003---设计首页index页面
2024-10-21 13:36:13
在项目的urls.py文件添加一条url
from django.contrib import admin
from django.urls import path, re_path
from app01 import views urlpatterns = [
path('admin/', admin.site.urls),
re_path('^$', views.index), # 加入这条,代表什么都不匹配。打开127.0.0.1:8000就不会匹配不到任何url,依然走index视图。 path('index/', views.index, name='index'), # 首页的url,走index视图,添加index反向解析,也可以不加。
]
在首页我们应该显示书籍列表。
所以在index视图函数应该获取所有数据,传递给index.html模版渲染。
def index(request):
# 获取所有书籍
book_lt = Book.objects.all()
# 渲染到index.html页面
return render(request, 'index.html',{"book_list":book_lt})
对三个模型做增删改查后,为了方便我们交互,所以把模版分为左右两板块,这样操作其他页面时,左边内容不变。
添加base.html文件作为母板。方便继承。(所有的html模版存放到项目目录的templates文件夹下)
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--标题块-->
{% block title %}
{% endblock %}
<link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="/static/book.css">
</head>
<body> <div class="container-fluid">
<div class="row">
<div class="col-md-3">
<div class="panel panel-default action">
<div class="panel-heading">操作</div>
<ul class="list-group">
<li class="list-group-item aaa"><a href="{% url 'index' %}">书籍列表</a></li>
<li class="list-group-item aaa"><a href="#">作者列表</a></li>
<li class="list-group-item aaa"><a href="#">出版社列表</a></li>
</ul>
</div>
</div>
<div class="col-md-8">
<!--主体内容块-->
{% block body %} {% endblock %}
</div>
</div>
</div>
<script src="/static/jquery.js"></script>
<script src="/static/bootstrap-3.3.7/js/bootstrap.js"></script>
</body>
</html>
左边有个ul列表,有三条url,其中书籍列表我设置了反向解析到index页面的url,你也可以另外一种写法,href='/index/'。另外两条在设计好作者和出版社之后再回来改。
引入了静态文件,需要配置。在settings.py文件设置:
STATIC_URL = '/static/'
STATICFILES_DIRS =[
os.path.join(BASE_DIR,'static')
]
在项目根目录创建static文件夹,用来存放静态文件。
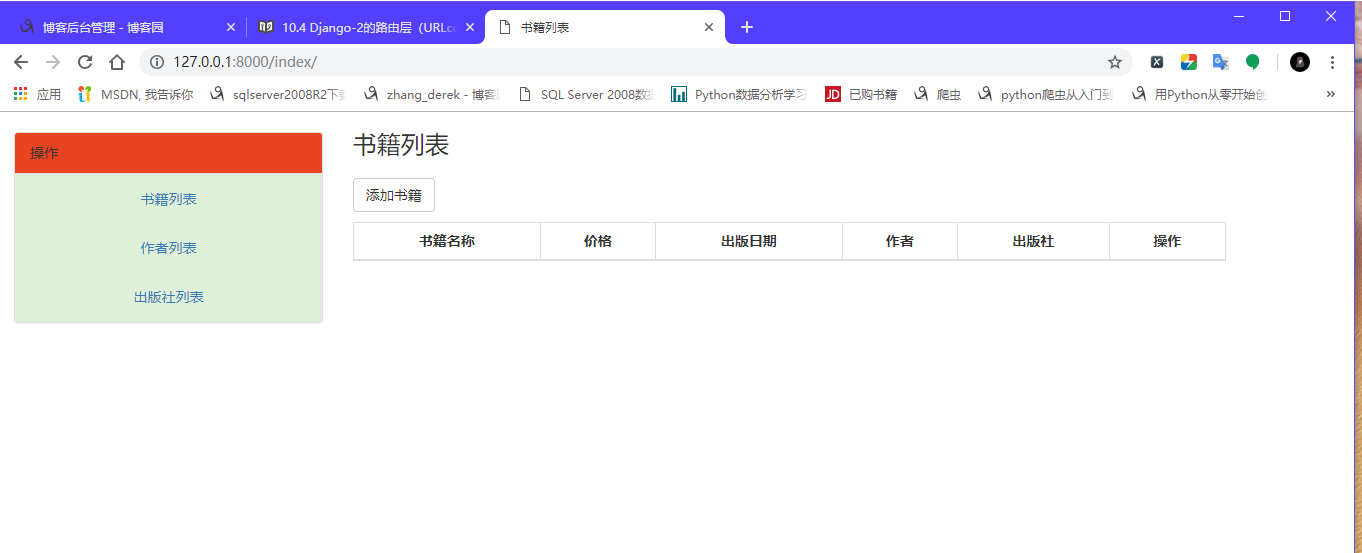
右边部分是通过模版继承来写的,接下来写index.html页面。
{% extends 'base.html' %}
{% block title %}
<title>书籍列表</title>
{% endblock %}
{% block body %}
<h3>书籍列表</h3>
<a href="#" class="btn btn-default" style="margin-top:10px;margin-bottom: 10px">添加书籍</a>
<table class="table table-bordered">
<thead>
<tr>
<th>书籍名称</th>
<th>价格</th>
<th>出版日期</th>
<th>作者</th>
<th>出版社</th>
<th>操作</th>
</tr>
</thead>
<tbody id="book_list">
{% for book in book_list %}
<tr>
<td>{{ book.title }}</td>
<td>{{ book.price }}</td>
<td>{{ book.pub_date|date:"Y-m-d" }}</td>
<td>
{% for author in book.author.all %}
<span><a href="#">{{ author.name }} </a></span>
{% endfor %}
</td>
<td><a href="#">{{ book.publish.name }}</a></td>
<td>
<a href="#">
<button class="btn btn-success">编辑</button>
</a>
<a href="#">
<button class="btn btn-danger">删除</button>
</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
{% endblock %}
注意:
- 继承base.html 要在首行加如语法 {% extends 'base.html' %}。你只要把不同的部分:标题,内容主体的块填充就行。
- 写了一个表格显示书籍,for循环后端传过来的book_list。取出字段,作为每一列的数据。
- 表头作者这一列,通过book.author.all来获取这本书的所有作者。
- 表头出版社这一列直接通过book.publish.name来获取。
- 取数据这一块都是和操作model有关,根据表对应关系,进行跨表查询。
虽然没数据:但是效果已经出来了。

最新文章
- Maven仓库搭建和配置
- hive数据操作
- 哈夫曼树(一)之 C语言详解
- 发现一个国内牛逼的maven仓库,速度真的太快了
- HTML5学习总结-08 应用缓存(Application Cache)
- 【原】storm源码之storm代码结构【译】
- Action访问Servlet API
- 【hdu2815-Mod Tree】高次同余方程-拓展BadyStepGaintStep
- linux云计算集群架构学习笔记:workstation 12.0 按装Red Hat Enterprise Linux 7(64位)
- DevExpress ASP.NET 使用经验谈(9)-Dev控件客户端事件 ClientSideEvents
- UIColor深入研究(CGColor,CIColor)
- 新概念英语(1-7)Are you a teacher?
- Vue学习笔记三:v-bind,v-on的使用
- ArcGIS API for JavaScript:Layer之间那点儿事
- python语法_文件操作
- Centos7 安装可视化图形
- 刷机魅蓝note2
- 吴裕雄 python深度学习与实践(9)
- 【模板】倍增+Floyd
- BZOJ5071 小A的数字 BZOJ2017年10月月赛 其他