python通过http(multipart/form-data)上传文件的方法
之前写过一篇博客,说的如何python如何通过http下载文件,今天写一篇博客来介绍如下,python如何通过request库实现上传文件
这里主要是解决multipart/form-data这种格式的文件上传,基本现在http协议上传文件基本上都是通过这种格式上传
一、思路
一般情况下,如果我们往一个地址上传文件,则必须要登陆,登陆成功后,拿到cookies,然后在上传文件的请求携带这个cookies。
然后我们就需要通过浏览器在网站上传文件,记得,这个时候抓包要使用fiddler工具,会更加保险,然后按照fiddler抓到包组装我们的上传文件的post请求
大家把握一个原则就是:在post请求中,用files参数来接受文件对象相关的参数,通过data/json参数接受post请求体的其他参数即可。
二、实现
1、使用requests.session()对象登陆网站,这里主要为了方便,下次直接用这个对象发送post上传文件的请求即可,不需要我们在请求体中添加cookies
import requests s = requests.session()
res1 = s.post(
url="http://10.222.222.7/src/welcome.php",
headers = {
"Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3",
"Accept-Encoding": "gzip, deflate",
"Accept-Language": "zh-CN,zh;q=0.9",
"Cache-Control": "max-age=0",
"Connection": "keep-alive",
"Content-Type": "application/x-www-form-urlencoded",
"Host": "10.222.222.7",
"Origin": "http://10.222.222.7",
"Referer": "http://10.222.222.7/src/welcome.php",
"Upgrade-Insecure-Requests": "1",
"User-Agent": "Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/76.0.3809.87 Safari/537.36"
},
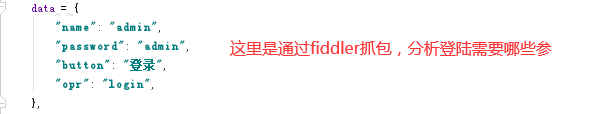
data = {
"name": "admin",
"password": "admin",
"button": "登录",
"opr": "login",
},
# 这里配置了代理,因为我的操作安装了fiddler,这个你们没有说一定要弄
proxies={
"http": "http://127.0.0.1:8888",
"https": "http://127.0.0.1:8888"
}
)

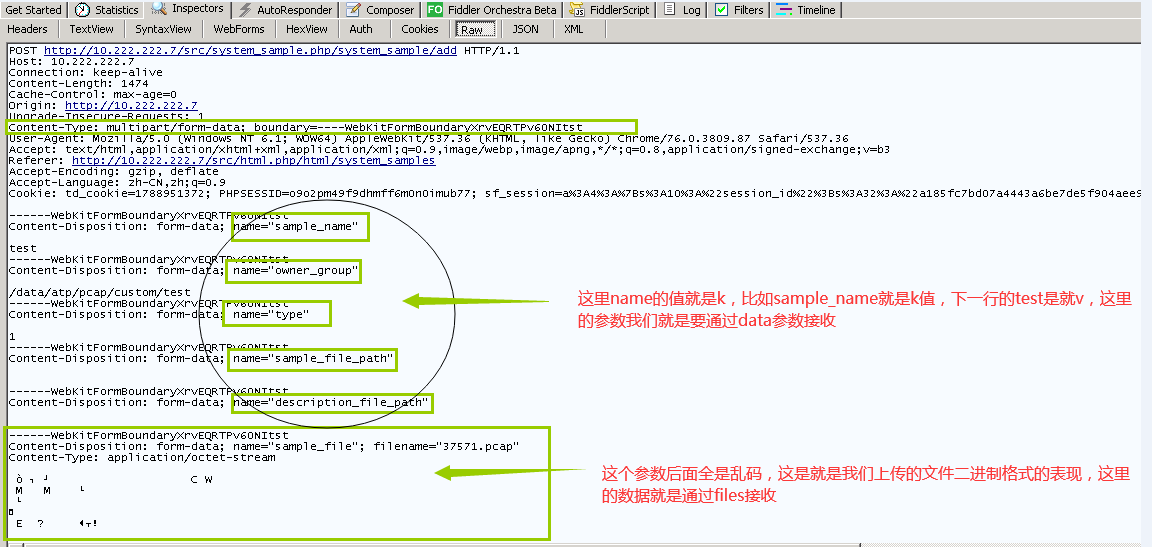
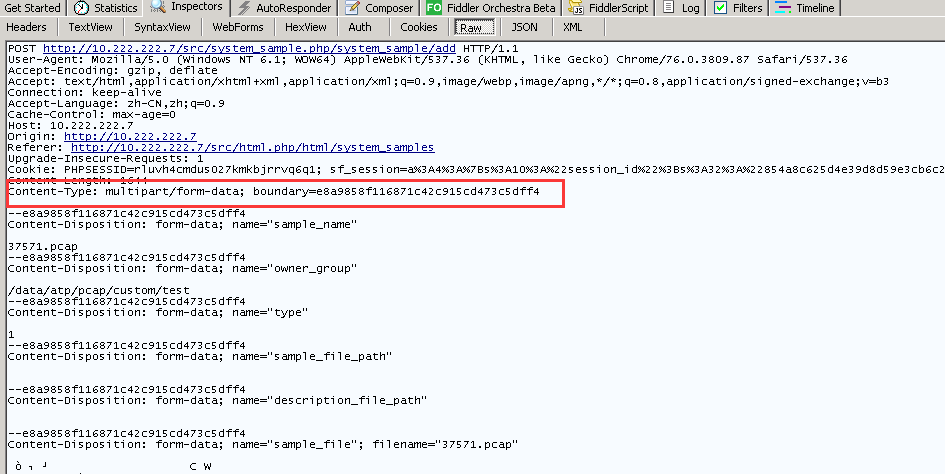
2、手动上传,通过fiddler抓包,分析http请求的参数

