Vue 从入门到进阶之路(十一)
之前的文章我们说了一下 vue 中组件的原生事件绑定,本章我们来所以下 vue 中的插槽使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="app">
<child title="<p>你好 世界</p>"></child>
</div>
<script>
Vue.component("child", {
props: ['title'],
template: `
<div>
{{title}}
<p>hello world</p>
</div>
`
});
var app = new Vue({
el: '#app',
})
</script>
</body>
</html>
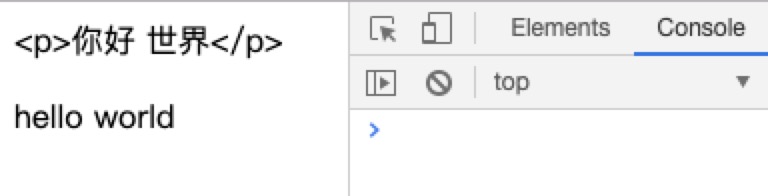
上面的代码中,我们通过 title="" 形式通过父组件向子组件 child 传递了一个 "<p>你好世界</p>" 的带标签的内容,然后我们在子组件中输出,结果如下:

显示结果是按字符串展示的,但我们想要的是不带标签的输出结果,在之前的文章中我们说过可以通过 v-html 来进行转义,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="app">
<child title="<p>你好 世界</p>"></child>
</div>
<script>
Vue.component("child", {
props: ['title'],
template: `
<div>
<div v-html="title"></div>
<p>hello world</p>
</div>
`
});
var app = new Vue({
el: '#app',
})
</script>
</body>
</html>
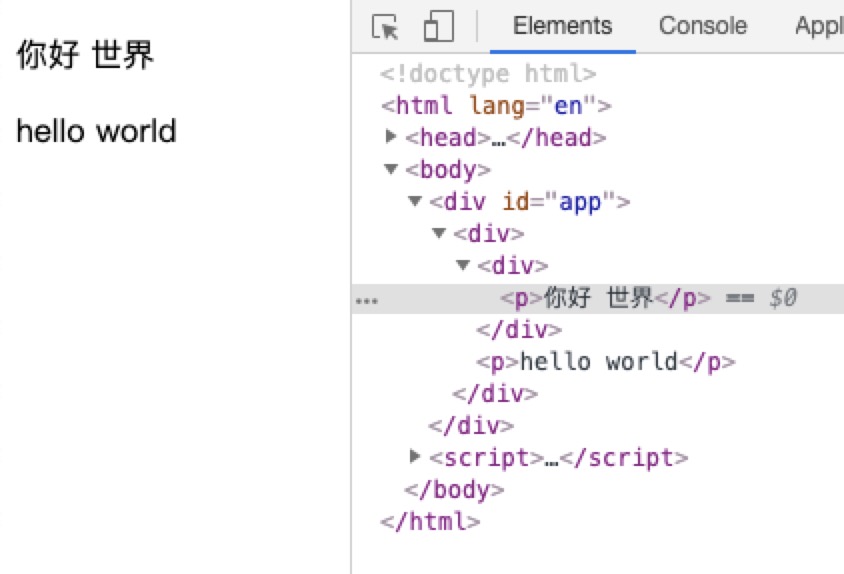
我们把 template 中的 {{title}} 改成了 v-html 的形式输出,结果如下:

