jQuery简单的Ajax调用
2024-08-26 01:44:33
index.php 的代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<!--引入jQuery文件-->
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#testAjax").click(function(){
showUser();
});
});
function showUser(){
var name = $("#name").val();
var sports = $("#selectName").val();
// alert(a);
$.ajax({
url:"server.php",
type: "POST",
data: {
name:name,
sports:sports
},
dataType:"html",
error: function(data){
alert("error");
console.log(data)
},
success: function(data){
$('#txtHint').html(data);
// alert(data);
},
})
}
</script>
</head>
<body>
<form>
姓名:<input type="text" id="name"><br><br>
喜欢的运动:<select id="selectName">
<option value="0">篮球</option>
<option value="1">足球</option>
<option value="2">排球</option>
<option value="3">桌球</option>
<option value="4">乒乓球</option>
</select>
</form>
<br>
<div id="txtHint">显示内容</div><br>
<button id="testAjax" type="button">Ajax改变内容</button>
</body>
</html>
服务器页面 server.php 的代码如下:
<?php
if($_POST['name'] != "" && $_POST['sports'] != ""){
switch($_POST['sports']){
case 0:
echo $_POST['name']."这小子喜欢篮球";
break;
case 1:
echo $_POST['name']."这小子喜欢足球";
break;
case 2:
echo $_POST['name']."这小子喜欢排球";
break;
case 3:
echo $_POST['name']."这小子喜欢桌球";
break;
default:
echo $_POST['name']."这小子喜欢乒乓球"; } }else{
echo "请输入姓名和选择喜欢的运动";
} ?>
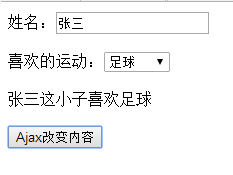
运行index.php,将数据用POST方式发送到server.php页面,执行完成后返回并将数据发送回 "txtHint" 占位符,运行结果如下:

最新文章
- ios swift 2 新的OptionSetType使用方法
- php判断闰年
- JavaScript日期对象使用总结
- 如何启动或关闭oracle的归档(ARCHIVELOG)模式
- android res文件夹下面的 values-v11 、 values-v14
- 运行EFDC出现这样的错误:forrt1:severe<157>:Program Exception-access violation
- linux系统基础(二)
- 从一段代码看fork()函数及其引发的竞争
- VueJs(2)---VueJs开发环境的搭建和讲解index.html如何被渲染
- 教你快速撸一个免费HTTPS证书
- U66785 行列式求值
- python多进程multiprocessing模块中Queue的妙用
- mysql sql执行计划
- iOS UITextView 设置 NSLinkAttributeName 属性,点击链接跳转
- Android UI开发神兵利器之Android Action Bar Style Generator
- 通达OA在centos系统中快速部署文档(web和数据库)
- python闭包和装饰器(转)
- rest的Web服务端获取http请求头字段
- vsCode开发java遇到的问题整理、解决方案(持续更新)
- java之对象适配器