jquery给label绑定click事件被触发两次解决方案
2024-08-30 08:53:45
首先我们看下面的代码片段(label包裹checkbox)
<div class="example"><label for="chk_6" class="label-1">选项6<input class="chkbox-1" type="checkbox" id="chk_6" value="1"></label></div>
<div class="example"><label for="chk_7" class="label-1">选项7<input class="chkbox-1" type="checkbox" id="chk_7" value="1"></label></div>
<div class="example"><label for="chk_8" class="label-1">选项8<input class="chkbox-1" type="checkbox" id="chk_8" value="1"></label></div>
<div class="example"><label for="chk_9" class="label-1">选项9<input class="chkbox-1" type="checkbox" id="chk_9" value="1"></label></div>
<div class="example"><label for="chk_10" class="label-1">选项10<input class="chkbox-1" type="checkbox" id="chk_10" value="1"></label></div>
// 绑定label的click事件
$('.label-1').click(function (e) {
console.log($(this).text());
});
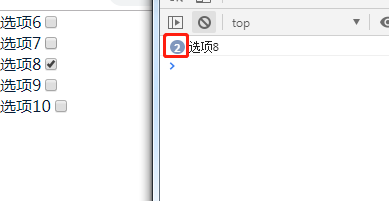
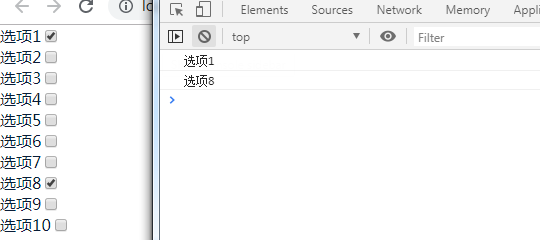
点击文字,再观察控制台我们会发现一个现象!!(代码被执行两次)

问题原因:
点击label的时候,事件冒泡一次,同时会触发关联的input的click事件,导致事件再次冒泡
解决方案一(修改html结构label和checkbox同级):
<div class="example"><label for="chk_1" class="label-1">选项1</label><input class="chkbox-1" type="checkbox" id="chk_1" value="1"></div>
<div class="example"><label for="chk_2" class="label-1">选项2</label><input class="chkbox-1" type="checkbox" id="chk_2" value="1"></div>
<div class="example"><label for="chk_3" class="label-1">选项3</label><input class="chkbox-1" type="checkbox" id="chk_3" value="1"></div>
<div class="example"><label for="chk_4" class="label-1">选项4</label><input class="chkbox-1" type="checkbox" id="chk_4" value="1"></div>
<div class="example"><label for="chk_5" class="label-1">选项5</label><input class="chkbox-1" type="checkbox" id="chk_5" value="1"></div>
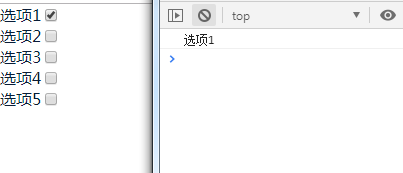
刷新界面,点击文字,再观察控制台:

OK正常了。
解决方案二(修改js代码绑定checkbox的change事件):
// 绑定checkbox的change事件
$('.chkbox-1').change(function (e) {
console.log($(this).parent().text());
});
刷新界面,点击文字,再观察控制台:

OK正常了。
解决方案三(判断事件来源,如果是input,则阻止):
// 绑定label的click事件
$('.label-1').click(function (e) {
if ($(e.target).is("input"))
return;
console.log($(this).text());
});
解决方案四:
不用label(最简单直接粗暴的方法)
如果这篇文章对您有帮助,您可以打赏我

技术交流QQ群:15129679
最新文章
- [Django]用户权限学习系列之设计自有权限管理系统设计思路
- 面向服务体系架构(SOA)和数据仓库(DW)的思考基于 IBM 产品体系搭建基于 SOA 和 DW 的企业基础架构平台
- hdu 1028 Ignatius and the Princess III(DP)
- outlook配置
- HDU 5765 Bonds 巧妙状压暴力
- java Servlet导出数据到Excel文件
- 【转】C++中继承中的同名成员问题
- idea中建立maven web项卡在Generating Project in Batch mode
- Light OJ 1136
- Vue.js安装
- Jquery第三篇【AJAX 相关的API】
- JDFS:一款分布式文件管理系统,第三篇(流式云存储)
- 【Python】 闭包&装饰器
- dataTable tab栏切换时错位解决办法
- js 数组去重复两种方法一看就懂
- c#继承 里氏转化原则
- 论气机之"左升右降"
- 剑指offer-矩阵覆盖
- poj 2942 Knights of the Round Table - Tarjan
- CentOS7 安装git服务器