css奇技淫巧—border-radius
2024-08-29 18:27:14
官方介绍:
浏览器支持:IE9+, Firefox 4+, Chrome, Safari 5+,和Opera支持border-radius属性。
border-radius 属性是一个最多可指定四个 border -*- radius 属性的复合属性
提示: 这个属性允许你为元素添加圆角边框!
css语法:
border-radius: - length|% / - length|%;
注意: 每个半径的四个值的顺序是:左上角,右上角,右下角,左下角。如果省略左下角,右上角是相同的。如果省略右下角,左上角是相同的。如果省略右上角,左上角是相同的。
js语法:
object.style.borderRadius="5px"
例子:
border-radius: 2em 1em 4em / 0.5em 3em; is equivalent to: border-top-left-radius: 2em 0.5em;
border-top-right-radius: 1em 3em;
border-bottom-right-radius: 4em 0.5em;
border-bottom-left-radius: 1em 3em;
斜杠/分开后面的参数是怎么回事呢?是这样子的,第一个参数表示圆角的水平半径,第二个参数表示圆角的垂直半径,所以你现在就可以画一个左右不对称的圆角啦:
.div1{border-radius: 2em/1em}

看到这里你会不会以如果四个圆角都要分别制定特殊的形状,是不是 2em/1em , 1em/0.5em, 3em/1em, 1em/1em像上面那个四个参数一样的设定(我就是这么以为的),答案是错!误!的!因为官方的解释就是前面放1-4后面放1-4啊!
.div1{
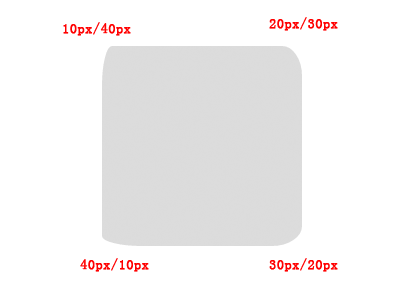
border-radius:10px 20px 30px 40px/40px 30px 20px 10px
}

按顺时针的顺序,斜杠/左边是四个圆角的水平半径,右边是四个圆角的垂直半径,但是通常我们很少写右边的参数,那就是默认右边等于左边的值。当然你也可以省略一些值,比如这样子写.div1{border-radius: 2em 1em 4em / 0.5em 3em;},解析顺序你就可以按照上面的自己推算一下啦。
然后再回到张老师的那个-weibkit前缀下的问题{-webkit-border-radius:30px 10px}实际上就等于{border-radius:30px/10px}
附图:

最新文章
- IOS网络第六天 ASI (略)
- JS详细入门教程(上)
- 求时间差的sql语句。 比如如下数据
- Java-ArrayList和Vector的区别
- iOS项目的目录结构和开发流程(Cocoa China)
- C#TextBox自动滚动到最低端
- Duff and Meat - CF 588A
- wpf 自定义依赖性属性 作用之一 对数据绑定的支持
- keepalived+httpd 做web服务的高可用
- 开发该选择Blocks还是Delegates(转)
- Chapter 1 First Sight——4
- --@angularJS--angular与BootStrap3的应用
- spring boot + vue + element-ui全栈开发入门——开篇
- bzoj 1046: [HAOI2007]上升序列
- 【SSH系列】一步步深入springmvc+商品列表查询demo
- Django 笔记分享
- Django web框架-----Django连接本地现有mysql数据库
- mysql数据库,取两列值中最大的一个值
- php归档格式:phar文件详解(创建、使用、解包还原提取)
- python之logging