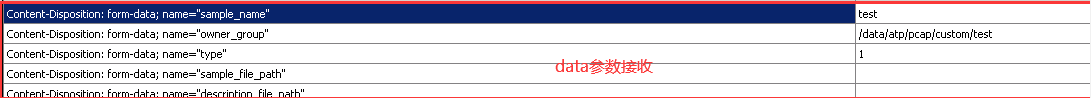
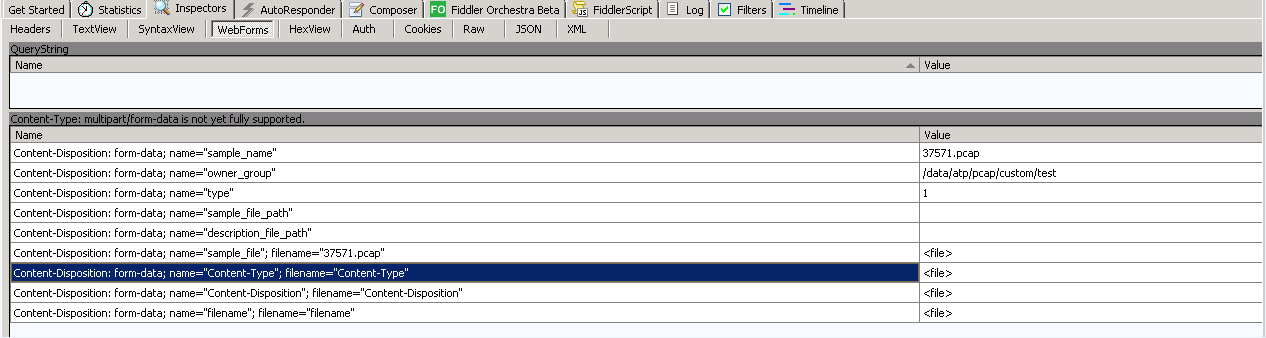
上面是http请求的raw格式,我们一般会看webForms格式的http请求

