Express+Mongoose(MongoDB)+Vue2全栈微信商城项目全记录(一)
最近用vue2做了一个微信商城项目,因为做的比较仓促,所以一边写一下整个流程,一边稍做优化。
项目github地址:https://github.com/seven9115/vue-fullstack
所用技术栈:Express+Mongoose(MongoDB)+Vue2。
运行环境:node.js
后台框架:express.js
数据库:Mongoose.js (MongoDB)
前端脚手架:vue-cli
用户认证:JSON WEB TOKEN
所用插件:vue-scroller/touchslider/layer。
关于前后端分离:restful接口。
关于跨域:proxyTable,代理模式。
关于请求:axios+promise。
关于页面状态:vuex+sessionstorge。
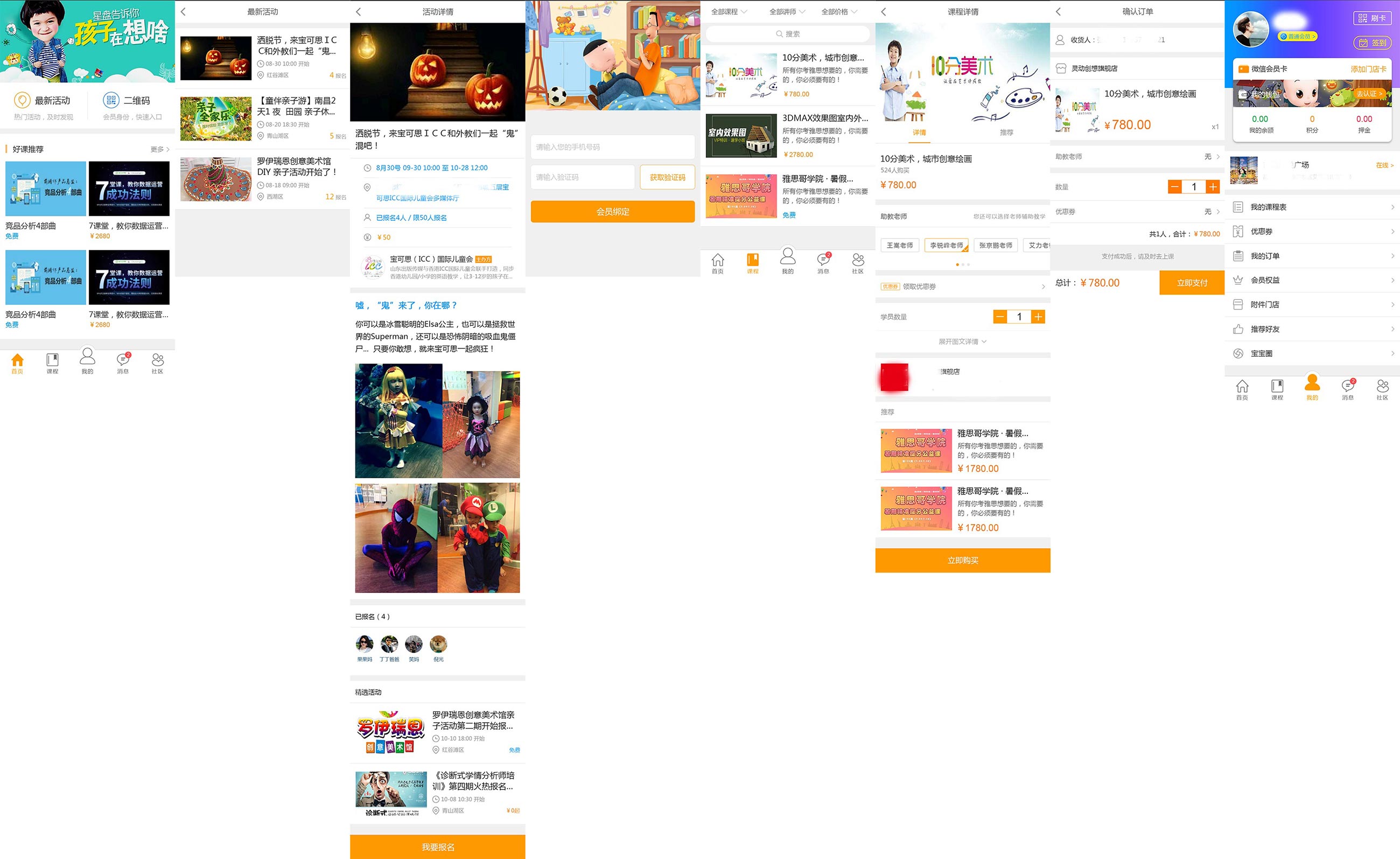
部分效果图:
起始环境
1、安装node.js(下载地址)
2、安装淘宝镜像,没有vpn的情况下建议安装。没有安装的话后续install npm包,cnpm替换成npm。
npm install -g cnpm --registry=https://registry.npm.taobao.org
3、全局安装vue-cli
cnpm install --global vue-cli
4、创建工作空间:在命令行输入以下命令,我这里直接安装在E盘,取名wechat。
E:
vue init webpack wechat
wechat是项目名称。
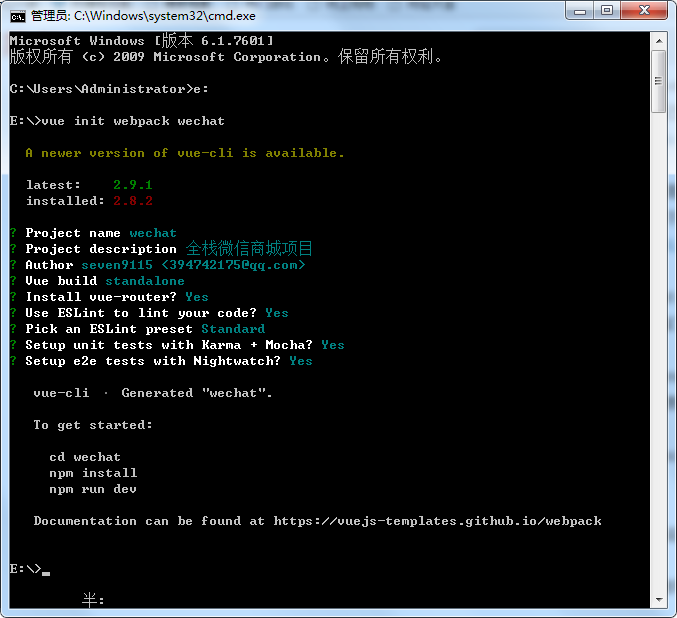
命令输入后,会进入安装阶段,需要用户输入一些信息
Project name (wechat) 项目名称(注:名字不能有大写字母)。
Project description (A Vue.js project) 项目描述,也可直接点击回车,使用默认名字。
Author (........) 作者。
