webstock学习
1、WebSocket是HTML5中出出现的新技术,有着web TCP之称,这也是为了适应现在实时传输数据的趋势,在这之前一般采用两种方法进行实时数据交换。
轮询机制,其中又包括长轮询。
①短轮询是指间隔一定的时间进行一次数据请求,这个是最原始的,也是最消耗性能的,
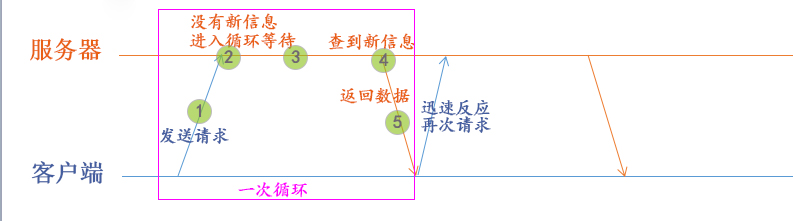
②长轮询是在轮询基础上的改进,简而言之就是前端每请求一次成功之后在回调里面立即发起新的请求,服务端是如果没有数据改变就会挂起来直到有数据变化或者超过设置的期限,就会关闭本次连接,前端从而发起新的请求,这个最关键的就是没有数据返回时会挂起其实就是服务端判断循环中,长轮询的好处就是尽可能的减少发起请求次数,但仍然具有服务器hold连接会消耗资源,返回数据顺序无保证,难于管理维护,实质也是不断请求。

(图片来自网络)
下面来看看理想型的WebSocket
特点:
事件驱动
异步
使用ws或者wss协议的客户端socket
能够实现真正意义上的推送功能
缺点:少部分浏览器不支持(IE),浏览器支持的程度与方式有区别。
websocket的url开头是ws,如果需要ssl加密可以使用wss,当我们调用websocket的构造方法构建一个websocket对象(new WebSocket(url))的之后,就可以进行即时通信了。
WebSocket拥有两个方法:
1、send() 向远程服务器发送数据
2、close() 关闭该websocket链接
还有几个监听函数
1、onopen 当网络连接建立时触发该事件
2、onerror 当网络发生错误时触发该事件
3、onclose 当websocket被关闭时触发该事件
4、onmessage 当websocket接收到服务器发来的消息的时触发的事件,也是通信中最重要的一个监听事件。msg.data
当然它和ajax一样也是有状态值的
1、CONNECTING(0) websocket正尝试与服务器建立连接
2、OPEN(1) websocket与服务器已经建立连接
3、CLOSING(2) websocket正在关闭与服务器的连接
4、CLOSED(3) websocket已经关闭了与服务器的连接
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>WebSocket</title> <script type="text/javascript">
function WebSocketTest()
{
if ("WebSocket" in window)
{
alert("您的浏览器支持 WebSocket!"); // 打开一个 web socket
var ws = new WebSocket("wss://echo.websocket.org"); ws.onopen = function()
{
// Web Socket 已连接上,使用 send() 方法发送数据
ws.send("这是WebSocket测试");
alert("数据发送中...");
}; ws.onmessage = function (evt)
{
var received_msg = evt.data;
alert(received_msg);
}; ws.onclose = function()
{
// 关闭 websocket
alert("连接已关闭...");
};
switch (ws.readyState){
case WebSocket.CONNECTING:
console.log("正在开启")
case WebSocket.OPEN:
console.log("已经开启")
case WebSocket.CLOSING:
console.log("正在关闭")
case WebSocket.CLOSED:
console.log("已经关闭")
}
} else
{
// 浏览器不支持 WebSocket
alert("您的浏览器不支持 WebSocket!");
}
}
</script> </head>
<body> <div id="sse">
<a href="javascript:WebSocketTest()">点击我运行 WebSocket</a>
</div> </body>
</html>
上面就是客户端的代码,WebSocket更多的操作是在服务端,服务端语言众多,很多都有封装好的方法。
最新文章
- 如何在Linux中搭建禅道8.4.1(httpd+php+mysql)
- CF #375 (Div. 2) D. bfs
- 如何使用硬盘安装debian8.3?
- Android -- 是时候来了解一波EventBus了
- 使用spring 4.0 + maven 构建超简单的web项目
- Flume-NG内置计数器(监控)源码级分析
- iOS应用IAP设置总结
- oracle误删除恢复
- Android 系统的四层结构
- 【HDOJ】3016 Man Down
- VS2015 Cordova Ionic移动开发(二)
- NoSQL的价值到底在哪里?
- 使用 C# 进行 Outlook 2007 编程
- vue调试工具vue-devtools安装及使用
- 解决Eclipse中无法查看Java源码
- windows 64位mysql5.7安装
- Java:Copy-On-Write容器
- CentOS 6 升级 curl
- Nginx三部曲(3)SSL
- Abp.Linq.Extensions扩展(1)--static class QueryableExtensions