3D Computer Grapihcs Using OpenGL - 19 Vertex Array Object(顶点数组对象)
大部分OpenGL教程都会在一开始就讲解VAO,但是该教程的作者认为这是很不合理的,因为要理解它的作用需要建立在我们此前学过的知识基础上。因此直到教程已经进行了一大半,作者才引入VAO这个概念。在我看来这也是非常合理和自然的。
先预览一下最终的代码逻辑:

准备工作
为了讲解后面的内容,我们对代码进行了更改(算是回退吧,改回到以前不使用Instancing的版本):
- 去掉了sendDataToOpenGL()函数中关于实例化的部分代码
- 把VertexShader中的MVP矩阵改回Uniform
- 在paintGL()函数中直接提供MVP矩阵的信息,并改回使用glDrawElements函数绘制
更改以后的VetexShader代码:
#version in layout(location=) vec3 position;
in layout(location=) vec3 color; uniform mat4 fullTransformMatrix;
out vec3 passingColor; void main()
{
gl_Position = fullTransformMatrix * vec4(position,);
passingColor= color;
}
MyGlWindow.cpp文件的更改请参考在应用实例化绘制之前的代码,这里就不再重复了。
另外我们在ShapeGenerator中添加了一种新的图形,四面体。
代码如下:
ShapeData ShapeGenerator::makeTetrahedron()
{
ShapeData ret;
Vertex stackVerts[] =
{
glm::vec3(-0.289f, -0.408f, -0.500f), //
glm::vec3(+1.0f, 0.0f, 0.0f), //Color
glm::vec3(-0.289f, -0.408f, 0.500f), //
glm::vec3(0.0f, +1.0f, 0.0f), //Color
glm::vec3(0.577f, -0.408f, 0.000f), //
glm::vec3(0.0f, 0.0f, +1.0f), //Color
glm::vec3(0.000f, 0.408f, 0.000f), //
glm::vec3(+0.0f, +1.0f, +1.0f), //Color
}; ret.numVertices = NUM_ARRAY_ELEMENTS(stackVerts);
ret.vertices = new Vertex[ret.numVertices];
memcpy(ret.vertices, stackVerts, sizeof(stackVerts)); unsigned short stackIndices[] =
{
,,,
,,,
,,,
,,,
}; ret.numIndices = NUM_ARRAY_ELEMENTS(stackIndices);
ret.indices = new GLushort[ret.numIndices];
memcpy(ret.indices, stackIndices, sizeof(stackIndices));
return ret;
}
问题的提出
需求:我们需要同时绘制两个立方体,以及两个四面体
目前的解决方法
我们利用已有的知识可以这样去完成:
- 在sendDataToOpenGL()中生成立方体形状
- 在sendDataToOpenGL()中创建,绑定,设置立方体的VertexBuffer
- 在sendDataToOpenGL()中开启通道0,1
- 在sendDataToOpenGL()中设置通道0,1如何获取数据(glVertexAttribPointer)
- 在sendDataToOpenGL()中创建,绑定,设置立方体的IndexBuffer
- 在sendDataToOpenGL()中生成四面体形状
- 在sendDataToOpenGL()中创建,绑定,设置四面体的VertexBuffer
- 在sendDataToOpenGL()中开启通道0,1
- 在sendDataToOpenGL()中设置通道0,1如何获取数据(glVertexAttribPointer)
- 在sendDataToOpenGL()中创建,绑定,设置四面体的IndexBuffer
- 在paintGL()中再次绑定立方体的VertexBuffer
- 在paintGL()中再次设置0,1如何获取数据(glVertexAttribPointer)
- 在paintGL()中再次绑定立方体的IndexBuffer
- 在paintGL()中绘制立方体
- 在paintGL()中再次绑定四面体的VertexBuffer
- 在paintGL()中再次设置0,1如何获取数据(glVertexAttribPointer)
- 在paintGL()中再次绑定四面体的IndexBuffer
- 在paintGL()中绘制四面体
我们可以看到,在每次绘制中都要进行一起“切换”:
- 先切换到立方体的状态,绑定VertexBuffer,设置数据格式,绑定IndexBuffer,绘制立方体
- 再切换到四面体的状态,绑定VertexBuffer,设置数据格式,绑定IndexBuffer,绘制四面体
这个过程是必须的,如果不进行“切换”,会绘制错误的数据。
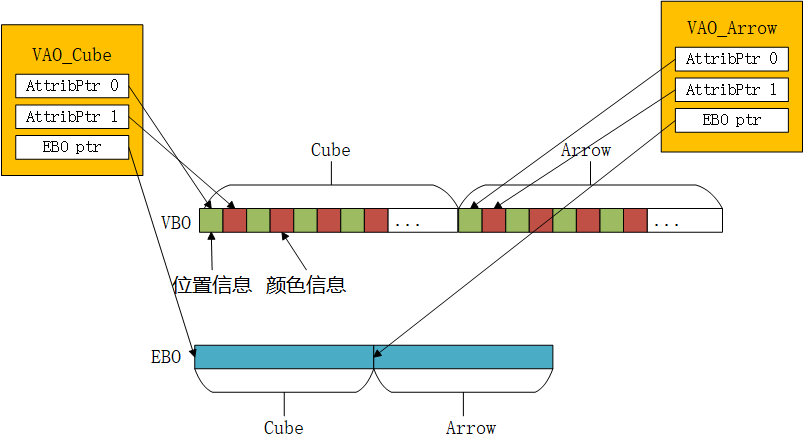
引入VAO的解决方案
VAO是顶点数组对象的简称,可以理解为一种“容器”,包含了绘制某种图形所需要的所有状态。
我们先给MyGlWindow类增加一个成员函数setupVertexArrays(),在initializeGL()函数中的sendDataToOpenGL()函数后面调用它。
void MyGlWindow::initializeGL()
{
glewInit();
glEnable(GL_DEPTH_TEST);
sendDataToOpenGL();
setupVertexArrays();
installShaders();
}
