cocos自动图集
2024-09-08 06:10:13
对于图像资源,为什么要用图集,cocos官网的解释:
1.合成图集时会去除每张图片周围的空白区域,加上可以在整体上实施各种优化算法,合成图集后可以大大减少游戏包体和内存占用
2.多个 Sprite 如果渲染的是来自同一张图集的图片时,这些 Sprite 可以使用同一个渲染批次来处理,大大减少 CPU 的运算时间,提高运行效率。
从测试来看,合并图集会减少 drawcall
在Cocos Creator里,可以用自带的 AutoAtlas 或者第三方工具 TexturePacker 。我选择用AutoAtlas。

在本地开发的时候,还是用单个的图片,跟图集没有关系,只是在构建之前,在图片文件夹下创建图集。构建之后,cocos creator会生成对于的图集。
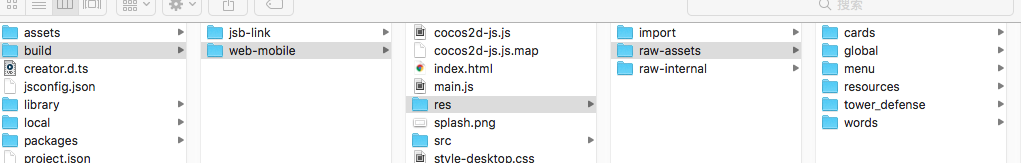
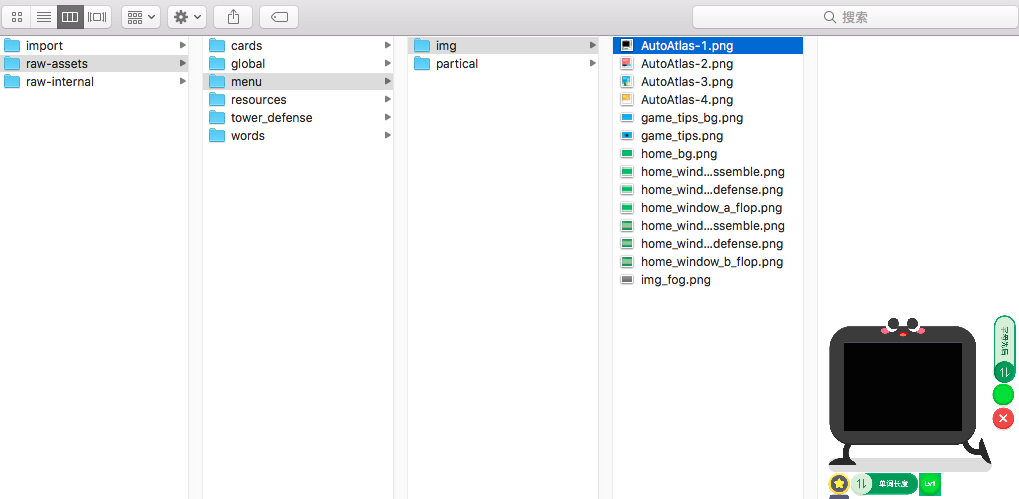
如果是打包web项目,构建后生成的图集位置在 build/web-mobile/res/raw-assets下。如果是ios项目,在build/jsb-link/res/raw-assets下

生成的:

最新文章
- 已安装php 编译安装 gd库拓展模块
- LeetCode---String
- 简易的IOS位置定位服务
- hdu 4044 2011北京赛区网络赛E 树形dp ****
- RDIFramework.NET开发实例━表约束条件权限的使用-WinForm
- JS日期的获取与加减
- [DE2i-150] 重建PCIe_Fundmental範例說明
- QLabel添加图片链接
- DTD 知识归纳总结
- PowerDesigner15使用时的十五个问题
- fhq_treap 总结
- HDU5807 Keep In Touch DP
- AndroidStudio SDK版本下载
- 免费企业ERP系统OA+ERP
- vue-cli webpack在node环境下安装使用
- python excel的操作
- 为什么redis是单线程的?速度还这么快
- 初识Scala
- CubieTruck入手第一天
- pip install flask 安装失败