python selenium --滚动条处理
2024-08-20 19:15:55
转自:http://www.cnblogs.com/fnng/p/3256563.html
本节重点:
- 控制滚动条到底部
有时候我们需要控制页面滚动条上的滚动条,但滚动条并非页面上的元素,这个时候就需要借助js是来进行操作。一般用到操作滚动条的会两个场景:
- 注册时的法律条文需要阅读,判断用户是否阅读的标准是:滚动条是否拉到最下方。
- 要操作的页面元素不在吸视范围,无法进行操作,需要拖动滚动条
其实,实现这个功能只要一行代码,但由于不懂js ,所以花了不小力气找到这种方法。
用于标识滚动条位置的代码
<body onload= "document.body.scrollTop=0 ">
<body onload= "document.body.scrollTop=100000 ">
如果滚动条在最上方的话,scrollTop=0 ,那么要想使用滚动条在最可下方,可以scrollTop=100000 ,这样就可以使滚动条在最下方。
场景一
先来解决场第一个问题,法律条款是一个内嵌窗口,通过firebug工具可以定位到内嵌入窗口可以定位到元素的id ,可以通过下面的代码实现。
js="var q=document.getElementById('id').scrollTop=10000"
driver.execute_script(js)
注:由于没找到合适的例子,所没验证,从参考资料来看这种写法应该没问题,如有请反馈。
场景二
有滚动条的页面到处可见,这个就比较容易找例子,我们以操作百度搜索结果页为例:

#coding=utf-8
from selenium import webdriver
import time #访问百度
driver=webdriver.Firefox()
driver.get("http://www.baidu.com") #搜索
driver.find_element_by_id("kw").send_keys("selenium")
driver.find_element_by_id("su").click()
time.sleep(3) #将页面滚动条拖到底部
js="var q=document.documentElement.scrollTop=10000"
driver.execute_script(js)
time.sleep(3) #将滚动条移动到页面的顶部
js="var q=document.documentElement.scrollTop=0"
driver.execute_script(js)
time.sleep(3) driver.quit()

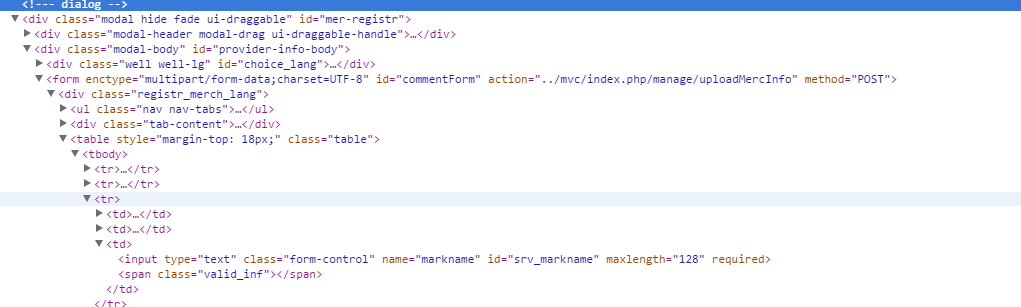
若需要处理弹出窗口中的滚动条

则用如下代码:
#将页面滚动条拖到底部
js='var q=document.getElementById("merregistr").getElementsByClassName("modal-body")[0].scrollTop = 9999;'
driver.execute_script(js)
time.sleep(3)
#scroll to bottom
js="document.body.scrollTop = 99999;"
driver.execute_script(js)
time.sleep()
参考:
http://luyongxin88.blog.163.com/blog/static/92558072011101913013149/
http://blog.csdn.net/iceryan/article/details/8162703
最新文章
- react-native 学习之Image篇
- 《30天自制操作系统》笔记(02)——导入C语言
- Recovering deleted Records
- Ultra-QuickSort
- SQL 查询某个表被哪些存储过程使用到
- Hibernate总结
- (二)iOS如何把所有界面的状态栏的字体颜色都设置为白色
- jQuery和CSS 3定制HTML 5视频播放器
- [iOS微博项目 - 2.2] - 在app中获取授权
- poj1830
- C/C++数据对齐汇总
- audio session config
- pyspider安装出现问题参考
- nodeJs --- web服务器创建
- leetcode128
- string替换字符串,路径的斜杠替换为下划线
- Java中断异常 InterruptedException 的正确处理方式
- Node.js 知识(教程)
- day 50 JS框架基础
- git 同步非master分支
热门文章
- 20162307 实验三 敏捷开发与XP实践
- ThreadLocal用法详解和原理(转)
- ORACLE常用性能监控SQL【一】
- wince5.0 plat form builder下载
- [转]Getting started with SSIS - Part 10: Event Handling and Logging
- (转)RedHat/CentOS安装和配置kerberos
- scrapy处理需要跟进的url
- django 模板实现换行
- MVP+Dagger2+Rxjava+Retrofit+GreenDao 开发的小应用,包括新闻、图片、视频3个大模块,代码封装良好
- 使用ant构建报错,编码GBK的不可映射字符解决方法