vue-element-admin实现模板打印
2024-09-01 15:33:13
一、简介
模板打印也叫”套打“,是业务系统和后台管理系统中的常用功能,B/S系统中实现”套打“比较繁琐,所以很多的B/S系统中的打印功能一直使用的是浏览器打印,很少实现模板打印。本篇将介绍在Vue Element Admin框架中实现模板打印功能。另外,本篇教程同样适用于Angular,Angular打印实现方式可以参考这篇文章:https://www.cnblogs.com/william-xu/p/11098562.html。
二、WEB打印方式
B/S系统中的打印方式分为两种,分别是浏览器打印和插件打印,两者有如下区别:
- 浏览器打印不需要安装插件,在js中直接调用print接口就可以将排版的HTML直接打印,适用于所有平台。
- 浏览器打印功能单一只能打印当前页面或HTML代码。
- 插件打印可以定制模板,根据业务打印不同模板。
- 插件打印需要安装js打印插件服务,许多插件无法跨平台只能用于windows系统。
三、打印插件
在众多打印插件中笔者选择了Lodop,在几番对比后发现Lodop插件有以下优势:
- 轻量,Lodop插件安装包只有2M多,无论是用户下载和安装都十分便利。
- 强大,Lodop支持模板设计、模板打印功能,简直是web打印的神器。
- 易于封装,封装一个全局Lodop打印非常容易,封装后可以根据业务打印不同模板。
Lodop虽然好用,但是最大的缺陷就是无法跨平台。
四、集成Lodop打印
Step1:安装Lodop
开始前需要安装Lodop插件,下载地址:http://www.lodop.net/demolist/CLodop_Setup_for_Win32NT.zip
解压文件并安装,确定服务已启动,以后会自动启动。
Step2:vue-element-admin中新增打印管理模块
相关views、router添加过程省略,本篇主要讲解Lodop打印操作。模板管理中加入“模板设计”、“模板打印”按钮
<el-button v-loading="loading" @click="designTemplate" type="warning">模板设计</el-button>
<el-button v-loading="loading" @click="handlePrint" type="warning">模板打印</el-button>
在created获取Lodop服务
var head =
document.head ||
document.getElementsByTagName("head")[0] ||
document.documentElement;
var oscript = document.createElement("script");
oscript.src = "http://localhost:8000/CLodopfuncs.js?priority=1";
head.insertBefore(oscript, head.firstChild);
Step3:模板设计
designTemplate方法代码如下:
designTemplate() {
let LODOP = getCLodop();
let _self = this;
const tid = LODOP.PRINT_DESIGN();
LODOP.On_Return = function(taskID, value) {
_self.templateCode = value;
};
},
getCLodop方法是调用Lodop对象,前面已经引入Lodop服务,所以可以直接调用方法。
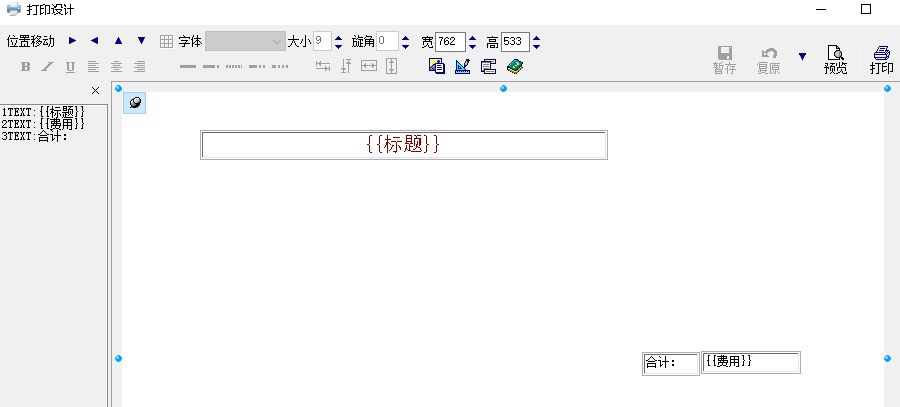
模板设计效果如下:

