Vue中的model
2024-09-05 14:37:00
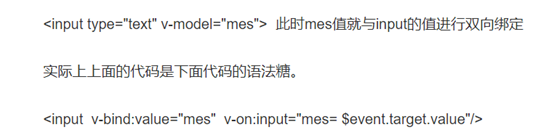
v-model语法糖:

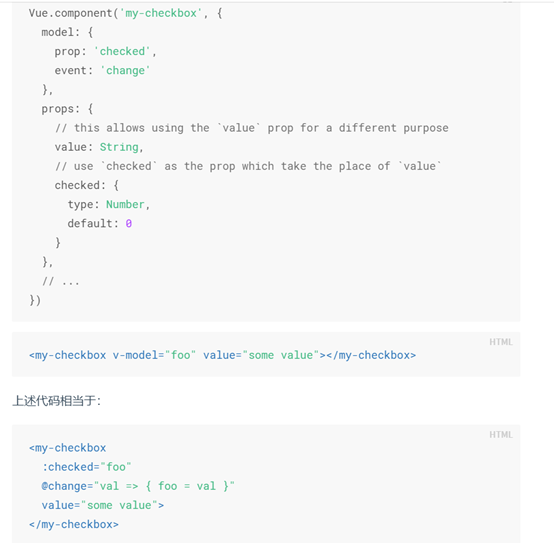
model:
默认情况下,一个组件上的 v-model 会把 value 用作 prop 且把 input 用作 event,
但是一些输入类型比如单选框和复选框按钮可能想使用 value prop 来达到不同的目的。使用 model 选项可以回避这些情况产生的冲突。

(默认状态下是model:{prop:’value’,event:’change’})
最新文章
- golang——concurrency笔记
- javascript --- 设计模式之单体模式(二)
- web应用防火墙 – 安全伞18.5.1免费版本发布
- Python内部类型
- 谷歌 analytics.js 部分解密版
- solr基于tomcat增加主界面登录权限
- GNU bash实现机制与源代码简析
- Unity3d 粒子工具注释
- Android 快捷方式
- 4、Web应用程序中的安全向量 -- over-posting(重复提交)
- 201621123060 《Java程序设计》第六周学习总结
- Kotlin : Retrofit + RxAndroid + Realm
- [Python数据挖掘]第7章、航空公司客户价值分析
- IOS解析XML文件
- tornado中form表单验证详解
- 全球各大邮件SMTP服务限制
- BZOJ.1031.[JSOI2007]字符加密(后缀数组)
- IDEA远程debug的使用
- day07<面向对象+>
- Oracle性能优化之表压缩及并行提高效率的测试