webstorm设置自定义代码快捷键
2024-08-21 11:08:37
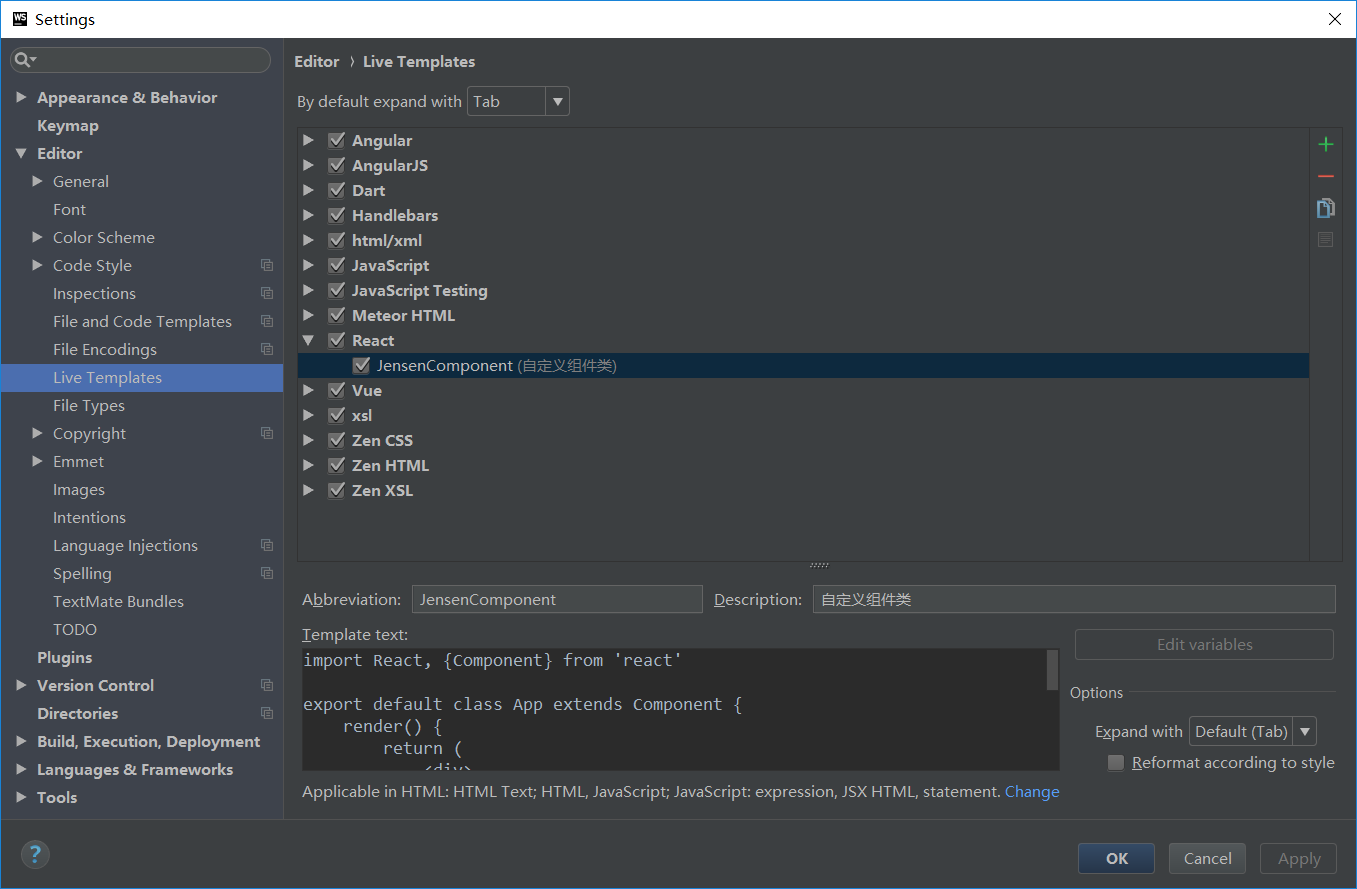
1.file——》setting——》Editor——》live Templates出现如下界面

2.点击左上角绿色+选择template group创建分组(图中React Vue都是分组)
3.鼠标左击新出现的分组,继续点击绿色+选择Live template
abbreviation代表呼出的快捷键方式
description是描述信息
template text内放代码
4.点击apply和ok完成
最新文章
- Oracle Blob数据保存为文件
- 小书翻译完成,分享啦--《用Python操作大数据[MapReduceHadoop和Spark]》
- css浮雕效果
- QQ空间HD(6)-实现自定义的选项卡切换效果
- Json与Bean互转,Timestamp类型的问题
- SQL Server:孤立用户详解
- asp.net mvc 外网获取不到port问题解决
- java语言:Linux与JVM的内存关系分
- Java-TCP Socket编程
- Silverlight4-安装顺序(VS2010)
- Oracle ODP.NET连接池
- Maven中聚合与继承
- 织梦(dedecms)如何清空全部文章和删除后新增文章id号归1的方法
- ASP.NET仿新浪微博下拉加载更多数据瀑布流效果
- 最小生成树(MST)[简述][模板]
- Is it possible to run native sql with entity framework?
- Kali linux learning note
- java中String s = new String("abc")创建了几个对象?
- C++ 初读vector
- Jmeter软件介绍