HTML+CSS实现页面豆腐块布局和图片居中
2024-10-10 05:19:24
<!DOCTYPE html>
<html>
<head lang="en">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>网页豆腐块布局,图片等比压缩并且实现上下左右居中</title>
<style>
.box {/*最外层的大div*/
width: 1040px;
margin: 0 auto;/*上下间距为0,左右页面空白自适应并且相等可以达到横向居中的效果使整个div在浏览器窗口左右居中*/
overflow: hidden;
}
.box1 {/*第二层div*/
float: left;
width: 1020px;
padding-left: 20px;
overflow: hidden;
}
.box2 {/*里面的小div 计算方法:(233+1+1+20)*4=1020*/
width: 233px;
height: 309px;
position: relative;/*相对定位*/
float: left;/*向左浮动,加了该属性就可以豆腐块排列了*/
margin:0 0 20px 20px;/*元素间距:上,右,下,左*/ border: 1px solid #e0e0e0;
overflow: hidden;
}
img{/*最里面的图片设置*/
max-width: 100%;
max-height: 100%;
position: absolute;/*绝对定位*/
top:50%;
left: 50%;
-webkit-transform: translate(-50%,-50%); /*-webkit-是厂商前缀*/
-ms-transform: translate(-50%,-50%); /*-ms-是厂商前缀*/
transform: translate(-50%,-50%);/*translate是移动属性,两个-50%代表着像原始位置向左、向上各移动50%*/
}
</style>
</head>
<body>
<div class="box">
<div class="box1">
<div class="box2">
<img src="data:images/abc.jpg"/>
</div>
<div class="box2">
<img src="data:images/psb.jpg"/>
</div>
<div class="box2">
<img src="data:images/photo_01.gif"/>
</div>
<div class="box2">
<img src="data:images/123.jpg"/>
</div>
<div class="box2">
<img src="data:images/cxy.jpg"/>
</div>
<div class="box2">
<img src="data:images/photo_01.gif"/>
</div>
<div class="box2">
<img src="data:images/photo_01.gif"/>
</div>
<div class="box2">
<img src="data:images/photo_01.gif"/>
</div>
</div>
</div>
</body>
</html>
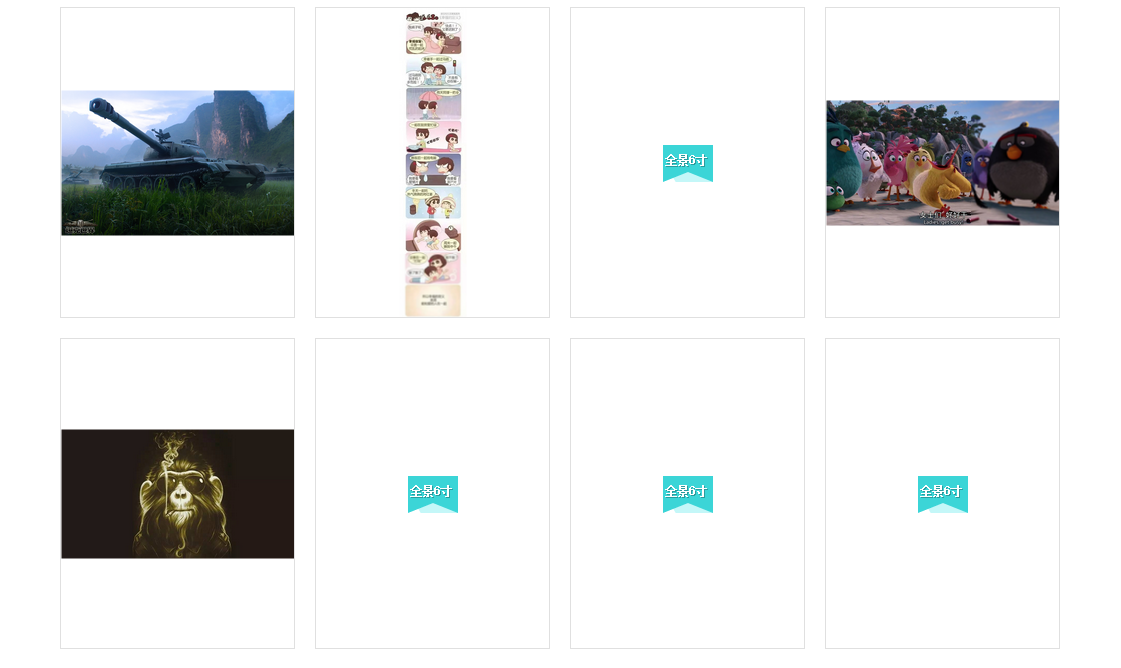
效果图:

最新文章
- bzoj3048+3049+3050
- sql复习第五次
- CSS3:clip-path
- ios-高德、百度后台定位并上传服务器
- iOS开发UI篇—ios应用数据存储方式(偏好设置)
- XidianOJ 1172 Hiking
- MyBatis参数传入集合之foreach动态sql
- 自定义注解与MYSQL
- Sicily1153-马的周游问题:启发式搜索
- 怎么样cocos2d-x正在使用ECS(实体-包裹-制)建筑方法来开发一款游戏?
- GPIO的配置过程
- jade模板引擎简明用法
- [bzoj1063][Noi2008]道路设计
- Dubbo原理和源码解析之标签解析
- U盘被写保护不能重新格式化
- git 注意事项
- Bash On Windows上安装JDK
- hdoj:2023
- PHP_CodeSniffer HG 服务端部署篇
- python 多返回值