vscode中eslint插件的配置-prettier
用vue-cli构建vue项目,会有个eslint代码检测的安装
可vscode自带代码格式化是prettier格式(右键有格式化文件或alt+shift+f)
这时候要在vscode上装一个eslint插件

装完后在文件-----》首选项-------》设置里找到settings.json

eslint配置如下,(配置的·具体详情还有待研究,我也是网上copy的,不过亲测可用)。保存配置后每次写.vue文件只要control+s保存,就可以把代码格式改成符合eslint标准
{
"editor.fontSize": 20,
"files.autoSave": "off",
"eslint.autoFixOnSave": true,
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"[css]": {
"editor.defaultFormatter": "michelemelluso.code-beautifier"
},
//eslint 代码自动检查相关配置
"eslint.enable": true,
"eslint.run": "onType",
"eslint.options": {
"extensions": [".js", ".vue"]
},
"eslint.validate": [
"javascriptreact",
"javascript",
{
"language": "vue",
"autoFix": true
},
"html",
{
"language": "html",
"autoFix": true
}
]
}
}
在写vue的时候很多人会选择prettier+eslint来规范代码格式
这时候有些人就很奇怪,我明明在setting.json里配置了prettier的格式化规范,怎么就不生效呢
其实用vscode做vue开发的时候都会安装一个Vetur的插件来对.vue格式的文件进行处理,Vetur自带了格式化,规范就是使用prettier
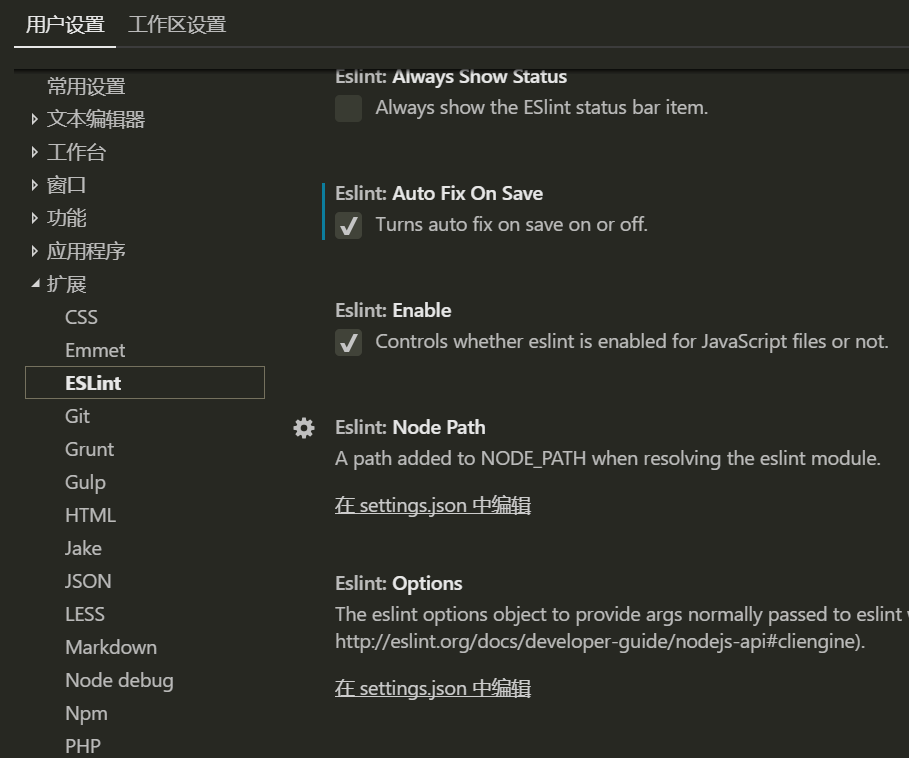
如果你有装prettier插件,并且在设置或setting.json里配置了prettier的话是无效的


