Django+MySQL Dashboard 网页端数据库可视化
1. Overview
Python + MySQL + Django, 有些数据托管在 MySQL 的数据库,然后我们希望进行可视化,通过 web 的方式对数据库的信息去进行展示/检索/维护/..
这个项目中,我们的数据托管在 MySQL 的数据库中,然后在 Django 中配置数据库信息,连接到数据库,在前端用 Django-table2 进行渲染;
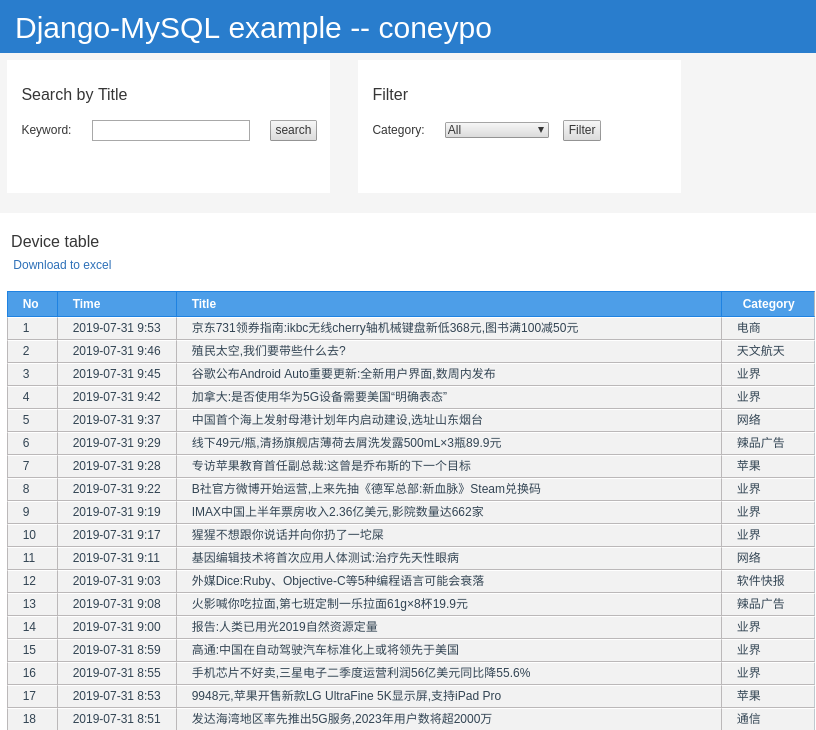
最终我们可以在 web 端看到如下所示效果,可以进行展示所有的数据,然后进行检索和过滤;
我这边爬了一些新闻下来,放到数据库里面,然后在前端 web 显示后端 MySQL 数据库中的新闻 (Time + Title + Category);
支持 search 和 filter 功能,支持下载界面内容到 CSV 功能;

2. 流程
想要在 Django 中访问 MySQL 数据库的数据,首先要在 Django 的 setting.py 里面规定好数据库的 'Name' / 'USER' / 'PASSWORD';
需要对于对象 news 或者别的实体,创建 model, 下图中的 step4;
利用 Django-tables2 进行渲染,具体 Django-tables2 的使用可以参考 https://django-tables2.readthedocs.io/en/latest/pages/tutorial.html ;
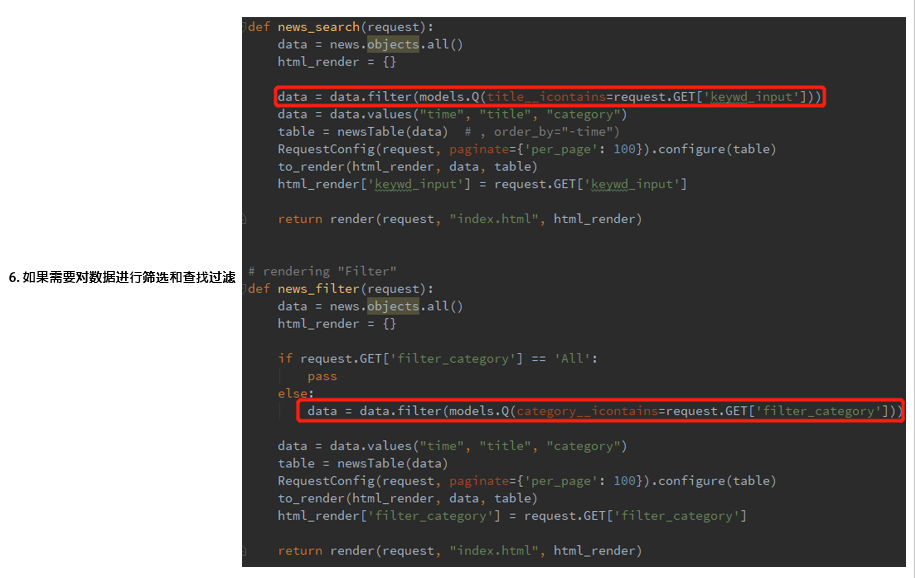
过滤/搜索/排序 都可以在后端,变成对 query 的操作,如 step6 ;


3. 源码
代码托管在 github, 在 Ubuntu host:
git clone https://github.com/coneypo/Django_MySQL_Table
前端代码 index.html
{% load render_table from django_tables2 %}
{% load querystring from django_tables2 %}
{% load bootstrap3 %}
<!doctype html>
<html>
<head>
<a href="board/"><title>Django table example</title></a>
<link rel="stylesheet" href="/static/css/pos.css"/>
<link rel="stylesheet" href="/static/css/bootstrap.min.css"/>
<link rel="stylesheet" href="/static/css/table_1.css"/>
<style>
body {background-color: whitesmoke;}
</style>
<script type="text/javascript" src="/static/js/jquery-1.11.0.js"></script>
</head>
<body>
<div id="Top" style="background:#38c">
<a href="/table_example" id="acrn_title"> Django-MySQL example -- coneypo</a>
</div>
<div id="Center">
<div id="Center_Searcher">
<form action="/news_search" method="get">
<table class="center_table">
<tr><td colspan="5"><h3>Search by Title</h3></td></tr>
<tr>
<td>Keyword:</td>
<td align="center"> <input name="keywd_input" value="{{ keywd_input }}"></td>
<td align="center"> <input type="submit" value="search"></td>
</tr>
</table>
</form>
</div>
<div id="Center_Filter">
<form action="/news_filter" method="get">
<table class="center_table">
<tr><td colspan="5"><h3>Filter</h3></td></tr>
<tr>
<td>Category:</td>
<td> <select name="filter_category">
{% for i in category_list %}
<option value="{{i}}" {% if i == filter_category %} selected{% endif %}>{{i}}</option>
{% endfor %}
</select></td>
<td><input type="submit" value="Filter"></td>
</tr>
</table>
</form>
</div>
</div>
<div id="Table">
<h3> Device table</h3>
<form action="/download_excel" method="get">
<a href="/download_excel">Download to excel</a>
</form><br>
{% render_table table %}
</div>
</div>
</body>
</html>
后端 Django 视图代码 views.py
from django.shortcuts import render
from django.db import models
from django.http import HttpResponse
import django_tables2 as tables
import MySQLdb
import datetime
import pytz
from django_tables2.config import RequestConfig
import itertools
from django.db import connection
from djqscsv import render_to_csv_response ##### Modify with your database here #####
