vscode如何使用?常用插件有哪些?
vscode下载
官网下载:https://code.visualstudio.com/
一、汉化中文(官方下载默认为英文,英文好的小伙伴可直接跳过这步)
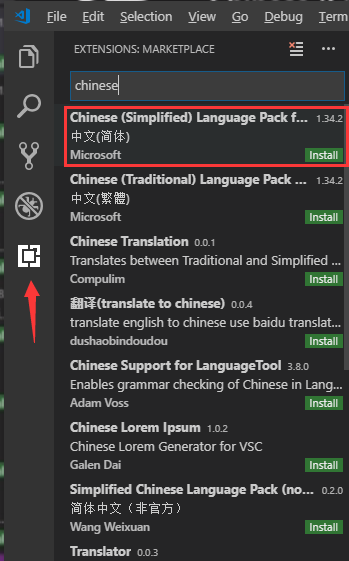
点击插件按钮搜索 Chinese, 在弹出的选项中选择第一个中文简体

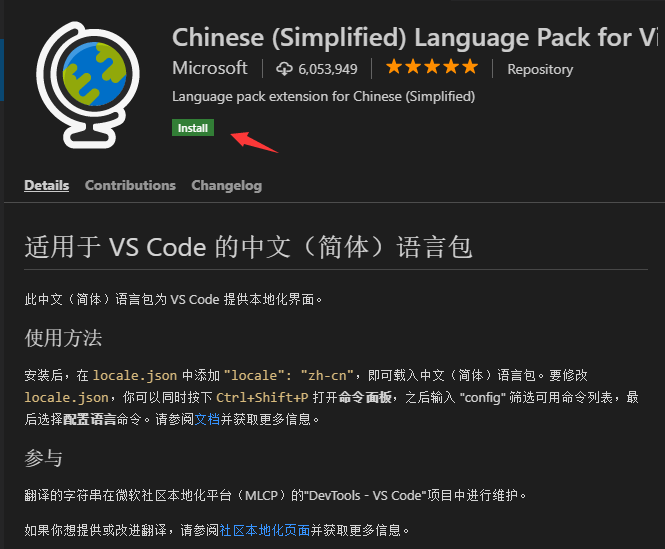
然后右边会弹出如下图安装界面,接着点击 Install 安装

安装完毕后会有如下提示(主要提醒你安装完中文简体汉化包后一定要重启方可生效)

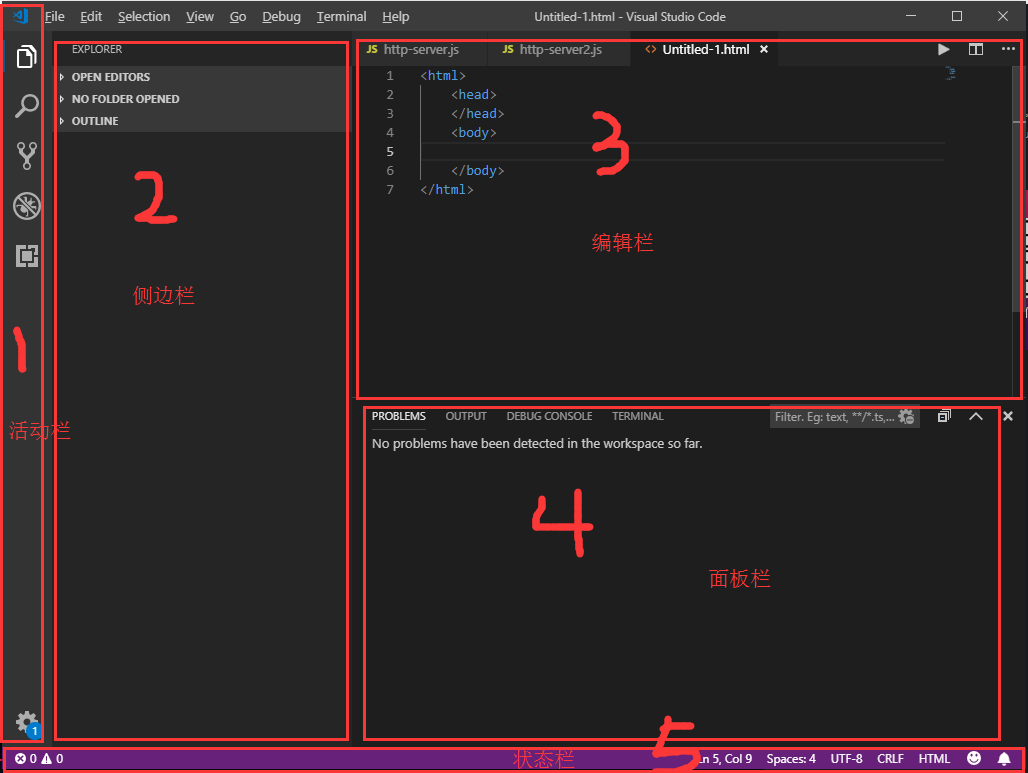
二、Vscode界面介绍(主要分为5个区域,分别是活动栏,侧边栏,编辑栏,面板栏,状态栏)