如上图,在设置勾选后配置后就会在setting.json里生成对应配置代码,不过由于Vetur的存在,此时的prettier其实并未起作用(可能是优先级问题吧,我也不清楚)
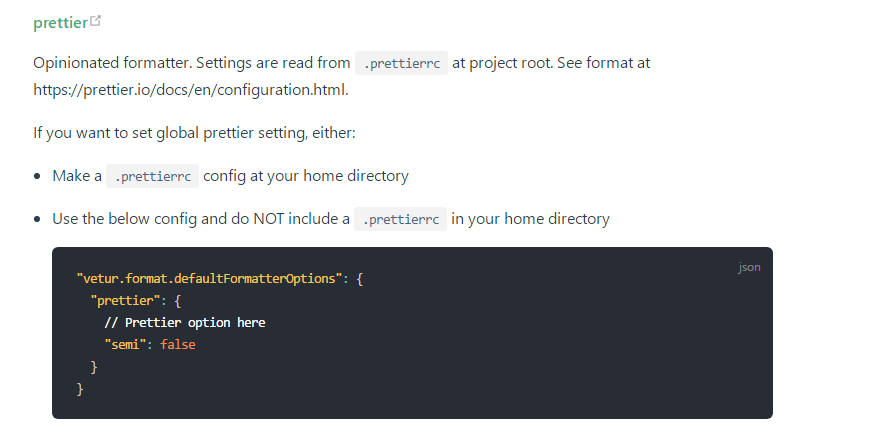
正确配置看下图和Vetur官方文档

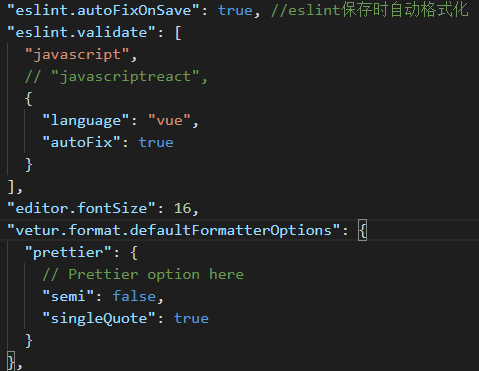
所以说有两种方法配置,一种是在根目录下写一个.prettier文件,文件里的内容可以参考网上其它文章。另一种就是如上图所示,在setting.json里配置

------------------------------------------------------------------------------分割线---------------------------------------------------
eslint也是能格式化的,只是有局限性,所以要prettier来配合
完整配置:
{
"editor.fontSize": 20,
"files.autoSave": "off",
"eslint.autoFixOnSave": true,
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"[css]": {
"editor.defaultFormatter": "michelemelluso.code-beautifier"
},
//eslint 代码自动检查相关配置
"eslint.enable": true,
"eslint.run": "onType",
"eslint.options": {
"extensions": [".js", ".vue"]
},
"eslint.validate": [
"javascriptreact",
"javascript",
{
"language": "vue",
"autoFix": true
},
"html",
{
"language": "html",
"autoFix": true
}
],
"vetur.format.defaultFormatterOptions": {
"prettier": {
"semi": false,
"singleQuote": true
}
}
}
最新文章
- Mysql 常用 SQL 语句集锦
- 在JavaScript中对HTML进行反转义
- 利用php比较精确的统计在线人数的办法
- 《.Net 的冰与火之歌》寄雁传书,你必须知道的C#参数知识大盘点
- Python 2.7的安装(64位win10)
- require.js入门指南(三)
- 当很多连接到你的数据库时,报这种错误“已超过了锁请求超时时段” SqlServer数据库正在还原的解决办法
- Xcode7 国际化
- 初识Maven
- C++内存分配和拷贝构造函数写研究
- 用 rebar 来构建、编译、测试、发布 Erlang 应用程序
- Java源码学习 -- java.lang.StringBuilder,java.lang.StringBuffer,java.lang.AbstractStringBuilder
- Go语言循环判断的使用~
- LeetCode(24)-Balanced Binary Tree
- java基础 —— properties 使用
- zabbix通过shell脚本安装异常问题定位
- Mybatis 传递多个参数
- [Android] 基于 Linux 命令行构建 Android 应用(一):关于 Android 项目
- 再谈Lasso回归 | elastic net | Ridge Regression
- Tomcat7并发和线程数