Vue-使用webpack+vue-cli搭建项目
一、准备
安装NodeJs + 安装Webpack + 配置环境变量
技巧使用:
1. npm 淘宝路径配置:npm config set registry=https://registry.npm.taobao.org
2.查看npm命令列表 => $ npm help
二、搭建项目
1、全局安装vue脚手架工具 vue-cli
npm install vue-cli -g
2、初始化 (项目名小写)
vue init webpack project 或 vue init webpack-simple project # 前者构建的应用丰富于后一个
项目基本信息配置:
Project name (demo-one) # 项目名称
Project description (A Vue.js project) # 项目描述
Author 作者
Vue build (Use arrow keys) # 直接回车 选择runtime+compiler
Install vue-router? (Y/n) # 是否安装Vue路由,也就是以后是spa(但页面应用需要的模块)
Use ESLint to lint your code? (Y/n) # 使用 ESLint 代码检测工具
Pick an ESLint preset (Use arrow keys) # 选择一个预置ESLint(使用箭头键)
Setup unit tests with Karma + Mocha? (Y/n) # 是否需要单元测试工具 暂时不需要 n 否
Setup e2e tests with Nightwatch? (Y/n) # 是否安装端到端测试工具 暂时不需要 n 否
Should we run npm install for you after the project has been created? 在创建完项目之后是否需要自动运行npm install来下载第三方包 我这里选择第一个npm安装
3、安装依赖包 node_modules
npm install
4、运行项目
npm run dev
三、项目说明
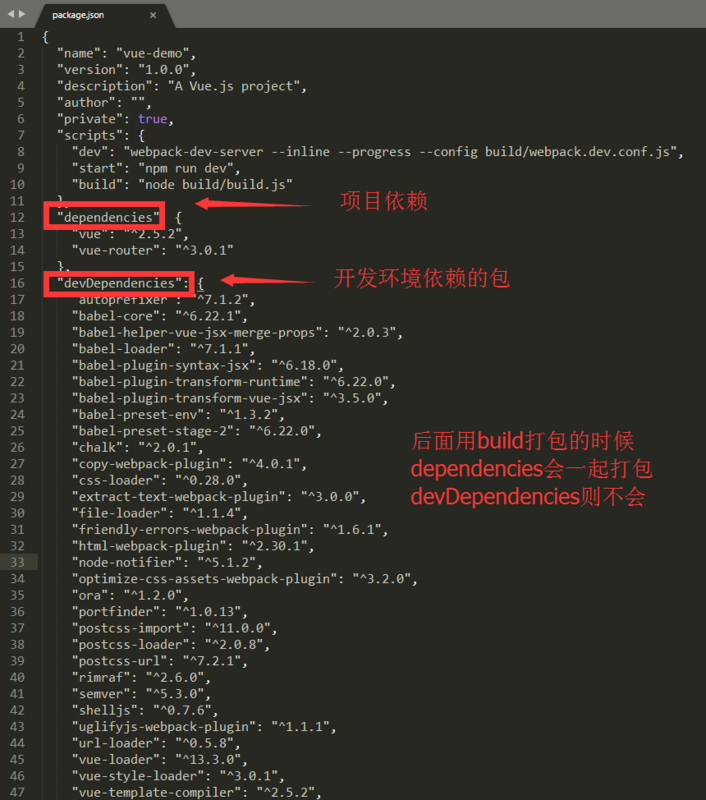
1、npm install安装的是什么呢?我们刚刚在 vue init 初始化的时候会生成一个 package.json 文件