输出结果没问题,但是当我们看控制台的 HTML 代码时发现外层多加了一个 <div> 标签,这显然不友好,,这时可能有人会想到模板标签 <template v-html="title"> 这样写,但是这样的话在页面上是不会输出内容的。而且如果 <child> 标签内的 title 属性里面的内容并不只是一个 <p> 标签,还有很多其他的内容,例如 "<p>你好 世界<p><p>你好 世界<p><p>你好 世界<p><p>你好 世界<p><p>你好 世界<p><p>你好 世界<p>" 这么长的内容,在代码里也不好看。
如何解决上面的问题,Vue 官方为我们提供插槽 slot,我们可以将代码改成如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="app">
<child>
<p>你好 世界</p>
</child>
</div>
<script>
Vue.component("child", {
template: `
<div>
<slot></slot>
<p>hello world</p>
</div>
`
});
var app = new Vue({
el: '#app',
})
</script>
</body>
</html>
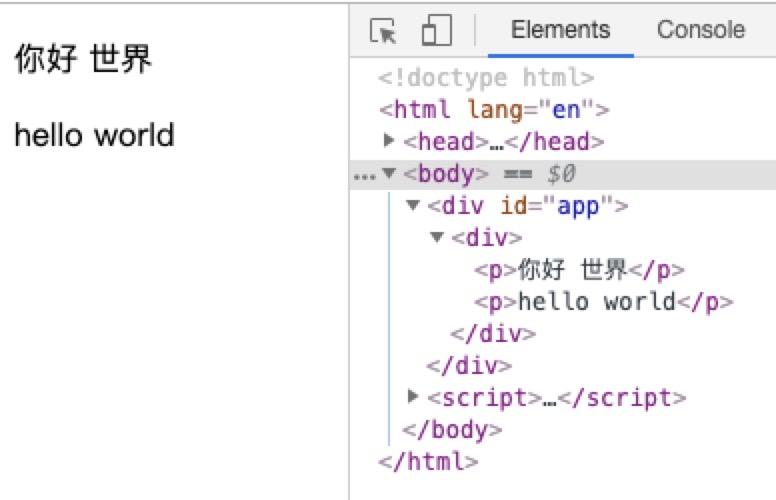
我们将 p 标签想要输出的内容直接放在了 <child> 标签内,然后在 template 中添加标签 <slot>,意思就是将 <child> 内的内容通过 slot 插槽插入子组件,结果如下:

完美解决了我们的问题,而且 <slot> 标签内还可以自定义我们想要输出的内容,如果 <child> 标签内没有内容的话以自定义的内容输出,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="app">
<child></child>
</div>
<script>
Vue.component("child", {
template: `
<div>
<slot>插槽自定义内容</slot>
<p>hello world</p>
</div>
`
});
var app = new Vue({
el: '#app',
})
</script>
</body>
</html>
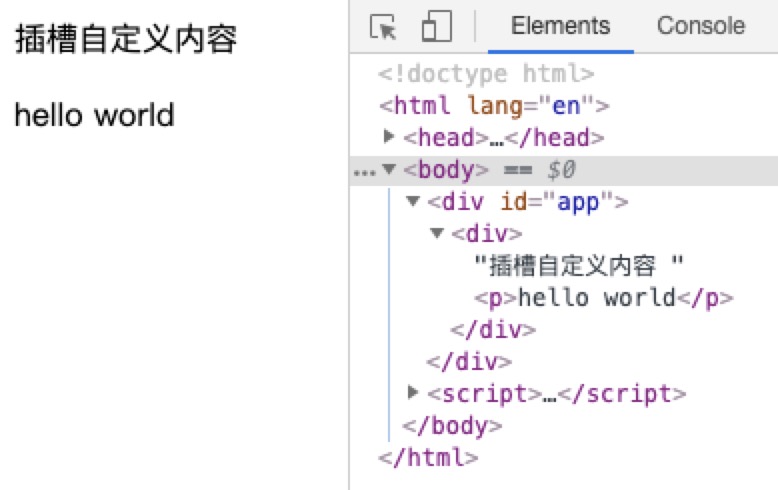
我们在 <child> 标签内没有内容,在 slot 标签内插入了一些内容,在页面显示如下:

上面的 "插槽自定义内容" 在 <child> 内没有内容时输出,如果有内容则输出 <child> 标签内的内容。
上面的插槽形式我们可以称之为无名插槽,还有一种插槽叫具名插槽,看以下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="app">
<child>
<header>我是 header</header>
<footer>我是 footer</footer>
</child>
</div>
<script>
Vue.component("child", {
template: `
<div>
<slot></slot>
<p>hello world</p>
<slot></slot>
</div>
`
});
var app = new Vue({
el: '#app',
})
</script>
</body>
</html>
我们想要一种效果,就是自定义插槽的内容位置,假设上的代码中 <header> 标签内的内容为头部信息,<footer> 标签内的内容为底部信息,我们想让它们分别输出在 template 模板中 p 标签的上下,结果如下:

