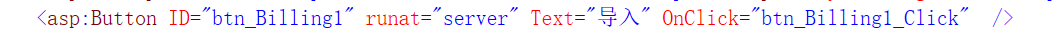
前者不加 :
UseSubmitBehavior="false"
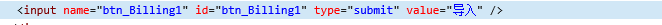
生成的html 按钮是:
后者生成的是:

最新文章
- IOS开发之网络图片处理
- 优雅的使用python之环境管理
- [转载]在SQL Server 中,如何实现DBF文件和SQL Server表之间的导入或者导出?
- nyist 599 奋斗的小蜗牛
- HTML5与CSS3权威指南.pdf3
- SQL调优日志--内存问题
- javascript模拟title提示效果
- salesforce零基础学习(七十八)线性表链形结构简单实现
- 常见的Linux操作系统推荐
- Some notes in Stanford CS106A(4)
- java jdk动态代理学习记录
- [leetcode]7. Reverse Integer反转整数
- 使用HTTP协议向服务器传参的方式及django中获取参数的方式
- WPF和js交互 调用窗体中的方法
- C# Chart控件的使用总结1
- angular-1.3 之ng-model-options指令
- CHAPTER 8 Out of Darkness 第8章 走出黑暗
- Oracle体系结构二(学习笔记)
- js判断浏览器的类型和获得浏览器的版本
- html5手机浏览器启动微信客户端支付实例