Runtime + Compiler: recommended for most users 运行加编译,推荐,后面我一般一直敲回车。
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere 仅运行时,选择第一个。
Install vue-router? (Y/n) 是否安装vue-router,这是官方的路由,大多数情况下都使用。
Use ESLint to lint your code? (Y/n) 是否使用ESLint管理代码,ESLint是个代码风格管理工具,是用来统一代码风格的,并不会影响整体的运行,这也是为了多人协作,新手就不用了,一般项目中都会使用。ESLint官网
接下来也是选择题Pick an ESLint preset (Use arrow keys) 选择一个ESLint预设,编写vue项目时的代码风格,因为我选择了使用ESLint
Standard (https://github.com/feross/standard) js的标准风格
AirBNB (https://github.com/airbnb/javascript) JavaScript最合理的方法,这个github地址说的是JavaScript最合理的方法
none (configure it yourself) 这个不用说,自己定义风格
具体选择哪个因人而异吧 ,我选择标准风格
Setup unit tests with Karma + Mocha? (Y/n) 是否安装单元测试,我选择安装
Setup e2e tests with Nightwatch(Y/n)? 是否安装e2e测试 ,我选择安装
完成

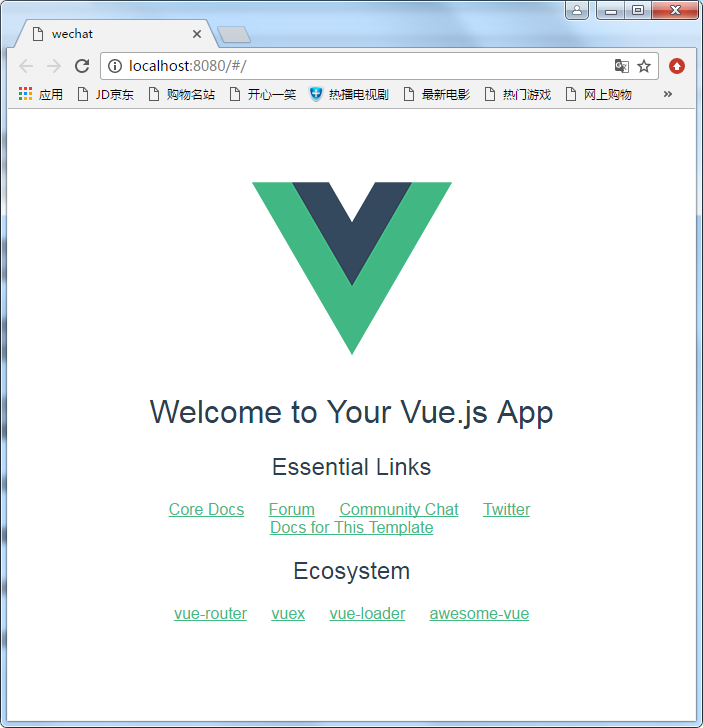
此时进入项目文件夹,安装依赖包,运行项目,可在浏览器看到 http://localhost:8080/#/ 初始页面。
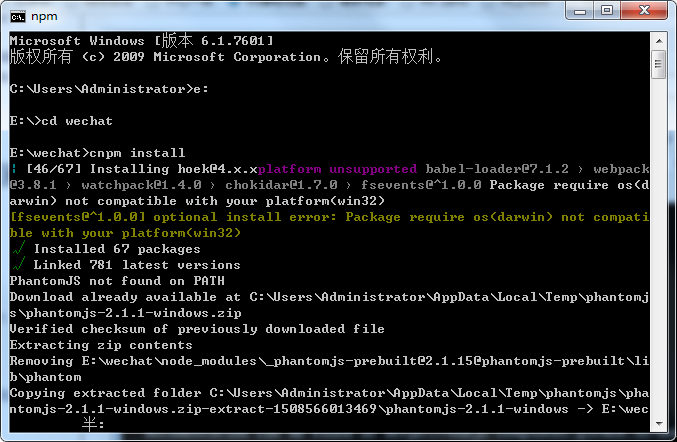
1、cd wechat 进入项目目录。
2、cnpm install 安装依赖包
3、npm run dev 运行开发环境。


