nodejs、npm、 typescript、angular-cli安装
2024-09-29 21:53:37
一、node.js环境安装
1.从Node.js官网下载对应平台的安装程序,进行安装,在Windows上安装时务必选择全部组件,包括勾选Add to Path。

2.安装完成后,打开window命令行,输入node -v ,如果输出版本号则表示安装成功

3.进入node.js环境:在命令行输入node然后回车,即进入node.js 环境,试着输入javascript语句

4.退出node.js环境:连续按两次Ctrl+C。
二、npm安装
npm其实是Node.js的包管理工具(package manager),Node.js上开发时,会用到很多别人写的JavaScript代码,如果我们要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代码,解压,再使用,非常繁琐。于是一个集中管理的工具应运而生:大家都把自己开发的模块打包后放到npm官网上,如果要使用,直接通过npm安装就可以直接用,不用管代码存在哪,应该从哪下载。
1.其实npm已经在Node.js安装的时候顺带装好了。我们在命令提示符或者终端输入npm -v,应该输出npm版本号:

三、TypeScript安装
1.在命令行输入npm install -g typescript,输出如下所示,即安装成功

四、angular-cli安装
1.设置淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
2.安装
cnpm install –g @angular/cl
如果你之前安装失败过,最好在安装angular-cli之前先卸载干净,用以下两句:
npm uninstall -g @angular/cli
npm cache clean
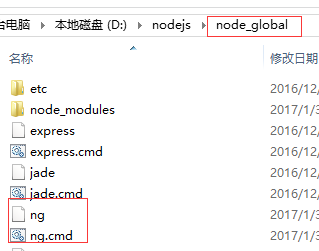
在检查你全局的那些npm文件下还残留下图这两个文件,有的话也要删掉,删掉后再用"npm install -g angular-cli@latest"(官网最新的用这个npm uninstall -g @angular/cli)安装最新的angular-cli即可。

安装完毕后,试下ng -v 和ng --help,有显示正确内容就成功了。


最新文章
- 2016 - 1 - 25 CSS初步 (二)
- ORACLE基本知识
- MVVM架构~knockoutjs系列之从Knockout.Validation.js源码中学习它的用法
- Matlab的XTickLabel中数值带下标
- php 文件读取
- 使用jmx监控tomcat
- redis Ok2
- MyBatis学习 之 二、SQL语句映射文件(2)增删改查、参数、缓存
- WebService中控制字符的处理
- 一步一步学Remoting系列文章
- 使用git上传项目到github
- Hadoop学习历程(五、真正的分布式系统搭建)
- 放弃FreeMark?
- 利用python将mysql中的数据导入excel
- Fiddler抓包工具使用详解
- 【转】Python中实现远程调用(RPC、RMI)简单例子
- lambda 与内置函数,以及一些补充
- NOIP 2018 划水记
- (转载)dotnet core 中文乱码 codepages
- P45 实践作业