Excel导入数据库(php版)
2024-08-29 00:37:17
一、环境说明
Apache+php(PHPExcel)+HTML5+JavaScript(jQuery)+MySQL
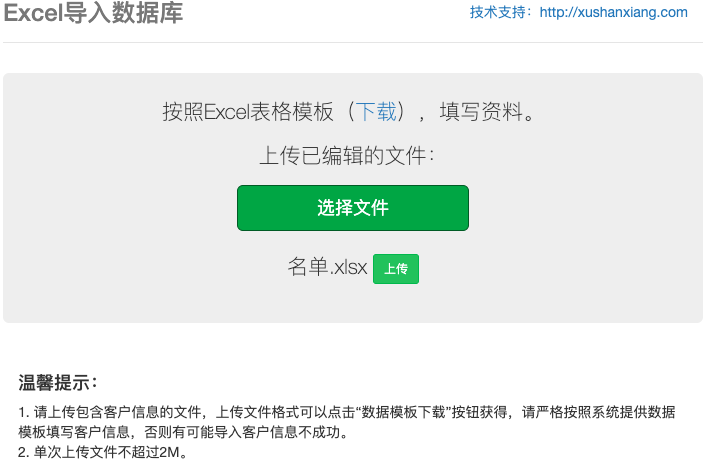
二、前端预览

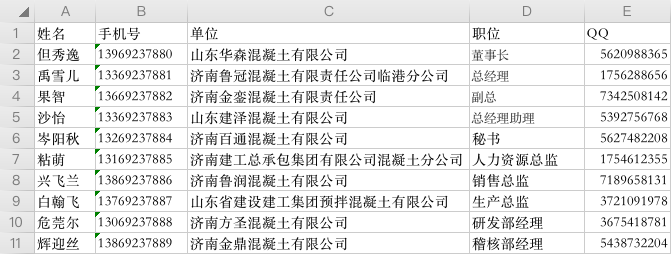
三、Excel表格

四、HTML部分
<p>按照Excel表格模板(<a href="javascript:void(0);">下载</a>),填写资料。</p>
<p>上传已编辑的文件:</p>
<p>
<a href="javascript:void(0);" id="triggerInputFile">选择文件</a>
<input
type="file"
id="inputFile"
style="height:0;width:0"
accept="application/vnd.ms-excel,application/vnd.openxmlformats-officedocument.spreadsheetml.sheet"
>
<span id="filepath"></span>
<a class="hide" href="javascript:void(0);" id="uploadFile">上传</a>
</p>
五、JavaScript部分
$(function() {
var tipFn = function(str) {
$('#tip').text(str);
$('#tip').fadeIn(function() {
setTimeout(function() {
$('#tip').fadeOut();
},
2000);
});
};
$('#triggerInputFile').click(function() {
$('#inputFile').click();
});
$('#inputFile').change(function() {
var fileReader = new FileReader();
var file = $(this).prop('files')[0];
if (file) {
fileReader.readAsDataURL(file);
} else {
tipFn('请选择文件');
return;
}
fileReader.onloadend = (e) = >{
console.log(e);
if (file.size > 2000000) {
tipFn('文件大小不得超过 2 M');
return;
}
// $('#filepath').text(e.target.result);
var fullpath = $(this).val();
var filename = fullpath.split('\\');
$('#filepath').text(filename[filename.length - 1]);
// C:\fakepath\第三部分价格表.docx
$('#uploadFile').removeClass('hide');
};
});
$('#uploadFile').click(function() {
var form_data = new FormData();
var file_data = $('#inputFile').prop('files')[0];
form_data.append('id', 'xls_file');
form_data.append('name', file_data.name);
form_data.append('type', file_data.type);
form_data.append('lastModifiedDate', file_data.lastModifiedDate);
form_data.append('size', file_data.size);
form_data.append('upfile', file_data);
$.ajax({
type: 'POST',
url: '/excel/upload',
dataType: 'json',
processData: false,
contentType: false,
cache: false,
data: form_data
}).success(function(json) {
if (json.error === 0) {
tipFn('文件上传成功!');
$('#uploadFile').addClass('hide');
} else {
tipFn('文件上传失败,原因:' + json.message);
}
});
});
});六、PHP部分
public function upload() {
//定义允许上传的文件扩展名
$ext_arr = array(
'excel' => array('xls', 'xlsx')
);
//最大文件大小
$min_size = 1;
$max_size = 2000000;
if (empty($_FILES) === false) {
//原文件名
$file_name = $_FILES['upfile']['name'];
//服务器上临时文件名
$tmp_name = $_FILES['upfile']['tmp_name'];
//die($tmp_name);
//文件大小
$file_size = $_FILES['upfile']['size'];
//检查文件名
if (!$file_name) {
$this->alert('请选择文件。');
}
//判断文件是否是通过 HTTP POST 上传的
if (is_uploaded_file($tmp_name) === false) {
$this->alert('上传失败。');
}
//检查文件大小
if ($file_size > $max_size) {
$this->alert('上传文件大小超过限制。');
}
if ($file_size < $min_size) {
$this->alert('上传文件大小过小。');
}
//获得文件扩展名
$temp_arr = explode('.', $file_name);
$file_ext = array_pop($temp_arr);
$file_ext = trim($file_ext);
$file_ext = strtolower($file_ext);
//检查扩展名
if (in_array($file_ext, $ext_arr['excel']) === false) {
$this->alert('上传文件扩展名是不允许的扩展名。\\n只允许'. implode(',', $ext_arr['excel']) . '格式。');
}
$save_path = $_SERVER['DOCUMENT_ROOT'].'/upload/';
if (!file_exists($save_path)) {
mkdir($save_path, 0777, true);
}
$new_file_name = md5(uniqid(rand()));
$new_file_name .= '.'.$file_ext;
//移动文件
$file_path = $save_path.$new_file_name;
if (move_uploaded_file($tmp_name, $file_path) === false) {
$this->alert('上传文件失败。');
} else {