npm install 则会安装package.json中写的需要依赖的第三方包,包括dependencies和devDependencies
//如果该安装方式太慢,可以使用cnpm淘宝代理镜像
安装好后就 可以 npm run dev 运行项目了
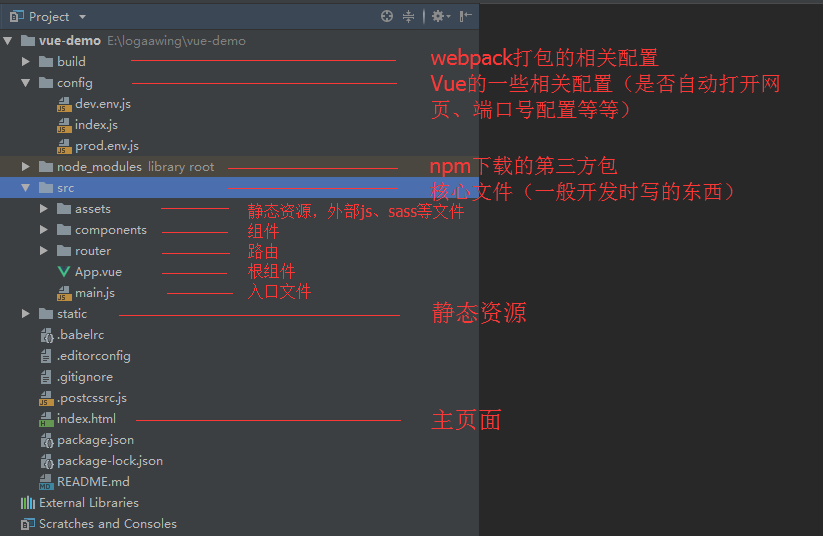
2、vue-cli初始化文件目录结构详解

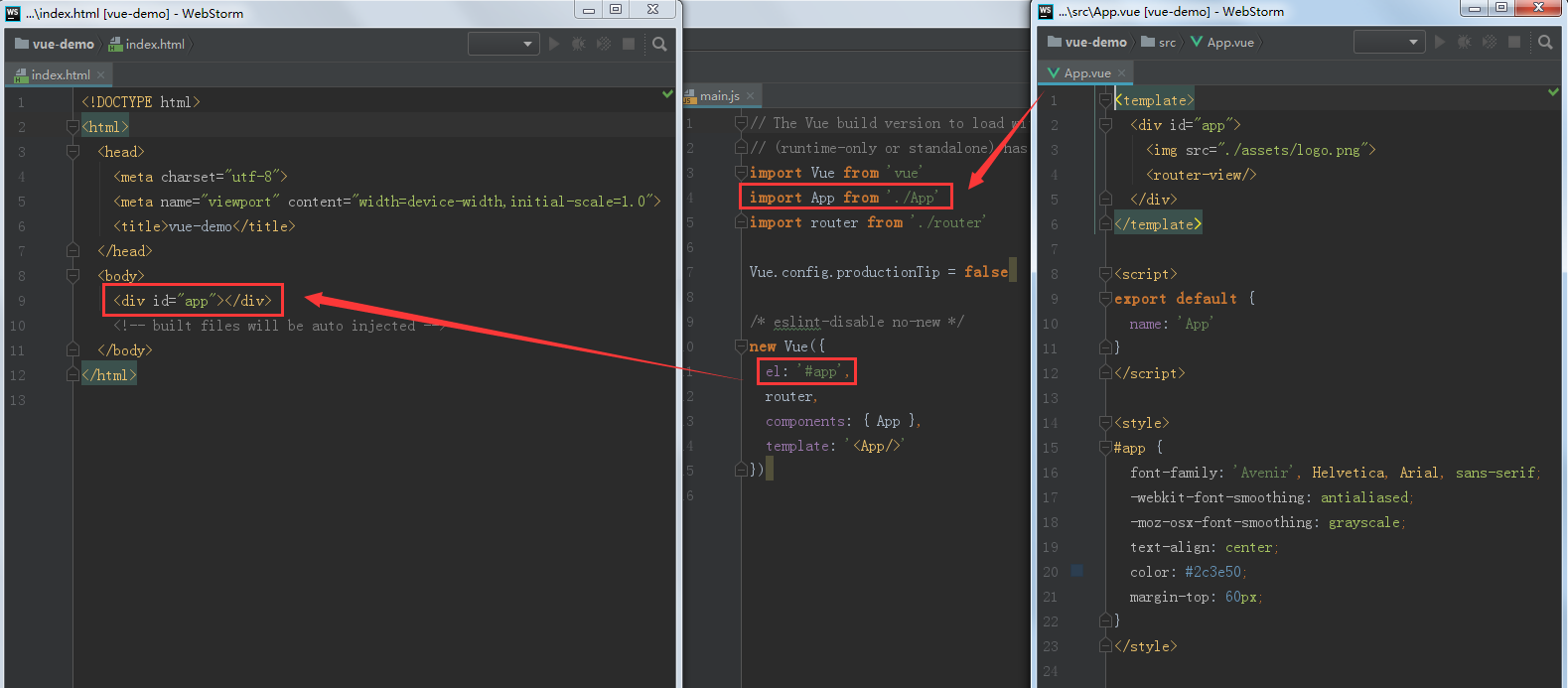
!!!为什么把这里的App.vue称为根组件,main.js称为入口文件呢?

