前端面试题常考&必考之--盒子模型和box-sizing(项目中经常使用)
2024-09-03 18:47:46
主要考察width的值,包括padding\border\content等属性???
box-sizing属性是css3特有的哦***
1》当box-sizing:content-box;时,跟之前的css2的属性是一样的。(也就是加上这句话,和没写这句话的效果是一样的)
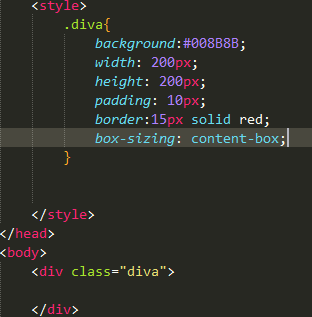
代码:

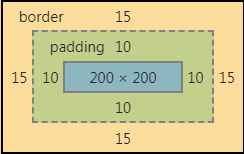
元素的宽度:

元素的宽度为:200+10*2+15*2=250
2》当box-sizing:border-box;时,请注意喽
代码:

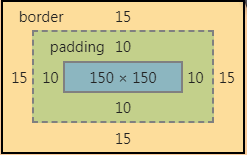
元素的宽度:

元素的宽度为:150+10*2+15*2=200
最新文章
- 用C#从数据库动态生成AdminLTE菜单的一种方法
- 软件测试之loadrunner学习笔记-01事务
- Oracle数据库导入导出命令
- 拼装query的sql语句
- hdu 4602 Partition
- hdu 1860 统计字符
- [WPF]入门理解Binding 数据驱动思想
- 编写自己的一个简单的web容器(二)
- 初试PySnooper
- 创建线程的一般方式和匿名内部类方式对比——继承thread类,重写run()方法
- Codeforces Round #424 (Div. 1, rated, based on VK Cup Finals)
- ZegGraph属性含义
- as3.0去除空格
- Class AB与Class D功放
- Xtreme8.0 - Kabloom 动态规划
- opencv3寻找最小包围矩形在图像中的应用-滚动条
- Python subprocess模块学习总结--转载
- Intellij IDEA 搭建Spring Boot项目(一)
- Struts 2 - Hello World Example
- TCP和UDP的9个区别是什么