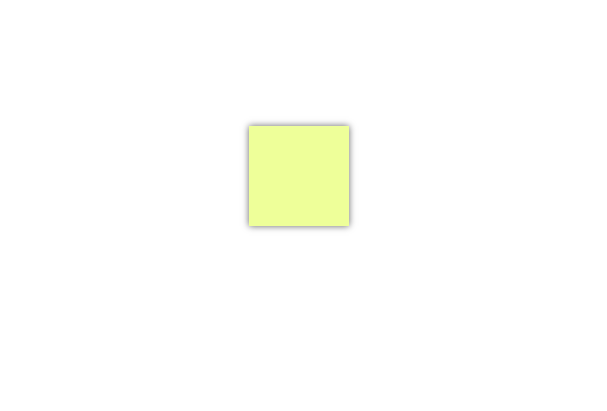
div 四周都有阴影的写法
2024-08-29 01:50:50
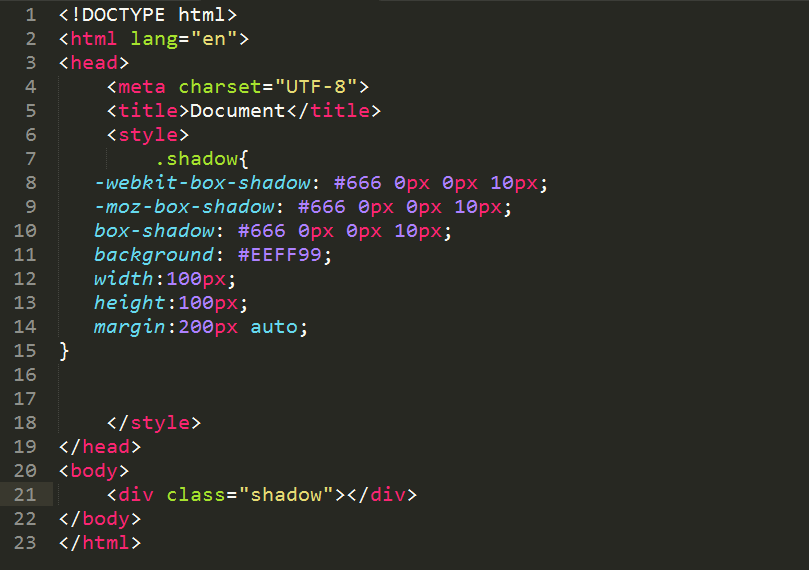
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.shadow{
-webkit-box-shadow: #666 0px 0px 10px;
-moz-box-shadow: #666 0px 0px 10px;
box-shadow: #666 0px 0px 10px;
background: #EEFF99;
width:100px;
height:100px;
margin:200px auto;
} </style>
</head>
<body>
<div class="shadow"></div>
</body>
</html>


最新文章
- css3盒模型
- mysql安装,配置。
- Java中对List集合内的元素进行顺序、倒序、随机排序的示例代码
- C读取文件
- Cocos2d-x FlappyBird
- SQL server数据类型int、bigint、smallint、tinyint
- NET Core个人博客
- Python 中的list小结
- ListView的cacheColorHint与listSelector物业和fragment里面onActivityResult问题没有响应
- 妙味H5交互篇备忘
- 进入子shell的各种情况分析
- html标签分类
- Qt setstylesheet指定窗口
- Spring boot 自定义拦截器
- 全面接触PDF:最好用的PDF软件汇总(转)
- C++ socket 传输不同类型数据的四种方式
- Memcached使用与纠错(附代码和相关dll)
- lucene修改索引——(六)
- 题目1459:Prime ring problem(素数环问题——递归算法)
- sys模块 常用函数