①:活动栏从上到下依次为,打开侧边栏,搜索,使用git,debug,使用插件
②:侧边栏,新建项目文件和文件夹
③:编辑栏,编写代码的区域
④:面板栏,从左到右依次为,问题,输出,调试栏,终端(terminal),最重要的是terminal,用来输入相关命令

⑤:状态栏,点击 .png)
⑥:需要注意的为下图红框所示,分别表示鼠标光标所在位置和tab缩进字符,这里为缩进4个字符

三、新建文件和文件夹
新建文件:Ctrl+N新建文件并修改后缀即可(后缀根据所需文件来,比如.html,.css,.js等)
新建文件夹
①:首先根据需要指定一个路径(这里路径以桌面为例),然后新建一个文件夹(这里新建的文件夹为demo1)
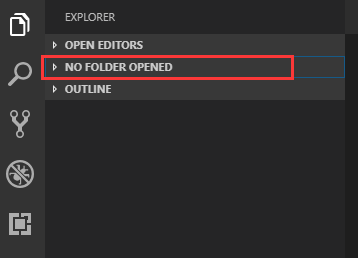
②:鼠标点击侧边栏第二个选项,如下图

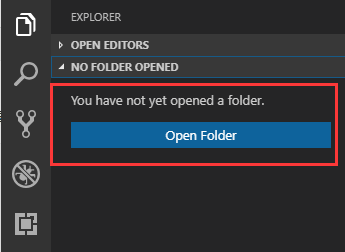
③:此时会提示你没有可以打开的文件夹,点击Open Folder按钮导入桌面新建的文件夹demo1

④:把文件夹导入后发现刚刚新建文件夹名字是小写的,现在变大写了,这个不影响,不用太在意
 (右边图标从左到右为,新建文件 / 新建文件夹 / 刷新 / 折叠文件)
(右边图标从左到右为,新建文件 / 新建文件夹 / 刷新 / 折叠文件)
注:新建文件一定要修改后缀,否则默认都是text文本文件
四、自动保存设置
File(文件)- Preferences(首选项)- Setting (设置)然后弹出下面界面,选择User(一般会默认选中该选项),
接着如下图选择afterdelay选项即可,下面有个数字1000表示1秒,这个可自行设置,表示多少秒以后自动保存

五、自动格式化代码
File(文件)- Preferences(首选项)- Setting (设置)
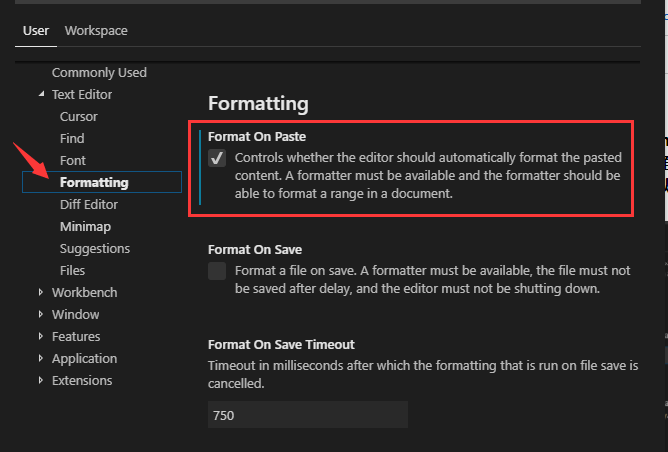
User(用户)- Text-Editor(文本编辑)- Formatng(格式化)
然后勾选下图红色框中的选项后重启Vscode即可