在main.js(入口文件)中App.vue(根组件)import进来了,挂载在了index.html(主页面)id为app的div上。也就是说,挂载在index.html(主页面)的组件就是根组件,把根组件挂载在主页面的文件就是入口文件。
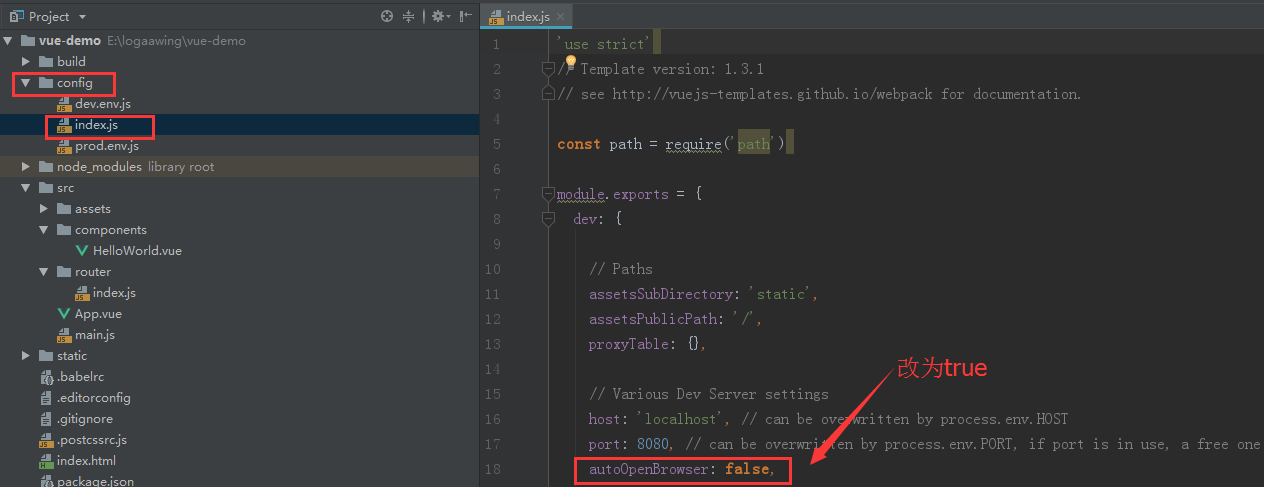
3、如何配置 npm run dev 在浏览器后自启动项目