安装mongodb:从mogodb官网下载mongodb并安装。
设置跨域代理:修改项目根目录下/config/index.js里dev属性增加
proxyTable:{
'/api': {
// 测试环境
target: 'http://localhost:8088/api', // 接口域名
changeOrigin: true, //是否跨域
pathRewrite: {
'^/api': '' //需要rewrite重写的,
}
}
}
mongoose建立rest接口服务:由于篇幅太长了,放到下一篇继续写,github上现己更新测试接口代码。项目github地址:https://github.com/seven9115/vue-fullstack 。
最新文章
- 实时的.NET程序错误监控产品Exceptionless
- Linux 安装Mono环境 运行ASP.NET(二)
- jQuery UI Datepicker使用介绍
- ubuntu kylin 14.04编译openjdk-7u40
- RMQ算法模板
- outscan 一键批量 get struct2 devMode (CNVD-2016-04656)
- 网络编程(一):用C#下载网络文件的2种方法
- 转 为什么文件存储要选用B+树这样的数据结构?
- JavaScript------入门
- virtualenv 和 virtualenvwrapper 实践
- string 对象及其操作
- 使用solr报错,错误信息 include(SolrClient.php): failed to open stream: No such file or directory
- DeDe缩略图路径的修改
- UBUNTU如何改变mysql默认文件夹数据文件夹
- JSP基本语法总结【2】九大内置对象
- Spring之bean二生命周期
- C# 离线人脸识别 ArcSoft V2.0 Demo
- Scrapy基础(十一)————导出数据到json文件中
- 复习loadRunner参数化
- Android 四大组件之“ BroadcastReceiver ”