Lodop设计功能比较丰富,可以插入文本、图形、条码、图标、背景、大小等等。
Lodop预装载
对于一些常用模板无需设计可以使用预装载功能,预装载会加载预先定义的模板内容,如上图中的模板内容:
templateCode: `LODOP.PRINT_INITA(10,10,762,533,"测试套打");
LODOP.ADD_PRINT_TEXT(38,78,408,30,"{{标题}}");
LODOP.SET_PRINT_STYLEA(0,"FontSize",15);
LODOP.SET_PRINT_STYLEA(0,"FontColor","#800000");
LODOP.SET_PRINT_STYLEA(0,"Alignment",2);
LODOP.ADD_PRINT_TEXT(259,579,100,23,"{{费用}}");
LODOP.ADD_PRINT_TEXT(260,520,58,24,"合计:");`
Step4:模板打印
在设计好模板后要根据模板内容填充数据进行打印,先模拟一个打印数据:
context: {
标题: "自定义标题",
费用: "100.00 元"
}
handlePrint方法代码:
handlePrint() {
let LODOP = getCLodop();
LODOP.PREVIEW();
}
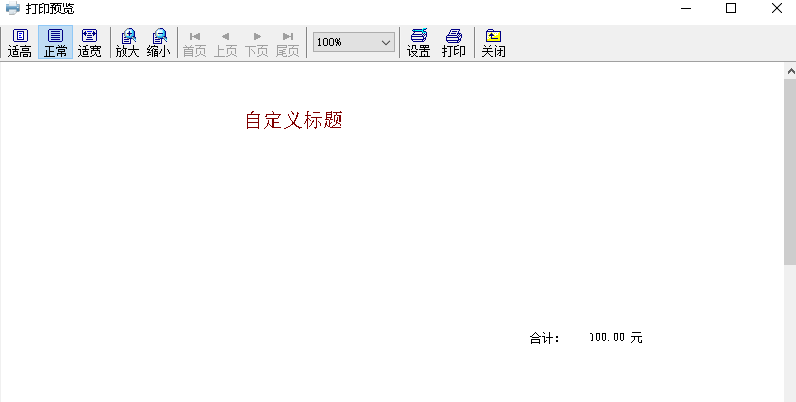
预览效果如下:

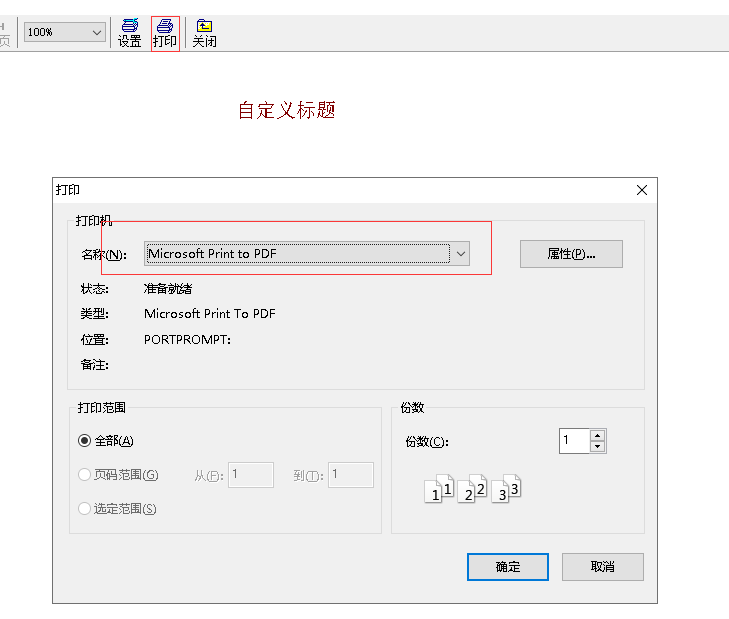
打印:

上图用的是Lodop预览打印功能,如果想要直接打印需要改为LODOP.PRINT();
五、总结
在vue-element-admin中实现模板打印功能已经介绍完毕,其核心就是使用Lodop插件。关于Lodop插件的操作方式还有很多,这里只是结合笔者业务经验总结了一种快速实现的方式,想要模板打印功能灵活好用还需要大家对Lodop插件进行深入了解做进一步的封装。Lodop官方技术手册:http://www.lodop.net/。
最新文章
- mkdir,rmdir,cp,rm,mv,cat,touch用法
- 使用虚拟按钮(Ghost Buttons)的25个网站
- C#------EntityFramework实体加载数据库SQLServer(MySQL)
- SPOJ #500. Turbo Sort
- Dapper ORM 用法
- web系统之session劫持解决
- Oracle 12c创建用户时出现“ORA-65096: invalid common user or role name”的错误
- 【技术贴】解决myeclipse SVN 提交代码 commit:remains in tree-conflict错误的解决办法
- CSS控制鼠标滑过时的效果
- HDU_2030——统计文本中汉字的个数
- 《LED调光-DMX512灯光协义接收控制》转
- Linux - 简明Shell编程06 - 循环语句(Loop)
- MongoDB-python的API手记
- 深入学习JS执行--创建执行上下文(变量对象,作用域链,this)
- Python之格式化输出,初始编码以及运算符
- C#设计模式(9)——代理模式
- OpenSceneGraphic 着色器中数组的应用【转】
- day12_雷神_线程总结
- 小矮人Javascript模块加载器
- 20165305 苏振龙《Java程序设计》第三周学习总结