简单svg动画
2024-08-28 09:33:37
一、将svg嵌入到html中
svg是指可伸缩矢量图形,它使用XML格式定义图像。在html中可以使用<svg>标签直接嵌入svg代码,例如:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve">
</svg>
svg标签中的属性:
- version:表示svg的版本,目前只能有1.0、1.1两种
- xmlns="http://www.w3.org/2000/svg":固定值,表示命名空间
- xmlns:xlink="http://www.w3.org/1999/xlink":固定值,表示命名空间
- xml:space="preserve":保留所有的空格、TAB、回车键
二、svg中的形状
svg提供了一些预定义的形状,例如:矩形(rect)、圆形(circle)、椭圆(ellipse)、线(line)、折线(polyline)、多边形(polygon)、路径(path)等,你可以像下面这样绘制一个圆角矩形:
<svg width="200" height="200" style="border:solid 1px" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve">
<rect x="10" y="10" rx="15" ry="15" width="80" height="80" style="fill:green;stroke:grey;stroke-width:3px"/>
</svg>
效果如下:

三、svg图形的样式
在svg中,可以使用被提供的属性来定义样式,也可以使用css定义样式,不过建议使用后一种。
<svg width="200" height="200" style="border:solid 1px" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve">
<rect x="10" y="10" rx="15" ry="15" width="80" height="80" fill="green" stroke="grey" stroke-width="3px" />
</svg>
以上代码的效果跟前面的相同。
svg图形可使用的css样式包括以下几种:
| CSS属性 | 描述 |
|---|---|
| fill | 设置图形的填充颜色 |
| fill-opacity | 设置图形填充颜色的透明度 |
| fill-rule | 设置图形的填充规则 |
| marker | 设置这个图形上沿直线(边)使用的marker |
| marker-start | 设置这个图形上沿直线(边)使用的开始marker |
| marker-mid | 设置这个图形上沿直线(边)使用的中间marker |
| marker-end | 设置这个图形上沿直线(边)使用的结束marker |
| stroke | 设置图形的描边颜色 |
| stroke-dasharray | 设置使用虚线来对图形进行描边 |
| stroke-dashoffset | 设置图形描边虚线的偏移值 |
| stroke-linecap | 设置描边线条线头的类型。可选择有round, butt 和 square |
| stroke-miterlimit | 设置描边的斜接限制 |
| stroke-opacity | 设置描边的透明度 |
| stroke-width | 设置描边的宽度 |
| text-rendering | 设置描边的text-rendering属性 |
四、svg线条动画
1、stroke-dasharray属性:使用虚线来对图形描边。如果只有一个参数"a",则先画"a"px的实线,再画"a"px的虚线;如果有两个参数"a,b",第一个参数"a"代表实线的长度,第二参数"b"代表虚线的长度;如果有三个参数"a,b,c",这种情况下,数字会循环两次,首先画"a"px实线,"b"px虚线,"c"px实线,然后画"a"px虚线,"b"px实线,"c"px虚线。
<svg width="200" height="200" style="border:solid 1px" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve">
<line x1="20" y1="30" x2="165" y2="30" style="stroke:red;stroke-width:3px;stroke-dasharray:5" />
<line x1="20" y1="60" x2="165" y2="60" style="stroke:green;stroke-width:3px;stroke-dasharray:10,5" />
<line x1="20" y1="90" x2="165" y2="90" style="stroke:blue;stroke-width:3px;stroke-dasharray:5,10,5" />
</svg>
效果如下:

2、stroke-dashoffset属性:设置描边虚线的偏移值。
<svg width="200" height="200" style="border:solid 1px" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve">
<line x1="20" y1="30" x2="165" y2="30" style="stroke:red;stroke-width:3px;stroke-dasharray:15,5;stroke-dashoffset:0" />
<line x1="20" y1="60" x2="165" y2="60" style="stroke:red;stroke-width:3px;stroke-dasharray:15,5;stroke-dashoffset:5" />
<line x1="20" y1="90" x2="165" y2="90" style="stroke:red;stroke-width:3px;stroke-dasharray:15,5;stroke-dashoffset:10" />
</svg>
效果如下:

当实线和虚线的长度足够大时,配合stroke-dasharray和stroke-dashoffset属性可以画出长短不一的实线:

最后,stroke-dasharray和stroke-dashoffset属性同时也是css样式,可以用css animation动画控制stroke-dashoffset属性的值,动态改变线条的长度。
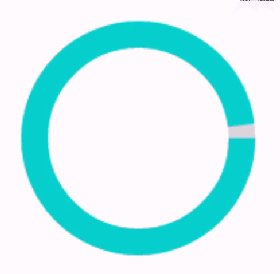
示例:

另外,你也可以使用svg的path路径创建复杂图案,实现更酷炫的动画;
最新文章
- 一个ubuntu phper的自我修养(workbench)
- Oracle 包(Package)
- Matcher类:(转)
- Hive的Transform功能
- SimpleDateFormat()简单了解
- IOS开发--数据持久化篇之文件存储(一)
- 【HDOJ】1987 Decoding
- PHP程序输出日历
- xcode 资源管理
- IT第六天 - eclipse快捷操作、万年历项目的编写、菱形的打印输出、代码简化
- H5前端面试题及答案(2)
- 【Scala】Scala之Control Structures
- centos下-MariaDB的安装
- Darwin Streaming Server 安装流程
- mysql 行转列 列转行
- vijos1543(极值问题)解题报告
- python 全栈开发,Day32(知识回顾,网络编程基础)
- 《DSP using MATLAB》Problem 5.34
- (BestCoder Round #64 (div.2))Array
- 移动端jq及zepto事件绑定
热门文章
- P1266 速度限制(分层图spfa)
- robotframework - 框架做接口自动化post请求
- DFS HDU 5305 Friends
- 如何在Eclipse或者Myeclipse中使用tomcat(配置tomcat,发布web项目)?(图文详解)(很实用)
- System.AppDomain类详解(一)
- 6.12---Swagger中paramType---swagger的RequestParam和ApiImpliciParam----Example中方法带有selective
- CSS笔记集合
- python模块中的__all__属性
- Protocol(协议)
- MyEclipse 快捷键方法