通过修改config中的index.js文件把autoOpenBrowser改为true~下次运行npm run dev或者npm start后即会自动启动页面
四、开发过程中遇到的跨域问题
由于还在script标签开发的方式下,前端文件和后端文件都在同在apache服务器下,直接请求本机同一个端口的文件并不属于跨域。但是在vue-cli方式下,由node.js起的一个临时的服务器占用的是8080端口和后端所方式的文件不处于同一个端口号,这就出现了跨域的问题。
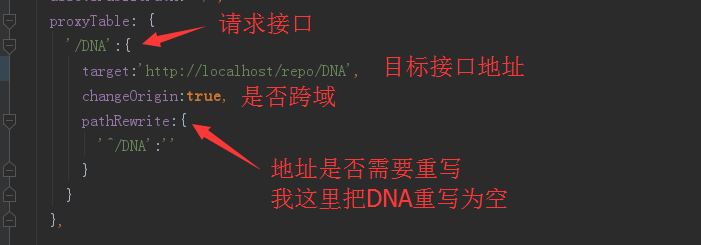
解决方法:修改config index.js中的proxyTable

在main.js(入口文件)中加入一行Vue.prototype.HOST = '/DNA'
以请求的url地址为url: this.HOST+"/insert/get_data"为例子对proxyTable做一个说明
请求的url为/DNA/insert/get_data,由于请求的url中包含了proxyTable中配置了的/DNA,这时候Node.js代理服务器就可以发挥作用了。Node.js会去请求http://localhost/repo/DNA/ins...,把请求得到的接口返回给前端。
为啥是http://localhost/repo/DNA/ins...,下面做一下讲解

路径重写有什么用呢?如果你程序得接口本来就有这个路径地址,你可以不需要重写,如果没有就需要重写,把其重写为空,我这个程序接口其实本来就有/DNA,其实我这里可以不需要重写,然后把target改为'http://localhost/repo'
五、关于打包
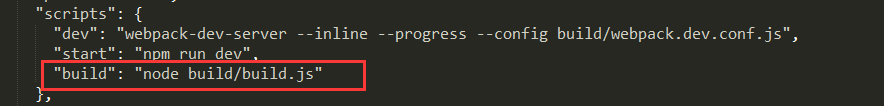
vue-cli已经把打包的东西配置好了,只需要通过npm run build 或者 node build/build.js即可对程序进行打包。
为啥输入npm run build可以进行打包呢也是package.json配置好的原因

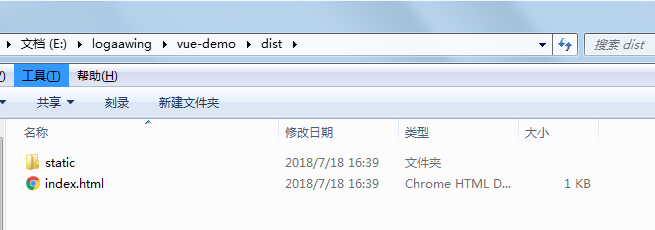
打包出来的文件结果,默认情况,打包生成的文件会放在vue-demo下的dist文件夹,注意双击html是不能打开这个文件的(双击打开显示的是一片空白),打包出来的文件需要放在服务器上才能跑起来,以前我双击打开看到白白的文件,一直以为是我打包出错了哈哈哈。

至于static文件和index.html存放的路径是可以修改的,可以修改为任意的路径,方便打包后的程序的运行。
修改config文件夹下的index.js文件中build对象的参数即可。

原文作者:风子猪
原文地址:https://segmentfault.com/a/1190000015680030
最新文章
- Windows 10不能拨L2TP协议的VPN
- Linux的用户及用户组
- Oracle查看用户操作sql语句以及数据库日志
- Java 日志性能优化
- C#验证子网掩码的正确性
- 【BZOJ】2659: [Beijing wc2012]算不出的算式
- java中的反射
- css2----实现三角形和带角框
- xcode的菜单栏功能解析
- LitDB笔记
- C++0x对局部静态初始化作出了线程安全的要求,singleton的写法可以回归到最原始的方式
- WPF那些事儿
- 构建高性能web站点-阅读笔记(一)
- C#内存管理解析
- python获取函数注释 __doc__
- scrapy 通过FormRequest模拟登录再继续
- zoj2930
- hadoop的缺点
- jdbc,mybatis,hibernate各自有优缺点以及区别
- 17. Letter Combinations of a Phone Number (backtracking)