db = MySQLdb.connect("localhost", "root", "intel@123", "ithome_news", charset='utf8')
cursor = db.cursor() category_list = ['All', 'iPhone应用推荐', 'iPhone新闻', 'Win10快讯', 'Win10设备', '业界', '人工智能', '人物', '天文航天', '奇趣电子', '安卓应用推荐',
'安卓手机', '安卓新闻', '影像器材', '新能源汽车', '智能家居', '智能家电', '活动互动', '游戏快报', '电商', '电子竞技', '电脑硬件', '科技前沿', '科普常识',
'笔记本', '网络', '苹果', '车联网', '软件快报', '辣品广告', '通信'] class news(models.Model):
time = models.CharField(max_length=10, blank=True, null=True)
title = models.CharField(max_length=10, blank=True, null=True)
category = models.CharField(max_length=200, blank=True, null=True) class Meta:
db_table = "news" class newsTable(tables.Table):
counter = tables.Column(verbose_name="No", empty_values=(), orderable=False)
time = tables.Column(verbose_name="Time")
title = tables.Column(verbose_name="Title")
category = tables.Column(verbose_name="Category") def render_counter(self):
self.row_counter = getattr(self, 'row_counter', itertools.count(1))
return next(self.row_counter) class Meta:
model = news
attrs = {
"class": "info-table",
}
fields = ("counter", "time", "title", "category") def to_render(html_render, data, table):
html_render['table'] = table
html_render['category_list'] = category_list def table_show(request):
data = news.objects.all()
data = data.values('time', 'title', 'category') table = newsTable(data)
RequestConfig(request, paginate={'per_page': 100}).configure(table) html_render = {}
to_render(html_render, data, table)
return render(request, "index.html", html_render) # rendering "Search by Title"
def news_search(request):
data = news.objects.all()
html_render = {} data = data.filter(models.Q(title__icontains=request.GET['keywd_input']))
data = data.values("time", "title", "category")
table = newsTable(data) # , order_by="-time")
RequestConfig(request, paginate={'per_page': 100}).configure(table)
to_render(html_render, data, table)
html_render['keywd_input'] = request.GET['keywd_input'] return render(request, "index.html", html_render) # rendering "Filter"
def news_filter(request):
data = news.objects.all()
html_render = {} if request.GET['filter_category'] == 'All':
pass
else:
data = data.filter(models.Q(category__icontains=request.GET['filter_category'])) data = data.values("time", "title", "category")
table = newsTable(data)
RequestConfig(request, paginate={'per_page': 100}).configure(table)
to_render(html_render, data, table)
html_render['filter_category'] = request.GET['filter_category'] return render(request, "index.html", html_render) def download_excel(requst):
data = news.objects.all()
print(type(data))
data = data.values("time", "title", "category")
print(type(data))
return render_to_csv_response(data, filename="table_download.csv")
具体来看这块,我加了注释:
# 声明 django.db 的 model
class news(models.Model):
time = models.CharField(max_length=10, blank=True, null=True)
