vue + element-ui 制作tab切换(适用于单页切换不同标记显示不同内容)
2024-10-19 15:35:36
本篇文章使用vue结合element开发tab切换单页不同的标记显示不同的内容。
1、安装element-ui
npm install element-ui --save
2、在main.js中引入element 和 css文件
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router' //引入element-ui
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css' //使用element-ui
Vue.use(ElementUI)
Vue.config.productionTip = false /* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
3、编写一个vue文件,这里我们命名为tabText.vue
a、使用element官方提供的api编写template
<template>
<div class="hello"> <el-tabs v-model="activeName">
<el-tab-pane label="tab1" name="first" :key="'first'">
<div style="background: yellow; display: inline">
tab1内容
tab1内容
tab1内容
</div>
</el-tab-pane> <el-tab-pane label="tab2" name="second" :key="'second'">
<div style="background: green; display: inline">
tab2内容
tab2内容
tab2内容
</div>
</el-tab-pane>
</el-tabs>
<!-- 注释
label:选项卡显示的title
name:与选项卡绑定的activeName对应的标识符,表示选项卡的别名
-->
</div>
</template>
b、script部分
<script>
export default {
name: 'HelloWorld',
data() {
return {
//默认第一个选项卡
activeName: "first",
}
}
}
</script> //activeName:默认显示那个tab。
//activeName:el-tabs组件双向绑定的值,activeName值的取值是要对应el-tab-pane标记的name值
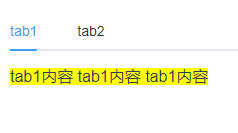
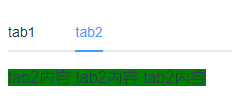
4、成果展示


最新文章
- js笔记——call,apply,bind使用笔记
- 在VS 2012 配置SDL
- 用浏览器打开本地html 直接到首页 的解决方法
- ES6新特性以及一些规范
- 《.NET简单企业应用》技术路线
- php 正则中文匹配
- OPM与ILE编程模式的区别
- [topcoder]CorrectMultiplicationTwo
- Mysql常用命令和常用函数
- Android之ActionBar学习
- hdu 1392(凸包)
- Android处理延迟加载的方法
- CF #244 D. Match & Catch 后缀数组
- [原创]CentOS下Mysql的日志回滚
- 设计模式 --> (8)组合模式
- HttpUrlConnection流传输问题(正确传输包含中文的JSON字符串)
- LINQ Expresstion Tree 表达式树
- mysql 聚集索引和非聚集索引问题(整理)
- centos设置服务开机启动失败问题
- MGF 637: Financial Modeling