六、Vscode更换主题
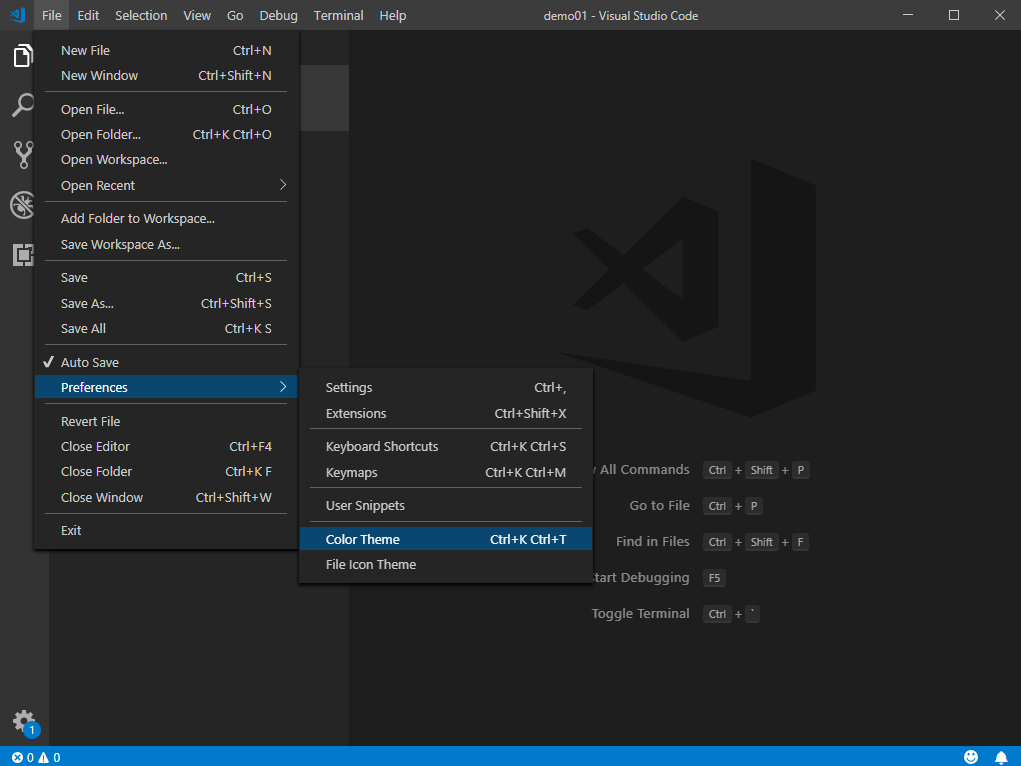
File(文件)- Preferences(首选项)- Color-Theme (颜色主题)