在setupVertexArrays()函数中,我们分别为立方体和四面体创建了两个VAO,并分别把相关的设置都在VAO后准备好。
然后在paintGL()绘制时,只需要先绑定立方体的VAO,然后进行绘制,就会绘制立方体,再绑定四面体的VAO,然后进行绘制,就会绘制四面体。
看看完整代码:
MyGlWindow.h:
#pragma once
#include <QtOpenGL\qgl.h>
#include <string>
#include "Camera.h" class MyGlWindow :public QGLWidget
{
protected:
void sendDataToOpenGL();
void installShaders();
void initializeGL();
void paintGL();
GLuint transformMatrixBufferID;
Camera camera;
std::string ReadShaderCode(const char* fileName);
void mouseMoveEvent(QMouseEvent*);
void keyPressEvent(QKeyEvent*);
void setupVertexArrays();
};
MyGlWindow.cpp:
#include <gl\glew.h>
#include "MyGlWindow.h"
#include <iostream>
#include <fstream>
#include <glm\gtc\matrix_transform.hpp>
#include <glm\gtx\transform.hpp>
#include <ShapeGenerator.h>
#include <Qt3DInput\qmouseevent.h>
#include <Qt3DInput\qkeyevent.h> GLuint programID; //立方体的索引数组长度
GLuint cubeNumIndices;
//立方体的VAO ID
GLuint cubeVertexArrayObjectID;
//立方体的VertexBufferID
GLuint cubeVertexBufferID;
//立方体的IndexBuffer的ID
GLuint cubeIndexBufferID; //四面体的索引数组长度
GLuint tetraNumIndices;
//四面体的VAO ID
GLuint tetraVertexArrayObjectID;
//四面体的BufferID
GLuint tetraVertexBufferID;
//四面体的IndexBufferID
GLuint tetraIndexBufferID; GLuint fullTransformUniformLocation; void MyGlWindow::sendDataToOpenGL()
{
//创建Cube
ShapeData cube = ShapeGenerator::makeCube(); //创建和设置VertexBuffer
glGenBuffers(, &cubeVertexBufferID);
glBindBuffer(GL_ARRAY_BUFFER, cubeVertexBufferID);
glBufferData(GL_ARRAY_BUFFER, cube.vertexBufferSize(), cube.vertices, GL_STATIC_DRAW); //创建和设置IndexBuffer
glGenBuffers(, &cubeIndexBufferID);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, cubeIndexBufferID);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, cube.indexBufferSize(), cube.indices, GL_STATIC_DRAW); cubeNumIndices = cube.numIndices;
cube.cleanUp(); //创建四面体
ShapeData tetra = ShapeGenerator::makeTetrahedron(); //创建和设置VertexBuffer
glGenBuffers(, &tetraVertexBufferID);
glBindBuffer(GL_ARRAY_BUFFER, tetraVertexBufferID);
glBufferData(GL_ARRAY_BUFFER, tetra.vertexBufferSize(), tetra.vertices, GL_STATIC_DRAW); //创建和设置IndexBuffer
glGenBuffers(, &tetraIndexBufferID);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, tetraIndexBufferID);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, tetra.indexBufferSize(), tetra.indices, GL_STATIC_DRAW); tetraNumIndices = tetra.numIndices;
tetra.cleanUp(); } void MyGlWindow::setupVertexArrays()
{
//设置绘制Cube的VAO
//生成VAO
glGenVertexArrays(, &cubeVertexArrayObjectID);
//绑定VAO,后续的一系列状态和设置都会存储在这个VAO里。
glBindVertexArray(cubeVertexArrayObjectID); //开启通道1(位置)
glEnableVertexAttribArray();
//开启通道2(颜色)
glEnableVertexAttribArray(); //绑定顶点数据ID到绑定点
glBindBuffer(GL_ARRAY_BUFFER, cubeVertexBufferID);
//设置通道1如何获取数据
glVertexAttribPointer(, , GL_FLOAT, GL_FALSE, sizeof(GLfloat) * , );