header('Content-type: text/plain; charset=UTF-8');
$result = $this->show_excel($file_path);
echo '{"error":0, "url":"/upload/'.$new_file_name.'","msg":'.$result.'}';
//删除本地文件
// $this->del_file($file_path);
}
}
}
private function show_excel($file_path) {
//Include class
require_once($_SERVER['DOCUMENT_ROOT'].'/Classes/PHPExcel.php');
require_once($_SERVER['DOCUMENT_ROOT'].'/Classes/PHPExcel/Writer/Excel2007.php');
//文件的扩展名
$ext = strtolower(pathinfo($file_path, PATHINFO_EXTENSION));
// 读excel
if ($ext === 'xlsx') {
// $objReader = PHPExcel_IOFactory::createReader('Excel2007');
require_once($_SERVER['DOCUMENT_ROOT'].'/Classes/PHPExcel/Reader/Excel2007.php');
$objReader = new PHPExcel_Reader_Excel2007;
$objPHPExcel = $objReader->load($file_path, 'utf-8');
} elseif ($ext === 'xls') {
// $objReader = PHPExcel_IOFactory::createReader('Excel5');
require_once($_SERVER['DOCUMENT_ROOT'].'/Classes/PHPExcel/Reader/Excel5.php');
$objReader = new PHPExcel_Reader_Excel5;
$objPHPExcel = $objReader->load($file_path, 'utf-8');
}
$sheet = $objPHPExcel->getSheet(0);
$highestRow = $sheet->getHighestRow();
// 取得总行数
$highestColumn = $sheet->getHighestColumn();
// 取得总列数
$ar = array();
$nar = array();
$i = 0;
$importRows = 0;
for ($j = 2; $j <= $highestRow; $j++) {
$importRows++;
$realName = (string)$objPHPExcel->getActiveSheet()->getCell("A$j")->getValue();
//需要导入的realName
$phone = (string)$objPHPExcel->getActiveSheet()->getCell("B$j")->getValue();
//需要导入的phone
$company = (string)$objPHPExcel->getActiveSheet()->getCell("C$j")->getValue();
//需要导入的company
$job = (string)$objPHPExcel->getActiveSheet()->getCell("D$j")->getValue();
//需要导入的job
$qq = (string)$objPHPExcel->getActiveSheet()->getCell("E$j")->getValue();
//需要导入的email
$ret['mdata'] = 0;
array_push($nar, $realName);
// $ret['mdata'] = $this->addMemb($phone, $realName, $company, $job, $qq); //这里就是我的数据库添加操作定义的一个方法,对应替换为自己的
if ($ret['mdata'] && !is_Bool($ret['mdata'])) {
$ar[$i] = $ret['mdata'];
$i++;
}
}
if ($i > 0) {
$ret['res'] = "0";
$ret['errNum'] = $i;
$ret['allNum'] = $importRows;
$ret['sucNum'] = $importRows - $i;
$ret['mdata'] = $ar;
$ret['msg'] = "导入完毕!";
return json_encode($ret);
}
$ret['res'] = "1";
$ret['allNum'] = $importRows;
$ret['errNum'] = 0;
$ret['sucNum'] = $importRows;
$ret['mdata'] = "导入成功!";
$ret['nar'] = $nar;
return json_encode($ret);
}
private function alert($msg='null') {
header('Content-type: text/plain; charset=UTF-8');
echo '{"error":1, "message":"'.$msg.'"}';
exit;
}上传结果:
{
"error": 0,
"url": "/upload/caeaba6fdf8106a3425aead0401d5c5c.xlsx",
"msg": {
"mdata": "导入成功!",
"res": "1",
"allNum": 10,
"errNum": 0,
"sucNum": 10,
"nar": [
"但秀逸",
"禹雪儿",
"果智",
"沙怡",
"岑阳秋",
"粘萌",
"兴飞兰",
"白翰飞",
"危莞尔",
"辉迎丝"
]
}
}注意:
请根据自身需求参考上面代码,而不要直接使用上面演示代码,这里仅提供一个简单的思路。
来源:https://xushanxiang.com/2019/11/excel-uses-php-to-import-the-database.html
最新文章
- C语言 · 阶乘计算 · 基础练习
- ftp下载目录下所有文件及文件夹内(递归)
- Java为什么能跨平台运行
- 安装dotnet core
- express4.x的使用
- Linux系统vi模式下显示行号
- Vuejs-组件-<slot> 标签分发内容
- Flask入门之flask-wtf表单处理
- WCF和委托
- Linux下创建桌面快捷方式
- jQuery使用(十四):extend()方法
- angular中文文档的滚动条样式
- [Oracle]ORA-600[kdBlkCheckError]LOB坏块处理
- 【MySQL】【2】数字排序问题
- ArcGIS 关于Web_Mercator
- EntityFramework Code-First 简易教程(一)
- debian系统下改语言设置
- EF 一个实体对象不能由多个 IEntityChangeTracker 实例引用 解决办法
- js 在IOS系统微信浏览器内如何动态给title赋值
- 将AJAX Post的Data转为对应的Class