如何用纯 CSS 创作一个方块旋转动画
2024-10-20 20:41:58

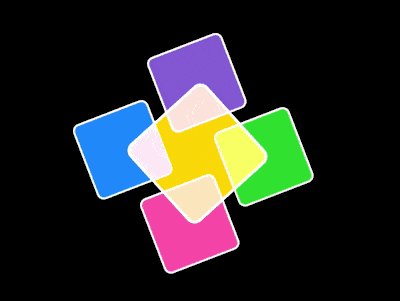
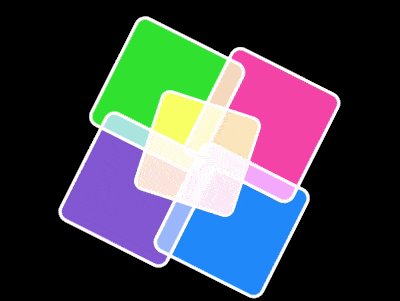
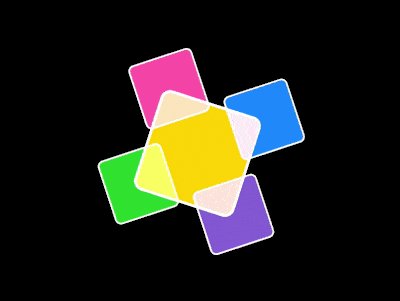
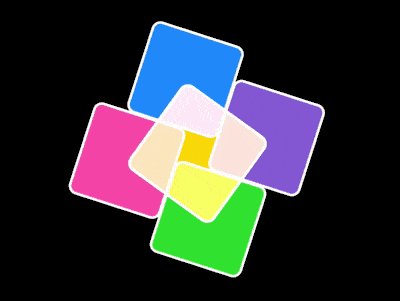
效果预览
按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。
https://codepen.io/comehope/pen/gjgyWm
可交互视频
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
https://scrimba.com/p/pEgDAM/czDMNsw
源代码下载
每日前端实战系列的全部源代码请从 github 下载:
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,容器中包含 4 个元素:
<div class="loader">
<span></span>
<span></span>
<span></span>
<span></span>
</div>
居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
画出容器中心的方块:
.loader{
width: 10em;
height: 10em;
border: 0.25em solid white;
font-size: 10px;
border-radius: 1em;
}
画出容器四周的方块:
.loader,
.loader span {
position: absolute;
}
.loader span:nth-child(1) {
top: 5em;
left: 5em;
}
.loader span:nth-child(2) {
top: -5em;
left: 5em;
}
.loader span:nth-child(3) {
top: 5em;
left: -5em;
}
.loader span:nth-child(4) {
top: -5em;
left: -5em;
}
给方块上色:
.loader,
.loader span {
mix-blend-mode: screen;
}
.loader {
background-color: gold;
}
.loader span:nth-child(1) {
background-color: dodgerblue;
}
.loader span:nth-child(2) {
background-color: hotpink;
}
.loader span:nth-child(3) {
background-color: mediumpurple;
}
.loader span:nth-child(4) {
background-color: limegreen;
}
为容器整体增加旋转动画:
.loader {
animation: rotating 2s linear infinite;
}
@keyframes rotating {
to {
transform: rotate(1turn);
}
}
为容器四周的方块增加反向旋转的动画效果:
.loader span {
animation: de-rotating 4s linear infinite;
}
@keyframes de-rotating {
from, to {
transform: rotate(0deg) scale(0.5);
}
50% {
transform: rotate(-180deg) scale(1.2);
}
}
最后,隐藏可能出现在页面外部的内容:
body {
overflow: hidden;
}
大功告成!
原文地址:https://segmentfault.com/a/1190000015721771
最新文章
- 详解Eclipse断点
- Visual Studio 2015 Update 2
- 配置jdk
- Robots on a grid(DP+bfs())
- python 参数的组合
- Unity3D ShaderLab 修改渲染队列进行深度排序
- Ubuntu12.04更新openssl使用源码
- Git CMD - fetch: Download objects and refs from another repository
- Delphi XE7下 Intraweb 发布为ASP.NET应用程序
- 【HDU1102】Constructing Roads(MST基础题)
- Apache POI组件操作Excel,制作报表(二)
- jQuery Easy UI Resizable(调整大小)组件
- linux内核——进程,轻量级进程,线程,线程组
- RF+Appium框架自动化测试系列一之(Mac下Appium环境搭建)万事开头难
- 201521123036 《Java程序设计》第2周学习总结
- js坚持不懈之17:onmousedown、onmouseup 以及 onclick 事件
- 小程序生成海报图片(或者原有的)并下载,&&相册授权&&按钮拉起二次授权
- linux 软连接创建 压缩解压缩 linux的dns服务相关
- ansible playbook 变量
- SpringBoot单元测试示例