//设置通道2如何获取数据
glVertexAttribPointer(, , GL_FLOAT, GL_FALSE, sizeof(GLfloat) * , (char*)(sizeof(float) * )); //绑定索引数据ID到绑定点
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, cubeIndexBufferID); //设置绘制四面体的VAO
glGenVertexArrays(, &tetraVertexArrayObjectID);
glBindVertexArray(tetraVertexArrayObjectID); //开启通道1(位置)
glEnableVertexAttribArray();
//开启通道2(颜色)
glEnableVertexAttribArray(); //绑定顶点数据ID到绑定点
glBindBuffer(GL_ARRAY_BUFFER, tetraVertexBufferID);
//设置通道1如何获取数据
glVertexAttribPointer(, , GL_FLOAT, GL_FALSE, sizeof(GLfloat) * , );
//设置通道2如何获取数据
glVertexAttribPointer(, , GL_FLOAT, GL_FALSE, sizeof(GLfloat) * , (char*)(sizeof(float) * )); //绑定索引数据ID到绑定点
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, tetraIndexBufferID); } void MyGlWindow::installShaders()
{
GLuint vertexShaderID = glCreateShader(GL_VERTEX_SHADER);
GLuint fragmentShaderID = glCreateShader(GL_FRAGMENT_SHADER); std::string tmp = ReadShaderCode("VertexShaderCode.glsl");
const char* vertexShaderCode = tmp.c_str();
glShaderSource(vertexShaderID, , &vertexShaderCode, ); tmp = ReadShaderCode("FragmentShaderCode.glsl");
const char* fragmentShaderCode = tmp.c_str();
glShaderSource(fragmentShaderID, , &fragmentShaderCode, ); glCompileShader(vertexShaderID);
glCompileShader(fragmentShaderID); programID = glCreateProgram();
glAttachShader(programID, vertexShaderID);
glAttachShader(programID, fragmentShaderID); glLinkProgram(programID); glUseProgram(programID);
} void MyGlWindow::initializeGL()
{
glewInit();
glEnable(GL_DEPTH_TEST);
sendDataToOpenGL();
setupVertexArrays();
installShaders();
} void MyGlWindow::paintGL()
{
glClear(GL_DEPTH_BUFFER_BIT | GL_COLOR_BUFFER_BIT);
glViewport(, , width(), height()); //绑定cube的VAO,下面绘制的都是立方体--------------------------------------
glBindVertexArray(cubeVertexArrayObjectID); glm::mat4 fullTransformMatrix;
glm::mat4 viewToProjectionMatrix = glm::perspective(30.0f, ((float)width()) / height(), 0.1f, 10.0f);
glm::mat4 worldToViewMatrix = camera.getWorldToViewMatrix();
glm::mat4 worldToProjectionMatrix = viewToProjectionMatrix * worldToViewMatrix; //绘制Cube1
glm::mat4 cube1ModelToWorldMatrix =
glm::translate(glm::vec3(-1.0f, 0.0f, -3.0f))*
glm::rotate(36.0f, glm::vec3(1.0f, 0.0f, 0.0f)); fullTransformMatrix = worldToProjectionMatrix * cube1ModelToWorldMatrix;
glUniformMatrix4fv(fullTransformUniformLocation, , GL_FALSE, &fullTransformMatrix[][]);
glDrawElements(GL_TRIANGLES, cubeNumIndices, GL_UNSIGNED_SHORT, ); //绘制Cube2
glm::mat4 cube2ModelToWorldMatrix =
glm::translate(glm::vec3(1.0f, 0.0f, -3.75f))*
glm::rotate(36.0f, glm::vec3(0.0f, 1.0f, 0.0f));
fullTransformMatrix = worldToProjectionMatrix * cube2ModelToWorldMatrix;
glUniformMatrix4fv(fullTransformUniformLocation, , GL_FALSE, &fullTransformMatrix[][]);