然后会出现下图红色框的界面,此时按键盘上的上下键即可实时查看主题颜色,直接回车可选中对应主题

注:可以点击插件直接搜索 theme 下载其它非内置主题
七、 快捷键(只列出了很小一部分常用快捷键)
Ctrl + / (单行注释)
Shift + Alt + A (多行注释)
Ctrl + Shift + Enter (上方插入一行,鼠标光标在当前行的任意位置都可以直接换行到上一行)
Ctrl + Enter (下方插入一行,鼠标光标在当前行的任意位置都可以直接换行到下一行)
Alt + Shift + F (格式化代码,不需要全选中代码,直接格式化即可)
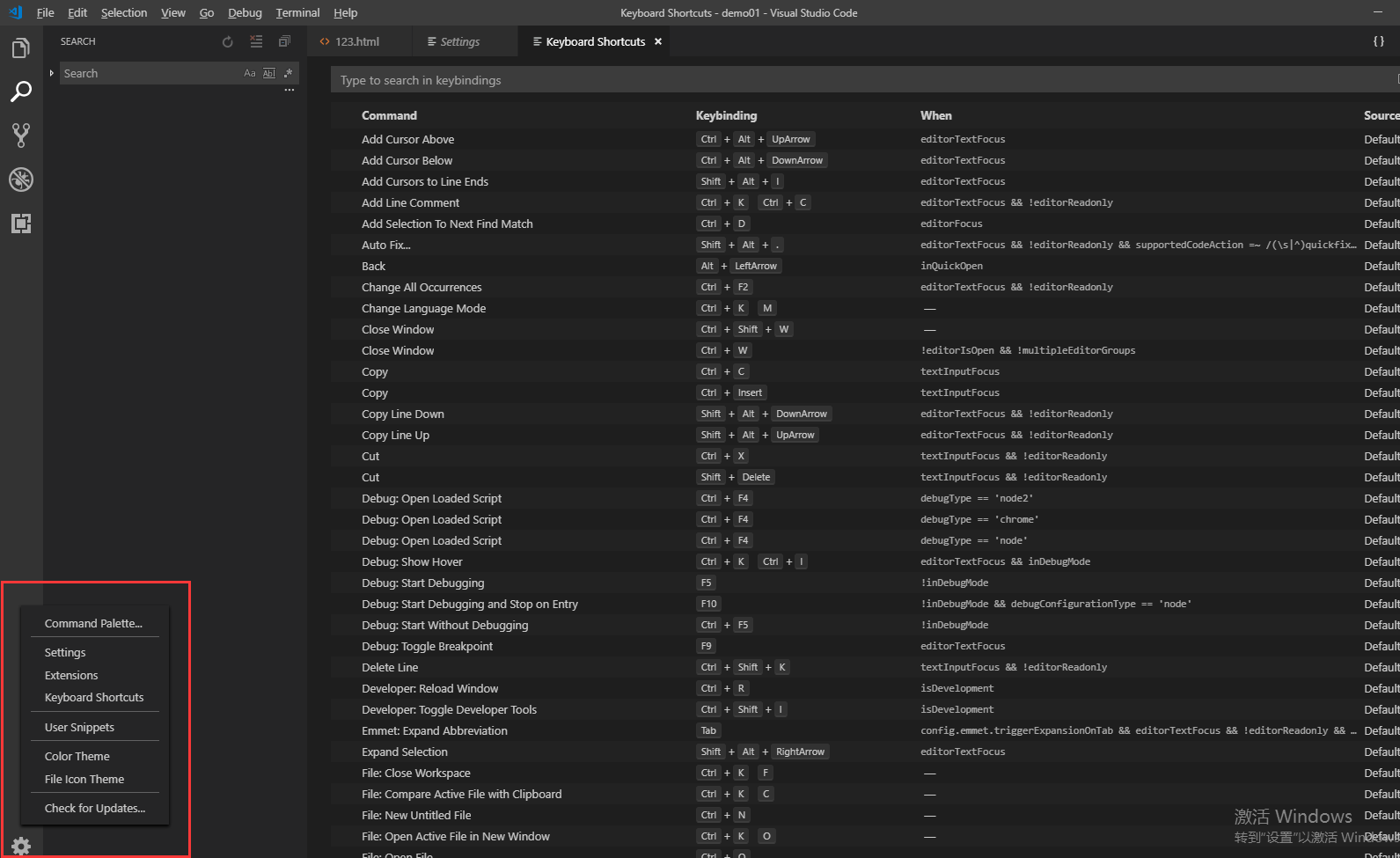
点击设置选择 keyboard shortcuts,右边会弹出所有快捷键目录

八、插件
插件:
图标:VSCode Great Icons
风格检查:ESLint
vue格式:Vetur
自动补全:
Auto Close Tag补全要闭合的标签
Auto Rename Tag修改标签名补全
IntelliSense for CSS class namesCSS补全
Path Intellisense文件路径补全
https://code.visualstudio.com/docs/editor/emmet 已内置
https://blog.csdn.net/qq_33744228/article/details/80910377
增强:
Bracket Pair Colorizer 括号
Color Highlight 颜色直观
Project Manager 项目管理
Git Lens 同步git显示修改人信息
Code Runner 运行代码
Code Spell Checker 代码拼写检查
最新文章
- Spire.DOC生成表格测试
- NYOJ题目27水池数目
- React-Native测试报告
- Linux 进程详解
- jQuery 取值、赋值的基本方法
- php获取网页中图片并保存到本地
- Codeforces Good Bye 2015 C. New Year and Domino 前缀和
- DOS 批处理 修改xml文件
- (转载)C++中将构造函数或析构函数定义为private
- HTML解析原理概括(转载)
- 基于gitHub+hexo搭建的个人博客
- 【java设计模式】【行为模式Behavioral Pattern】迭代器模式Iterator Pattern
- WebGL之通过外部传入a_PontSize值改变点着色器vshader内置变量gl_PointSize的值
- Ocelot监控
- idea中查看方法参数;查看类、方法、属性注释
- python改文件名
- aix装python
- Codeforces 803G Periodic RMQ Problem 线段树
- 关于Mybatis的那点事
- golang逃逸分析和竞争检测