输出内容显然不是我们想要的结果,我们每用一次 <slot> 标签就会在页面输出一次,那该如何解决这个问题呢,我们可以使用具名插槽来为我们的插槽定义名称,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="app">
<child>
<header slot="header">我是 header</header>
<footer slot="footer">我是 footer</footer>
</child>
</div>
<script>
Vue.component("child", {
template: `
<div>
<slot name="header"></slot>
<p>hello world</p>
<slot name="footer"></slot>
</div>
`
});
var app = new Vue({
el: '#app',
})
</script>
</body>
</html>
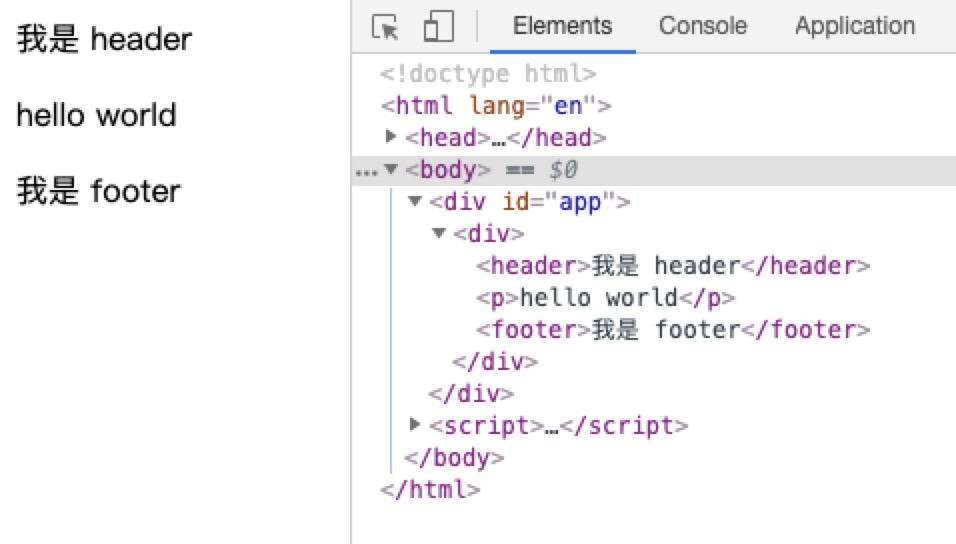
在上面的代码中,我们分别为 <header> <footer> 标签添加 slot 属性,然后在 template 中的 <slot> 标签内以 name 属性来分别对应标签 <header> <footer> 内的 slot 属性值,这样就将指定的内容输出,结果如下:

完美解决我们的问题。
最新文章
- bootstrap深入理解之格子布局
- BIEE 目录迁移(文件夹)方式
- plsql日期乱码
- App store 如何使用 promo code | app store 打不开精品推荐和排行榜
- ProGuard
- Spark-用户应用程序入门
- 从零开始Unity3D游戏开发【4 材质球和渲染纹理】
- SpringMVC-HelloWorld (XML)
- Spring Cloud官方文档中文版-客户端负载均衡:Ribbon
- luogu4643 [国家集训队]阿狸和桃子的游戏
- 微信小程序开发过程问题总汇
- PHP的move_uploaded_file()出错解决
- 关于xshell 无法连接虚拟机之我的解决方案
- awk统计文件大小
- Js:消息弹出框、获取时间区间、时间格式、easyui datebox 自定义校验、表单数据转化json、控制两个日期不能只填一个
- mysql避免数据库误操作小技巧(转)
- 转载 SpringMVC详解(三)------基于注解的入门实例
- django过滤器,日期格式化
- 如何将Skyline66嵌入WPF中
- 前端代码质量保障之代码review