glDrawElements(GL_TRIANGLES, cubeNumIndices, GL_UNSIGNED_SHORT, ); //绑定Tetra的VAO,下面绘制的都是四面体--------------------------------------
glBindVertexArray(tetraVertexArrayObjectID); //绘制Tetra1
glm::mat4 tetra1ModelToWorldMatrix =
glm::translate(glm::vec3(1.0f, -2.0f, -3.75f))*
glm::rotate(36.0f, glm::vec3(0.0f, 1.0f, 0.0f));
fullTransformMatrix = worldToProjectionMatrix * tetra1ModelToWorldMatrix;
glUniformMatrix4fv(fullTransformUniformLocation, , GL_FALSE, &fullTransformMatrix[][]);
glDrawElements(GL_TRIANGLES, tetraNumIndices, GL_UNSIGNED_SHORT, ); glm::mat4 tetra2ModelToWorldMatrix =
glm::translate(glm::vec3(-3.0f, -2.0f, -3.75f))*
glm::rotate(36.0f, glm::vec3(1.0f, 1.0f, 0.0f));
fullTransformMatrix = worldToProjectionMatrix * tetra2ModelToWorldMatrix;
glUniformMatrix4fv(fullTransformUniformLocation, , GL_FALSE, &fullTransformMatrix[][]);
glDrawElements(GL_TRIANGLES, tetraNumIndices, GL_UNSIGNED_SHORT, );
} std::string MyGlWindow::ReadShaderCode(const char* fileName)
{
std::ifstream myInput(fileName);
if (!myInput.good())
{
std::cout << "File failed to load..." << fileName;
exit();
}
return std::string(
std::istreambuf_iterator<char>(myInput),
std::istreambuf_iterator<char>());
} void MyGlWindow::mouseMoveEvent(QMouseEvent * e)
{
camera.mouseUpdate(glm::vec2(e->x(), e->y()));
repaint();
} void MyGlWindow::keyPressEvent(QKeyEvent * e)
{
switch (e->key())
{
case Qt::Key::Key_W:
camera.moveForward();
break;
case Qt::Key::Key_S:
camera.moveBackward();
break;
case Qt::Key::Key_A:
camera.strafeLeft();
break;
case Qt::Key::Key_D:
camera.strafeRight();
break;
case Qt::Key::Key_Q:
camera.moveUp();
break;
case Qt::Key::Key_E:
camera.moveDown();
break; default:
break;
}
repaint();
}
总结一下加入VAO以后的绘制流程
1. 初始化数据sendDataToOpenGL():
- 创建/绑定/设置内容 立方体的VertexBuffer
- 创建/绑定/设置内容 立方体的IndexBuffer
- 为四面体重复上述步骤
2. 设置VAO, setupVertexArrays():
- 创建/绑定立方体的VAO
- 开启通道0,1
- 绑定VertexBuffer
- 设置通道0,1的获取数据格式
- 绑定IndexBuffer
- 为四面体重复上述步骤
3. 绘制,paintGL()
- 绑定立方体的VAO
- 绘制两个立方体
- 绑定四面体的VAO
- 绘制两个四面体
从代码中我们可以发现OpenGL中“绑定”这一操作的模式:“绑定"以后相当于进入了一种环境,之后我们可以对其进行设置,再次“绑定”相当于又重新进入了之前设置好的环境。这一种模式对VAO, VBO都是适用的。
最终效果:

代码下载: https://mrart.coding.net/p/3DGraphics/d/3DGraphics/git/releases, 找到VAO这个Release
最新文章
- nodejs连接mysql并进行简单的增删查改
- java经典小算法
- window8左下角窗口和右上角窗口失效解决方法
- 《Java数据结构与算法》笔记-CH3简单排序
- Design Pattern Explained 读书笔记二——设计模式序言
- Android NDK开发Crash错误定位[转]
- 【oracle】初学jobs
- SSH三种框架及表示层、业务层和持久层的理解
- VS2015使用scanf报错解决方案
- Windows API 之 VirtualAlloc
- 数据从文件导入Elasticsearch
- 设计模式——中介者模式/调停者模式(C++实现)
- Python3NumPy——数组(2)之数学空间与NumPy空间
- DNA Consensus String
- Spring Cloud Finchley 正式发布,包含 4 个重大更新!
- 安装Appium-desktop,并连接模拟器!Appium-Python-Client
- webpack的使用二
- CentOS虚拟机和物理机共享文件夹实现
- js验证后台传递的map数据是否为空
- kmp模式串匹配