Android开发:《Gradle Recipes for Android》阅读笔记(翻译)3.3——整合resource文件
问题:
想要在product的flavor里面改变图片,文字或者其它资源。
解决方案:
在flavor里面增加合适的资源目录,并且改变他们包含的值。
讨论:
考虑下3.2章的“hello world with attitude”应用,它定义了三个flavors:arrogant,friendly和obsequious。在每个情况下,app提示用户输入姓名,并且用这个姓名欢迎用户。每个的java代码都是相同的,但是看上去和感觉上好像每个都不一样。
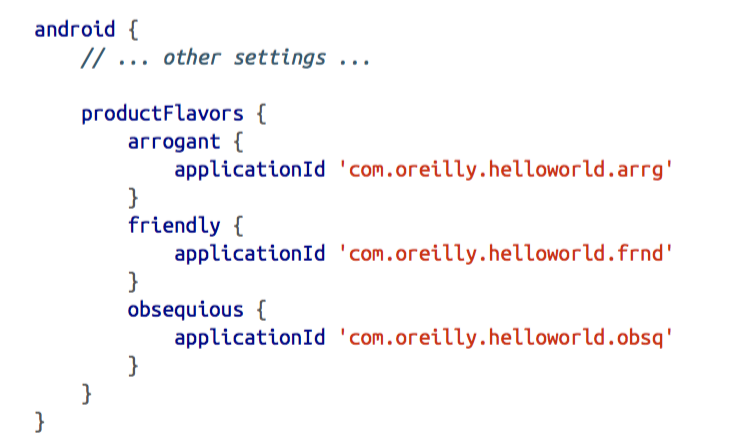
product的flavors在gradle配置文件中像下面这样定义:

每个flavor都有一个不同的applicationId,这样他们可以被安装到同一台设备上供演示使用。
下面的示例,显示一个MainActivity类的onCreate和sayHello方法:
public class MainActivity extends AppCompatActivity {
private EditText editText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText = (EditText) findViewById(R.id.name_edit_text);
}
public void sayHello(View view) {
String name = editText.getText().toString();
Intent intent = new Intent(this, WelcomeActivity.class);
intent.putExtra("user", name);
startActivity(intent);
}
}
这个activity有一个EditText属性,用来收集用户姓名。sayHello方法收集这个名字,并且将它作为extra放入intent中,并用这个intent启动welcomeActivity。
mainActivity的layout只是一个简单的包含textview,editText,button的linearLayout。
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/name_text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<EditText
android:id="@+id/name_edit_text"
android:hint="@string/name_hint"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:onClick="sayHello"
android:text="@string/hello_button_label"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
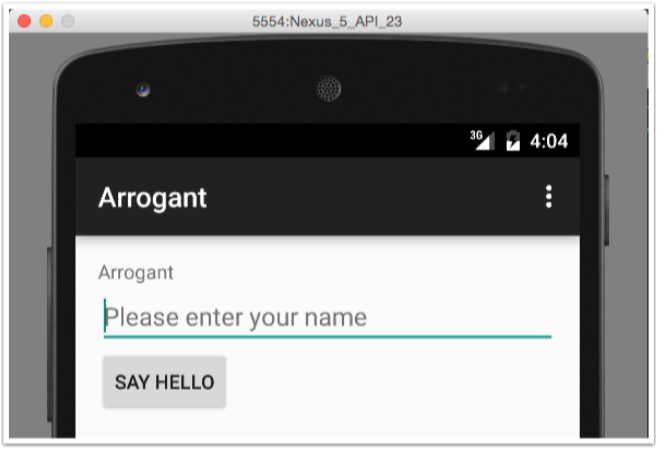
MainActivity是启动项。下面展示arrogant flavor自定义的初始屏幕:

应用是如何命名和初始化设置?三个flavor都有自己的resources目录,在app/<flavor>/res下面。每个情况下都添加一个叫做values的子目录,并且将string.xml从app/src/main/res/values目录下拷贝进去。arrogant flavor的string.xml如下:
<resources>
<string name="app_name">Arrogant</string>
<string name="title_activity_welcome">His/Her Royal Highness</string>
<string name="hello_world">Arrogant</string>
<string name="greeting">We condescend to acknoweldge your presence, if just barely, %1$s.</string>
</resources>
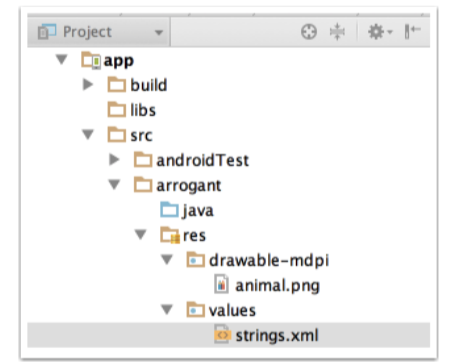
arrogant的项目结构如下图:

