Flask博客开发——自定义头像
Flask Web开发一书中,使用了与个人邮箱绑定的Gravatar图形作为用户头像。Gravatar提供的头像比较简陋,而且可能由于网络问题无法生成头像。多数社交网站和博客提供用户自定义头像功能,因此自己加上了自定义头像的功能。
思路:用户选择个人头像后,将头像文件上传到服务器端特定的文件夹中;在用户模型中添加字段,保存头像存储的路径,这样就实现了头像与用户的关联。
1、模型中添加头像路径字段
保留原有的avatar_hash字段,定义real_avatar字段用来存储头像地址。
# models.py
class User(UserMixin, db.Model):
# ...
real_avatar = db.Column(db.String(128), default = None)
2、上传文件表单
使用FileField类创建了上传文件的表单字段。网上也有人把头像修改和编辑个人资料集成到一个表单里,但通常来说用户资料修改和头像修改是独立的功能,而且资料修改有用户和管理员两个级别,集成到一块对程序修改较多。
# main/forms.py
class ChangeAvatarForm(FlaskForm):
avatar = FileField('')
submit = SubmitField('Submit')
3、修改头像的视图函数
提交上传文件的表单后,可通过request.files字典中获得上传的文件对象,该对象的filename属性为文件名,从文件名中可提取后缀名,判断上传的文件是否是允许的格式。确认格式无误后,将文件保存到upload_folder文件夹中,文件名为“用户名+后缀名”,由于每个用户的用户名不同,因此可以使用便于识别的用户名来命名头像,也可以使用用户id命名头像文件。
# main/views.py
@main.route('/change-avatar', methods=['GET', 'POST'])
@login_required
def change_avatar():
'''修改头像'''
form = ChangeAvatarForm()
if form.validate_on_submit():
# 文件对象
avatar = request.files['avatar']
fname = avatar.filename
# 存储路径
upload_folder = current_app.config['UPLOAD_FOLDER']
# 允许格式
allowed_extensions = ['png', 'jpg', 'jpeg', 'gif']
# 后缀名
fext = fname.rsplit('.',1)[-1] if '.' in fname else ''
# 判断是否符合要求
if fext not in allowed_extensions:
flash('File error.')
return redirect(url_for('.user', username=current_user.username))
# 路径+用户名+后缀名
target = '{}{}.{}'.format(upload_folder, current_user.username, fext)
avatar.save(target)
current_user.real_avatar = '/static/avatars/{}.{}'.format(current_user.username, fext)
db.session.add(current_user)
flash('Your avatar has been updated.')
return redirect(url_for('.user', username = current_user.username))
return render_template('change_avatar.html', form=form)
配置文件中配置头像文件保存路径:
# config.py
class Config:
UPLOAD_FOLDER = os.getcwd() + '/app/static/avatars/'
4、前端的修改
在change_avatar.html页面渲染ChangeAvatarForm表单:
<!-- templates/change_avatar.html -->
{% extends "base.html" %}
{% import "bootstrap/wtf.html" as wtf %} {% block title %}Flasky - Change Avatar{% endblock %} {% block page_content %}
<div class="page-header">
<h1>Change Your Avatar</h1>
</div>
<div class="col-md-4">
{{ wtf.quick_form(form) }}
</div>
{% endblock %}
在个人用户页面,可直接使用头像图片作为链接,地址是头像上传页面。由于用户资料页面是开放的,只有用户本人或管理员访问时才加上此链接。同时为了和原有的Gravatar头像功能兼容,这里进行了判断:当用户上传了自己的头像时,显示自定义头像,否则显示默认的Gravatar头像。同时,还将自定义头像的尺寸与Gravatar头像的尺寸保持一致,显得更协调些。也可以不用Gravatar头像,像多数网站一样设置一个默认的头像。
除了用户页面外,账户、博客文章、评论这几处也会用到小头像,要予以修改,保持一致。
<!-- templates/user.html -->
<a {% if user == current_user or current_user.is_administrator() %}href="{{ url_for('.change_avatar') }}"{% endif %}>
{% if user.real_avatar %}
<img class="img-rounded profile-thumbnail" src="{{ user.real_avatar }}" height="256" width="256" >
{% else %}
<img class="img-rounded profile-thumbnail" src="{{ user.gravatar(size=256) }}">
{% endif %}
</a>
5、测试
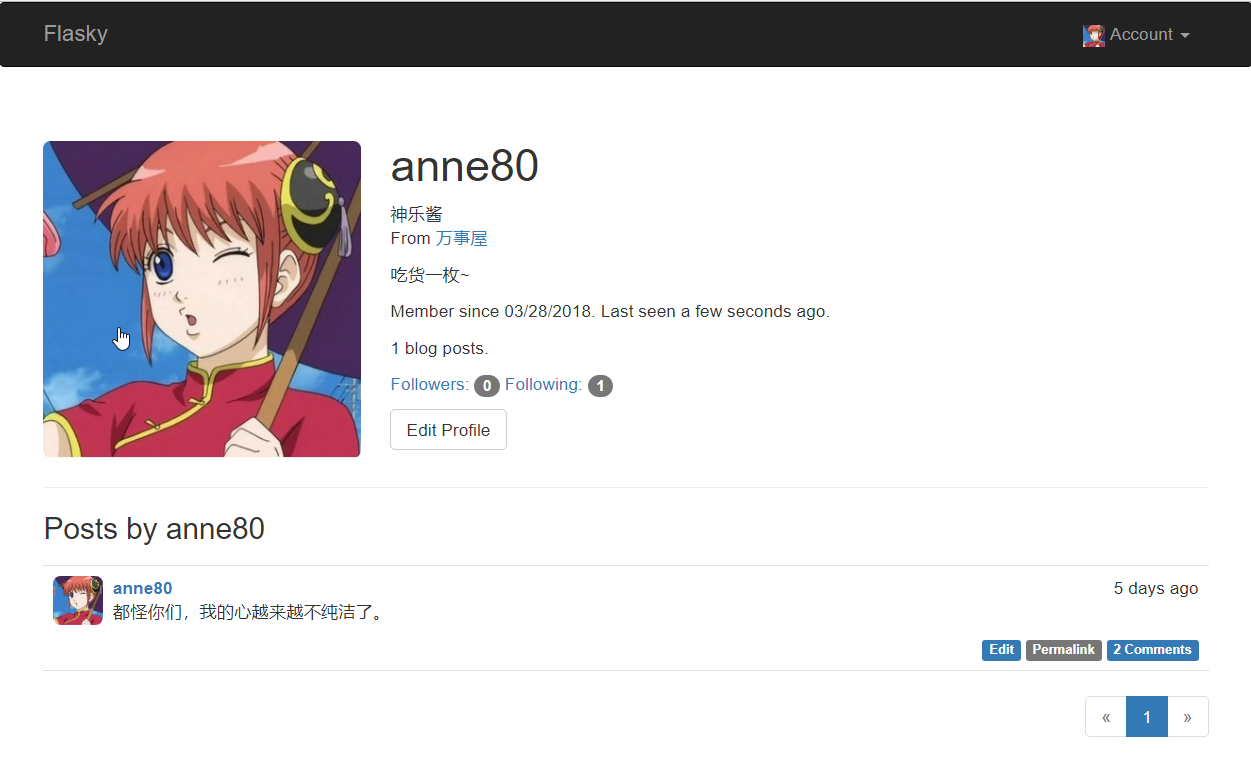
完成以上代码后,修改头像后的个人页面显示效果如下:

