Echart 动态生成series数据
2024-08-28 12:30:53
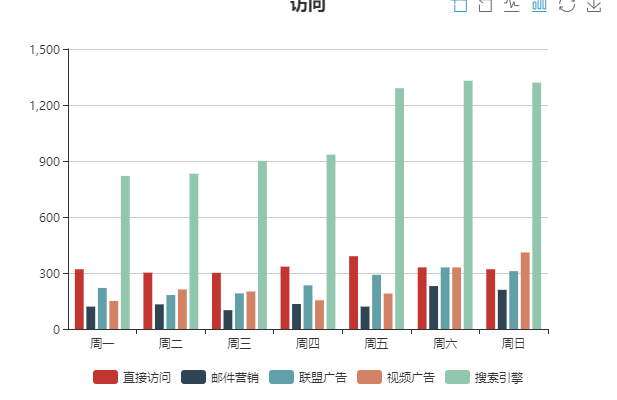
要做成页面只传入数据,js生成图表,如下图

下面是js代码
var LineChart = function (ID, title, axisData,seriesData) {
var myChart = echarts.init(document.getElementById(ID));
var newData = [];
var legendData = [];
for (var i = 0; i < seriesData.length; i++) {
var lineItem = new serLineItem();
lineItem.name = seriesData[i].name;
legendData.push(seriesData[i].name);
lineItem.data = seriesData[i].data;
newData.push(lineItem);
}
var option = {
title: {
text: title,
subtext: '',
x: 'center'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: legendData,
bottom:0
},
toolbox: {
show: true,
feature: {
dataZoom: {
yAxisIndex: 'none'
},
magicType: { type: ['line', 'bar'] },
restore: {},
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: axisData
},
yAxis: {
type: 'value'
},
series: newData
};
myChart.setOption(option);
}
var serLineItem = function () {
return {
name: '',
type: 'line',
data: []
}
}
前台页面调用
引入相关的js文件
$(document).ready(function () {
var axisData= ['周一', '周二', '周三', '周四', '周五', '周六', '周日'];
var seriesData = [{ name: '直接访问', data: [320, 302, 301, 334, 390, 330, 320] },
{name: '邮件营销', data: [120, 132, 101, 134, 120, 230, 210]},
{name: '联盟广告', data: [220, 182, 191, 234, 290, 330, 310]},
{name: '视频广告', data: [150, 212, 201, 154, 190, 330, 410]},
{ name: '搜索引擎', data: [820, 832, 901, 934, 1290, 1330, 1320] }];
LineChart('main', '访问', axisData, seriesData);
}
最新文章
- ICTCLAS20160405分词系统调试过程
- 总结oninput、onchange与onpropertychange事件的用法和区别,onchange
- Spring注解@Component、@Repository、@Service、@Controller区别 .
- php中常用的运算符
- ylb:exists(存在)的应用实例
- Spark源码的编译过程详细解读(各版本)
- 获取LayoutInflater的三种方式
- Bootstrap学习 - JavaScript插件
- HDU 3948 不同回文子串个数
- java Socket多线程聊天程序
- pip使用国内源
- 自兴人工智能 python特点了解
- kill、killall、pkill杀手三人组
- HDU 4309 Seikimatsu Occult Tonneru (状压 + 网络流)
- 介绍一个axios调试好用的工具:axios-mock-adapter
- JAVA 并发编程-多个线程之间共享数据
- CentOS7 设置防火墙端口
- Framwork框架-网络客户端的使用
- 面试题12:打印1到最大的n位数(大数问题)
- bzoj 1854 并查集 + 贪心