3、分析完成后,我们可以看下代码
import json
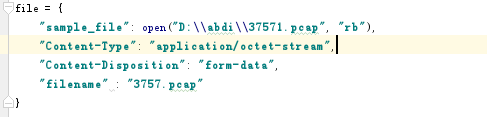
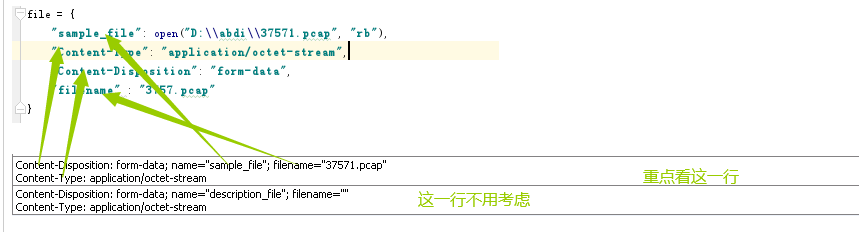
file = {
"sample_file": open("D:\\abdi\\37571.pcap", "rb"),
"Content-Type": "application/octet-stream",
"Content-Disposition": "form-data",
"filename" : "3757.pcap"
}
# # res = s.post(
url="http://10.222.222.7/src/system_sample.php/system_sample/add",
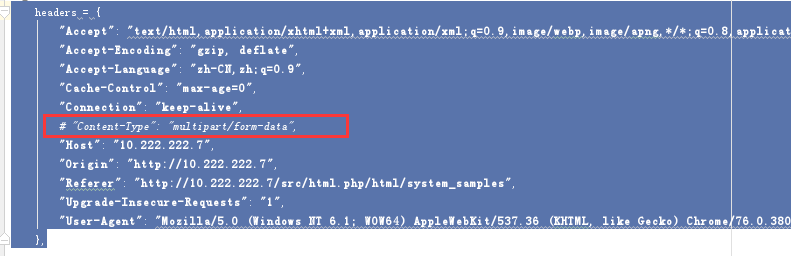
headers = {
"Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3",
"Accept-Encoding": "gzip, deflate",
"Accept-Language": "zh-CN,zh;q=0.9",
"Cache-Control": "max-age=0",
"Connection": "keep-alive",
# "Content-Type": "multipart/form-data",
"Host": "10.222.222.7",
"Origin": "http://10.222.222.7",
"Referer": "http://10.222.222.7/src/html.php/html/system_samples",
"Upgrade-Insecure-Requests": "1",
"User-Agent": "Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/76.0.3809.87 Safari/537.36"
}, files = file,
data = {
"sample_name" : "37571.pcap",
"owner_group" : "/data/atp/pcap/custom/test",
"type" : "1",
"sample_file_path" : "",
"description_file_path" : "",
# "description_file":""
},
proxies = {
"http":"http://127.0.0.1:8888",
"https":"http://127.0.0.1:8888"
} )
这里有三个关键的地方
a、data参数,注意看k值和抓包中的对比


不同的网站的name的值可能不一样,但是大部分大家都会用file,但是有时候开发人员也不会按照常规套路来做,所以我们不能想当然就认为是files。要通过抓包分析
这个值一般就是上传后的文件的名称;其他几个参数的意义就不重要了,你要根据具体的情况分析组装上传就可以了
b、files参数,这里很关键,这里就是我们上传的文件对象了


sample_file这个参数就代表文件文件对象

c、content-type参数,如果我们通过form-data的方式上传文件,我们组装post请求的时候,headers这个参数中一定不能要包括这个值,由requests库帮添加这个元素
如果我们自作聪明,会导致上传失败的,这里非常重要!!!
大家可以看到,我在代码中没有传递content-type这个参数,但是抓包是有这个参数的,所以这个参数我们一定不能加

实际抓包有这个参数

4、实际上传抓包验证即可,和浏览器上传略有不同,但是不影响上传

最新文章
- 【Win10应用开发】签名与验证
- orcle函数
- Play Framework 完整实现一个APP(九)
- C#程序员的春天之从零开始学习unity3D游戏开发入门教程二(创建项目及基本面板介绍)
- js中sort()方法的用法,参数以及排序原理
- JAVA单向/双向链表的实现
- BZOJ 4557 侦查守卫
- Part 72 to 81 Talking about Dictionary and List collection in C#
- 运用JavaScript构建你的第一个Metro式应用程序(onWindows 8)(二)
- UVA - 10118Free Candies(记忆化搜索)
- Python 获取 网易云音乐热门评论
- 微信小程序 页面跳转传递数据
- android galley实现画廊效果
- flask模板
- 【模型】Toon Dragon
- splay专题复习——bzoj 3224 & 1862 & 1503 题解
- Eclipse版本控制Git不能Pull或者Push
- [Bayes] What is Sampling
- java项目连接jdbc报错:com.mysql.jdbc.exceptions.jdbc4.MySQLNonTransientConnectionException: Could not create connection to database server
- 467. Unique Substrings in Wraparound String