Amaze UI的一点总结
2024-09-04 03:30:40
做一个微信公众号内的网页的时候,用到了Amaze UI,也称妹子UI。
官网上宣称,Amaze UI中国首个开源 HTML5 跨屏前端框架,用下来的感觉是比较类似于bootstrap,都是移动端优先。用的过程中发现一些亮点:
- Amaze UI 将所有元素的盒模型设置为
border-box。即:box-sizing:border-box; 把padding、border都计算在width当中;注意,任何情况下,margin无法计算在内,这是因为:w3c标准下,这个属性有三个取值—box-sizing: content-box|border-box|inherit;这3个属性都无法讲margin计算在内。 - 网格布局很不错,彻底避免了移动端款及元素需要浮动的问题。采用了12网格的布局,能满足大部分的需求。
- banner轮播非常好用,引入Amaze框架后,轮播的代码非常简单。
- Amaze的模态控件不错,模态,也就是弹出提示框。
- 页面顶部的固定导航做起来很方便。
作为补充,在项目中还采用了弹性盒子模型,可以实现一部分的流体布局。display:-webkit-box;只要给出相应属性,浏览器会帮我们做额外的计算。
说点感悟吧,网页可以看做现实世界的映射,有了js,可以把网页看成四维空间的。这个空间中,除了x,y二维平面外,还有z轴,即z-index属性。而在js中,又有定时器,这样,整个空间就完整了。
布局就说这么多,关键在于多做多练。
下面说一个网格布局中问题:
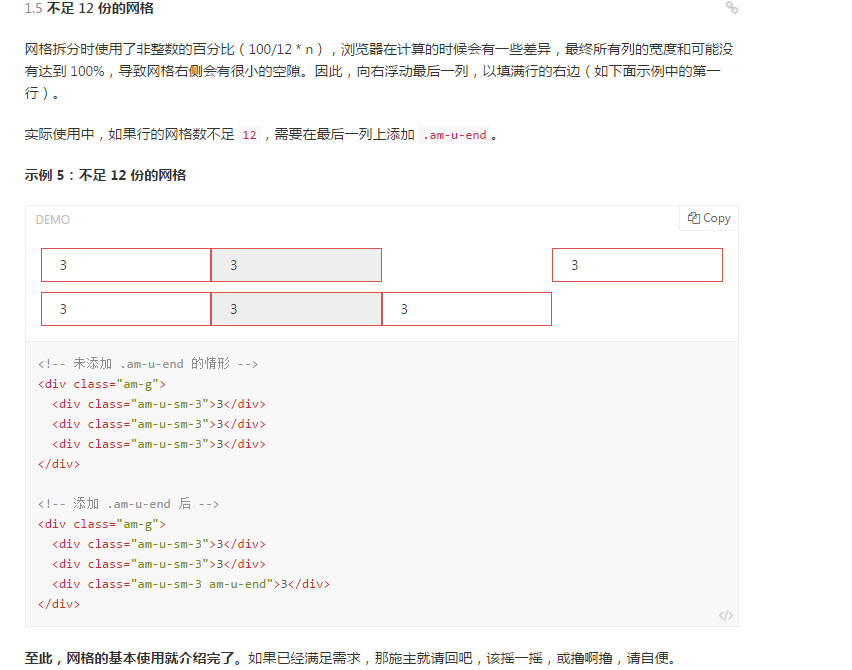
看看官网(http://amazeui.org/css/grid)上,对不足12份网格的介绍

示例第二个例子是给最后一个增加1个样式 am-u-end。前端这么做当然可以,但是再改动态页面的时候就有问题了,后端返回的数据循环输出的过程中,必然有两种样式:前面所有的和最后一个。这里简单的做法是,用am-u-x输出,即采用实例中第一个例子,最后js脚本化css,给最后一个元素增加am-u-end样式。
<script>
$('.am-g>div:last').addClass('am-u-end');
</script>
最新文章
- Centos7中systemctl命令详解
- 1.2 ASSEMBLY LANGUAGE
- VS2013配置WTL91_5321_Final
- Spring中使用Schedule调度
- Hadoop_10_12虚拟机01_虚拟机NAT方式联网【自己的亲测笔记】
- 模拟 ZOJ 3736 Pocket Cube
- logback配置详解(二)
- PostgreSQL数据库中跨库访问解决方案
- Outlook 2007无法打开链接"由于本机的限制 该操作已被取消"
- HDU 1875 畅通工程再续 (最小生成树)
- 56个PHP开发常用代码
- [置顶] 程序员必知(二):位图(bitmap)
- Oracle性能优化学习笔记WHERE在连接顺序的条款
- C#中StreamReader读取中文时出现乱码问题总结
- .Net IOC框架入门之二 CastleWindsor
- [UOJ UR#16]破坏发射台
- Dubbo框架应用之(三)--Zookeeper注册中心、管理控制台的安装及讲解
- Jhipster 学习(一)jhipster构建项目
- DDD 学习记录
- HAOI2015 简要题解