vue使用插槽分发内容slot的用法
2024-09-06 03:23:47
将父组件的内容放到子组件指定的位置叫做内容分发solt
一、单个插槽
父组件app.vue
<template>
<div id="app">
<test-slot>
<span>我是父组件里的文字,但是我要被放到子组件里</span>
</test-slot>
</div>
</template> <script>
import testSlot from './components/testSlot'
export default {
components:{
testSlot
}
}
</script>
子组件testSlot.vue
<h3>test-slot</h3>
//父组件里的span会替换掉slot所以这里的123是看不见的
//如果父组件在使用子组件testSlot的时候不在里面加内容则这里的slot 123 会显示出来
<slot></slot>
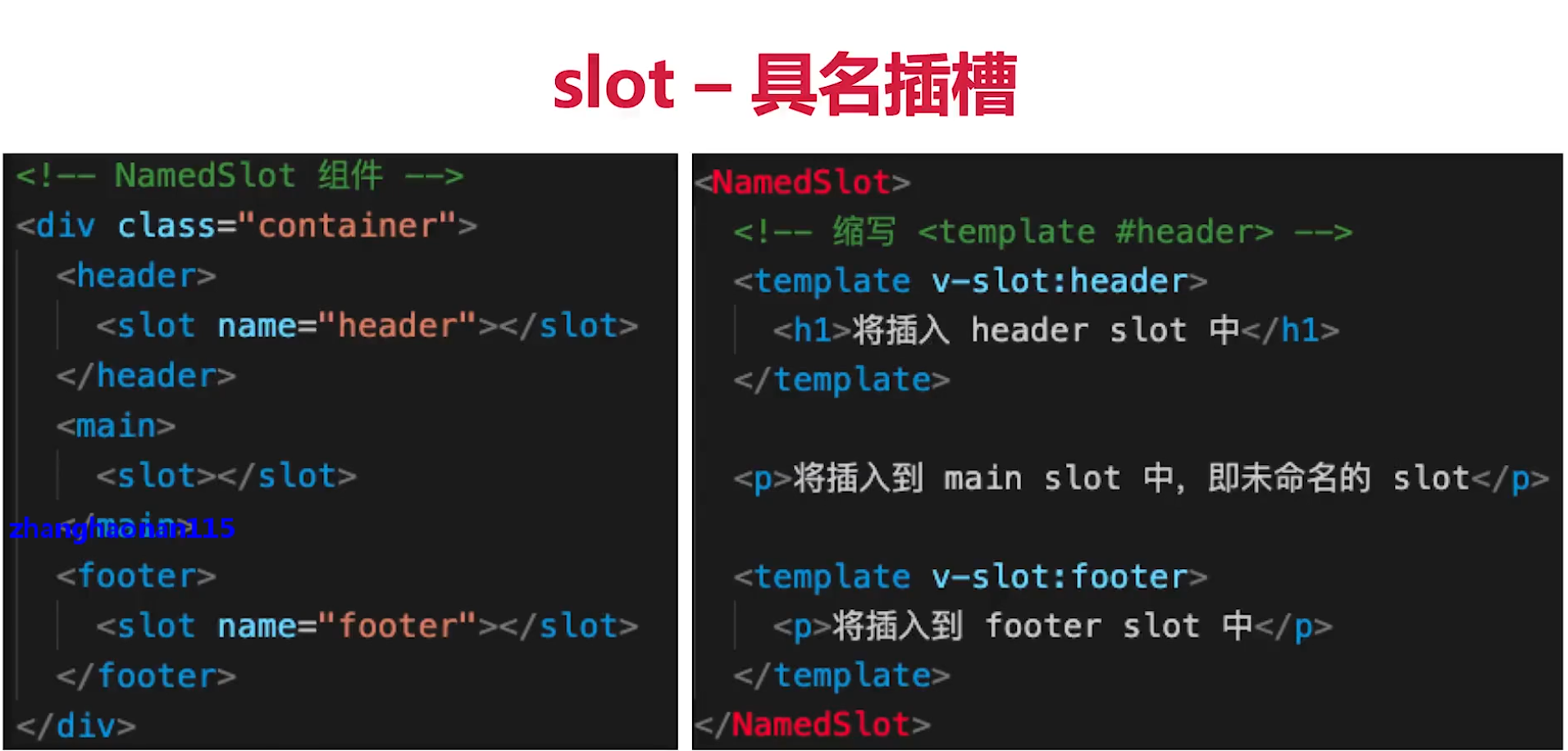
二、多个插槽也叫具名插槽
具名插槽就是将某个名字的内容插到子组件对应名字里面去

三、作用域插槽(将子组件的值传到父组件供使用)
父组件app.vue;soltModel是子组件
<soltModel>
1、首先父组件要定义一个 v-slot 这个属性名字 slotProps 自己起
2、子组件中 定义一个 :slotDate="website" slotDate是自己写的名字,website就是子组件的数据
3、这样父组件中:通过 slotProps.slotDate 就能拿到子组件中的数据
4、父组件中:要在组件中 利用 template 来写
<template v-slot="slotProps">
{{slotProps.slotDate.id}}
</template>
</soltModel>
子组件soltModel.vue
<template>
<h2>
<slot :slotDate="website">{{website.name}}</slot>
</h2>
</template>
<script>
export default {
data() {
return {
website:{
name: '我是子组件的数据',
id:
}
}
}
}
</script>
这样,父组件就访问到了子组件的数据
vue路由中的mate
在项目中肯定有这样的需求,那就是在某个页面的时候,顶部展示 现在当前的页面路径,如下图:

这个时候便用到了mate;
首先出现这个肯定是相对应不同的页面,也就是说对应不同的路由,我们在定义路由的时候:如下
复制代码
routes: [
{
path: '/',
name: 'login',
component: login
},{
path: '/Page',
name: 'Page',
component: Page,
children: [
{
path: '/UserList',
name: 'UserList',
component: UserList,
meta: ['数据列表', '用户列表'],
},{
path: '/OrderList',
name: 'OrderList',
component: OrderList,
meta: ['数据列表', '订单列表']
}
]
}
]
其次在 当前需要展示页面路径的地方:
<el-breadcrumb-item v-for="(item, index) in $route.meta" key="index">{{item}}</el-breadcrumb-item>
最新文章
- CentOS x64上Matlab R2015b的镜像安装方法与卸载
- mongodb-java-driver基本用法
- Samba配置文件常用参数详解-OK
- 黄聪:如何阻止iframe里引用的网页自动跳转
- 查看80端口被占用的方法(IIS、apmserv、system)
- 获取最外层View
- 永久关闭防火墙和selinux
- Linux基本配置和管理 4 ---- Linux系统启动详解
- Linux系统下启动MySQL报错:Neither host &#39;localhost.localdomain&#39; nor &#39;localhost&#39; could be looked up with
- CentOS 6.4 x64 Cacti 监控安装配置
- PHP MYSQL 搜索周边坐标,并计算两个点之间的距离
- 使用 opencv 将图片压缩到指定文件尺寸
- Python进阶2---树的遍历和堆排序
- python 学习第四天
- Java入门系列(七)Java 集合框架(JCF, Java Collections Framework)
- PyCharm 4.0.4 开启代码自动补全
- 确保你想要修改的char*是可以修改的
- Oracle HA 之 OGG部署流水
- _kbhit() for linux
- 【BZOJ】3779 重组病毒