15 Flutter BottomNavigationBar自定义底部导航条 以及实现页面切换 以及模块化
2024-10-19 19:39:36
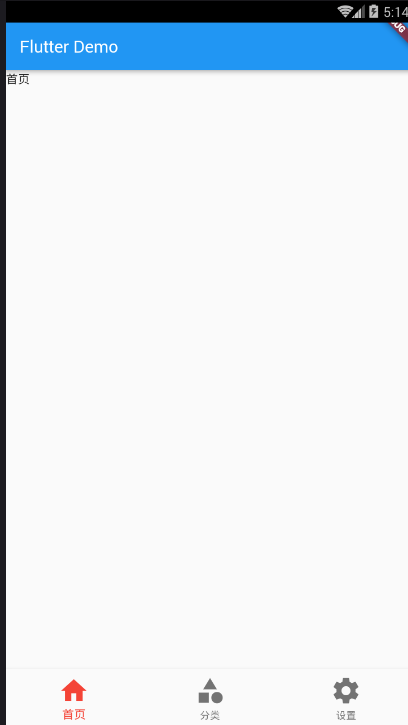
效果:

/**
* Flutter BottomNavigationBar 自定义底部导航条、以及实现页面切换:
* BottomNavigationBar是底部导航条,可以让我们定义底部Tab切换,
* bottomNavigationBar是Scaffold组件的参数。
*BottomNavigationBar常见的属性:
items List<BottomNavigationBaritem> 底部导航条按钮集合。
iconSize icon
currentIndex 默认选中第几个
onTap 选中变化回调函数
fixedColor 选中的颜色
type
BottomNavigationBarType.fixed
BottomNavigationBarType.shifting
*/
main.dart
import 'package:flutter/material.dart';
import 'pages/Tabs.dart'; void main() {
runApp(MyApp());
} class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Tabs(),
);
}
}
pages/Tabs.dart
import 'package:flutter/material.dart';
import 'tabs/Home.dart';
import 'tabs/Category.dart';
import 'tabs/Setting.dart';
class Tabs extends StatefulWidget {
Tabs({Key key}) : super(key: key);
_TabsState createState() => _TabsState();
} class _TabsState extends State<Tabs> {
int _currentIndex = ;
List _pageList=[
HomePage(),
CategoryPage(),
SettingPage()
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Demo'),
),
bottomNavigationBar: BottomNavigationBar(
currentIndex: this._currentIndex,
onTap: (int index) {
// print(index);
setState(() {
this._currentIndex = index;
});
},
iconSize: 36.0,
type: BottomNavigationBarType.fixed,
fixedColor: Colors.red,
items: [
BottomNavigationBarItem(icon: Icon(Icons.home), title: Text('首页')),
BottomNavigationBarItem(
icon: Icon(Icons.category), title: Text('分类')),
BottomNavigationBarItem(
icon: Icon(Icons.settings), title: Text('设置')),
]),
body: this._pageList[this._currentIndex],
);
}
}
pages/tabs/Home.dart
import 'package:flutter/material.dart';
class HomePage extends StatelessWidget {
const HomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: Text('首页'),
);
}
}
pages/tabs/Category.dart
import 'package:flutter/material.dart';
class CategoryPage extends StatelessWidget {
const CategoryPage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: Text('分类')
);
}
}
pages/tabs/Setting.dart
import 'package:flutter/cupertino.dart';
class SettingPage extends StatelessWidget {
const SettingPage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: Text('设置'),
);
}
}
最新文章
- Sql Server 2008卸载后再次安装一直报错
- Android 摇一摇 之 传感器片
- Maven学习——安装与修改Maven的本地仓库路径
- 2.python基础深入(元组、字符串、列表、字典)
- kindeditor 操作时同步到textarea
- 小小的封装了一个pie的echarts
- HashSet的分析(转)
- 顶尖数据挖掘辅助教学套件(TipDM-T6)产品白皮书
- Java getResourceAsStream返回为空的问题
- php数组排序
- SparkStreaming官方示例程序运行方式
- 【Python3之多线程】
- Linux服务器断电导致挂载及xfs文件损坏的修复方法
- JCache只缓存部分字段
- Chapter 7 Resources in Plug-In(1)
- java集合继承关系图
- ubuntu下用nvm配置好nodejs环境
- css3 animation 在某些浏览器中特别快 bugfix
- pycharm的安装和使用小技巧
- 自学Linux Shell3.1-帮助命令man
热门文章
- 跟着minium官网介绍学习minium-----(三)
- mysql 忘记/修改数据库密码
- MacOS下安装unicorn这个库失败
- webpack中环境变量的使用方法
- 三道习题(1、将单词表中由相同字母组成的单词归成一类,每类单词按照单词的首字母排序,并按 #每类中第一个单词字典序由大到小排列输出各个类别。 #输入格式:按字典序由小到大输入若干个单词,每个单词占一行,以end结束输入。)
- Java&Selenium 模拟键盘方法封装
- Java基础 static限定符的使用 以及【 static实现的 singleton(单例)设计模式】
- JavaScript查漏补缺
- Nginx中ngx_stream_core_module和ngx_stream_proxy_module
- 二分法:从一个只包含数字的list中查找某个数