title = models.CharField(max_length=10, blank=True, null=True)
category = models.CharField(max_length=200, blank=True, null=True) class Meta:
# 声明 MySQL 中 table 的名字,要不然可能会找不到
db_table = "news" # 声明 django-tables2 的 table
class newsTable(tables.Table):
# verbose_name=显示名称
counter = tables.Column(verbose_name="No", empty_values=(), orderable=False)
time = tables.Column(verbose_name="Time")
title = tables.Column(verbose_name="Title")
category = tables.Column(verbose_name="Category") # 用来渲染第一列的计数器
def render_counter(self):
self.row_counter = getattr(self, 'row_counter', itertools.count(1))
return next(self.row_counter) class Meta:
model = news
attrs = {
# 声明 table 要调用的 CSS 样式
"class": "info-table",
}
fields = ("counter", "time", "title", "category")
用 djqscsv 来实现导出到 CSV:
from djqscsv import render_to_csv_response def download_excel(requst):
data = news.objects.all()
print(type(data))
data = data.values("time", "title", "category")
print(type(data))
return render_to_csv_response(data, filename="table_download.csv")
urls.py 中绑定好链接:
urlpatterns = [
path('table_example', views.table_show),
url(r'^news_search$', views.news_search),
url(r'^news_filter$', views.news_filter),
url(r'^download_excel', views.download_excel),
]
4. 配置
在 run Django server 之前,需要进行一些配置:
4.1 在本地 MySQL 数据库中添加 ithome_news 这个 database;
mysql> create database ithome_news;
mysql> use ithome_news;
mysql> source /home/con/code/python/Django_MySQL_Table/ithome_news.sql
4.2 修改 Django 中 setting.py 中的 database 的配置,与你本地的数据库 NAME / USER / PASSWORD 一致:
# Database
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'ithome_news',
'USER': 'root',
######## modify with your password here ########
'PASSWORD': 'pwd',
################################################
'CONN_MAX_AGE': 3600,
}
}
4.3 启动 MySQL 服务器
python3 manage.py runserver 8000
打开本地网站 http://127.0.0.1:8000/table_example
或者
python3 manage.py runserver 0.0.0.0:port # 比如
python3 manage.py runserver 0.0.0.0:8777
打开本地网站 http://[本机IP]:[port]/table_example, 同一路由下也可以访问到该网站;
所以可以用来搭建 lab 内设备管理系统 / 人员登记 / KPI 展示 前端 web 网页;
# 请尊重他人劳动成果,转载或者使用源码请注明出处:http://www.cnblogs.com/AdaminXie
# 如果对您有帮助,欢迎在 GitHub 上 Star 支持下: https://github.com/coneypo/Django_MySQL_Table
# 如有问题请留言或者联系邮箱 coneypo@foxmail.com,商业合作勿扰
最新文章
- 在Heroku部署时,无法加载 css,js,图片资源解决办法
- uva-439
- 深入理解javascript---命名函数表达式
- [CareerCup] 13.7 Node Pointer 节点指针
- HDU 5787:K-wolf Number(数位DP)
- 给windows 7安装文件添加USB3.0驱动
- careercup-树与图 4.7
- nginx上传模块nginx_upload_module和nginx_uploadprogress_module模块进度显示,如何传递GET参数等。
- DBCP连接池TestOnBorrow的坑
- Mysql ssl 连接
- 51单片机数据类型int,float,指针所占字节数
- contourf和contour用法区别
- maven超级pom内容
- WAS生成的文件:javacore.***.txt 、heapdump.***.phd、core.***.dmp、Snap.***.trc
- WebSocket 学习教程(一):理论
- 数组filter()参数详解,巧用filter()数组去重
- 在vue中使用weixin-js-sdk自定义微信分享效果
- Android开发环境——连接驱动ADB相关内容汇总
- spring mvc interceptors
- mybatis框架的架构(图解)