react-helloword
2024-09-05 11:08:52
1、在webpack项目中使用react
创建webpack项目步骤见:
webpack-dev-server 和 html-webpack-plugin的使用
1)运行cnpm i react react-dom -S安装包
react: 创建组件和虚拟DOM,生命周期
react-dom: 进行DOM操作的,最主要的应用场景就是ReactDOM.render()
2)在index.html页面创建容器:
<div id="app"></div>
3)导入包,创建虚拟DOM,将虚拟DOM渲染到页面
index.js
import React from 'react'
import ReactDOM from 'react-dom' // 创建虚拟DOM元素
// 参数1: 元素名称; 参数2: 属性; 参数3-n: 子节点
// const myh1 = React.createElement('h1', null, 'h1标签的文本')
const myh1 = React.createElement('h1', {id: 'myh1'}, 'h1标签的文本')
// 将虚拟DOM渲染到页面
// 参数1: 虚拟DOM元素; 参数2: 容器
ReactDOM.render(myh1, document.getElementById('app'))
2、使用React.createElement实现虚拟DOM嵌套
index.js
import React from 'react'
import ReactDOM from 'react-dom' // 创建虚拟DOM元素
// 参数1: 元素名称; 参数2: 属性; 参数3-n: 子节点
const myh1 = React.createElement('h1', {id: 'myh1'}, 'h1标签的文本')
const mydiv = React.createElement('div', null, 'div文本', myh1) // div中包含了h1
// 将虚拟DOM渲染到页面
// 参数1: 虚拟DOM元素; 参数2: 容器
ReactDOM.render(mydiv, document.getElementById('app'))

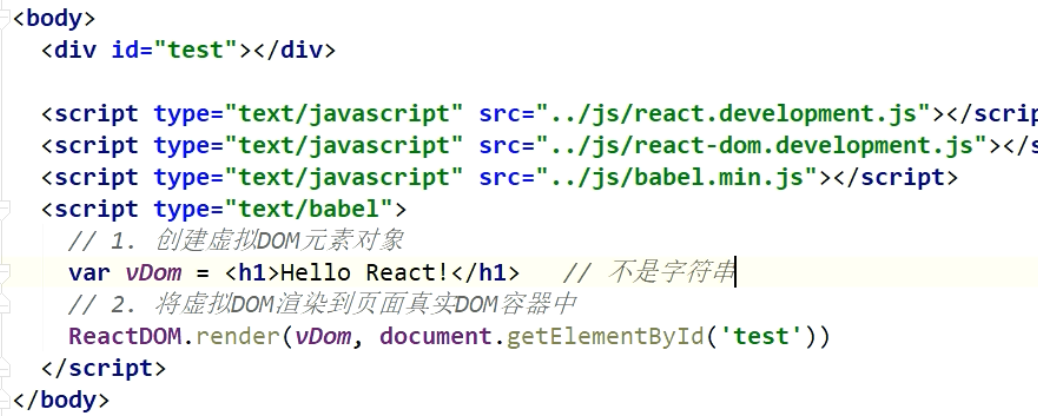
3、导入react相关js文件来使用react

4、安装react开发工具
React Developer Tools_0.15.3_0.crx

最新文章
- 从零自学Hadoop(21):HBase数据模型相关操作下
- TextInfo
- 不可或缺 Windows Native (5) - C 语言: 数组
- Bouncycastle中的RSA技术以及解决之道
- QTreeView使用点点滴滴
- Python 手册(一)
- eclipse设置字体大小
- NSOperationQueue和GCD的区别
- 关于android中postDelayed方法的讲解
- 浅析数据结构中栈与C实现
- [jzoj]4271. 【NOIP2015模拟10.27】魔法阵(37种转移的dp)
- jsonp突破浏览器同源策略
- tab下图片要求
- POIUtil
- vue.js 开发文档
- [knowledge][linux][sysfs] sysfs文件系统
- elment-ui table组件 -- 远程筛选排序
- delphi WebBrowser的使用方法详解(五)-难点释疑
- TS流解析 二 *****
- Sublime Text 模版插件: SublimeTmpl