点击大头像即可进入上传头像页面。目前用户提供的头像需要自行截切成正方形,否则头像会压扁或拉长,很难看。一般的社交网站的头像修改界面往往提供图像的预览和截切功能,主要和前端相关,后续也可将该部分功能集成到程序里。

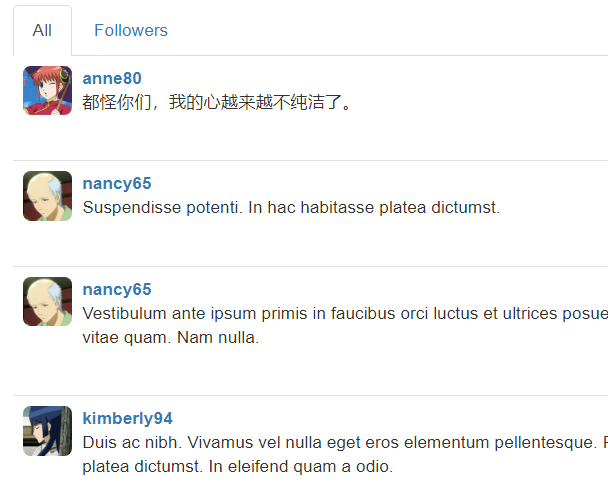
可以多测试几个用户:

最新文章
- tornado学习笔记18 _RequestDispatcher 请求分发器
- java自带工具-jps、jinfo、jstack、jstat、jmap
- Python语法基础
- hdu.5212.Code(莫比乌斯反演 && 埃氏筛)
- MySql的count统计结果
- 自动化环境robot framework安装中问题解决
- log4net注意事项
- VR设备
- WebView与JavaScript的交互
- c#调用c++的dll,错误篇
- ABBYY FineReader无法打开TWAIN源怎么办
- APUE读书笔记-第13章-守护进程
- C3制作导航栏分割线及立体风格
- 根据展示文字自适应 cell 高度,实现点击cell的伸缩扩展
- Spring Boot + Spring Cloud 实现权限管理系统 后端篇(二十三):配置中心(Config、Bus)
- ucore-lab1-练习1report
- ES6 Generator的应用场景
- 【oneday_onepage】——The Secret Of Steve<1>
- Symfony 从路由认识它
- mysql分表,批量生成数据