通过整合build type和主目录树下相同的文件夹中的res文件夹下的values实现整合资源。优先的是build type覆盖 product flavor,覆盖main source。
ps:非java资源互相覆盖,build type拥有最高优先级,其次是flavor,在后面是main目录。
welcomeActivity有一个onCreate方法接受用户姓名,并且和用户打招呼。
public class WelcomeActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_welcome);
String name = getIntent().getStringExtra("user");
TextView greetingText = (TextView) findViewById(R.id.greeting_text);
String format = getString(R.string.greeting);
greetingText.setText(String.format(format, name));
}
}
welcomeActivity的layout包含了一个textView和image。
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.oreilly.helloworld.WelcomeActivity">
<TextView
android:id="@+id/greeting_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world"
android:textSize="24sp"
android:drawableBottom="@drawable/animal" />
</LinearLayout>
每个flavor都有自己的values.xml和animal.png。
每个flavor都是相同的处理。obsequious flavor使用的strings.xml如下:
<resources>
<string name="app_name">Obsequious</string>
<string name="hello_world">Obsequious</string>
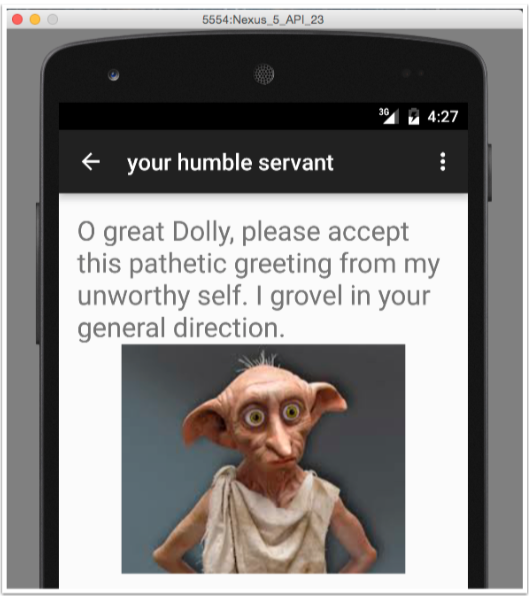
<string name="title_activity_welcome">your humble servant</string>
<string name="greeting">O great %1$s, please accept this pathetic
greeting from my unworthy self. I grovel in your
general direction.</string>
</resources>
friendly flavor的strings.xml如下:
<resources>
<string name="app_name">Friendly</string>
<string name="title_activity_welcome">We are BFFs!</string>
<string name="hello_world">Friendly</string>
<string name="greeting">Hi there, %1$s!</string>
</resources>
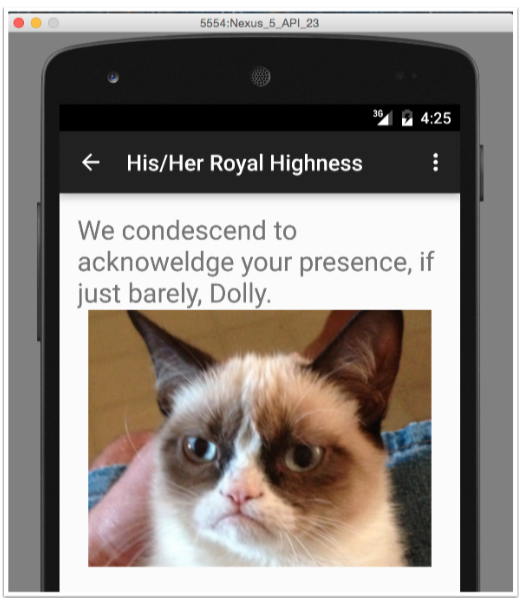
arrogant的欢迎界面:

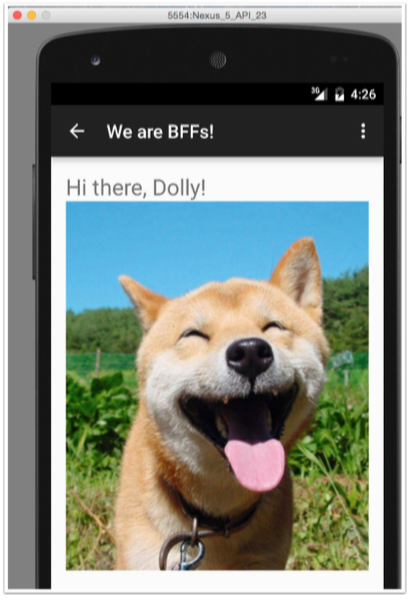
friendly的欢迎界面:

obsequious的欢迎界面:

整合非java代码是容易的。只要增加合适的文件夹和文件,就可以覆盖main下面的文件。
最新文章
- Java集合之ArrayList
- Linux Mysql 忘记用户密码
- 深入.net(继承)
- HDU1257
- php总结 --- 10. xml操作
- 8个经典HTML5 3D动画赏析
- Improve Scalability With New Thread Pool APIs
- 万网免费主机wordpress快速建站教程-万网主机申请
- Nagios设置只监控不报警
- 快速构建Windows 8风格应用36-商店应用发布流程
- jetty启动https
- linux用户、组、权限问题
- Linux Debugging(五): coredump 分析入门
- 设计模式之迭代器模式——Java语言描述
- vmware提示请卸载干净再重新安装的解决办法
- Ubuntu 16.04 升级git
- iOS开发之资料收集
- 什么是Java优先级队列(Priority Queue)?
- Incorrect Invoice Ref.
- Gym - 100735E Restore
热门文章
- Linux文件夹、分区
- webpacke install vue application 报错 Failed at the phantomjs-prebuilt@2.1.14 install script
- c和c++在windows下获取时间和计算时间差的方法总结
- ros下基于百度语音的,语音识别和语音合成
- nginx环境下启动php-fpm
- 485. Max Consecutive Ones【easy】
- unity free asset
- C++ Primer(第五版)读书笔记 & 习题解答 --- Chapter 2
- iOS swift cookie创建存储移除
- 封装ShareSDK中的分享功能封以及对类似第三方功能封装的心得【原创】