Geoserver 谷歌瓦片地图的使用 多级发布
下面,我来介绍一下如何在离线的情况下,在Geoserver 中配置出如同谷歌地图般绚丽的效果。
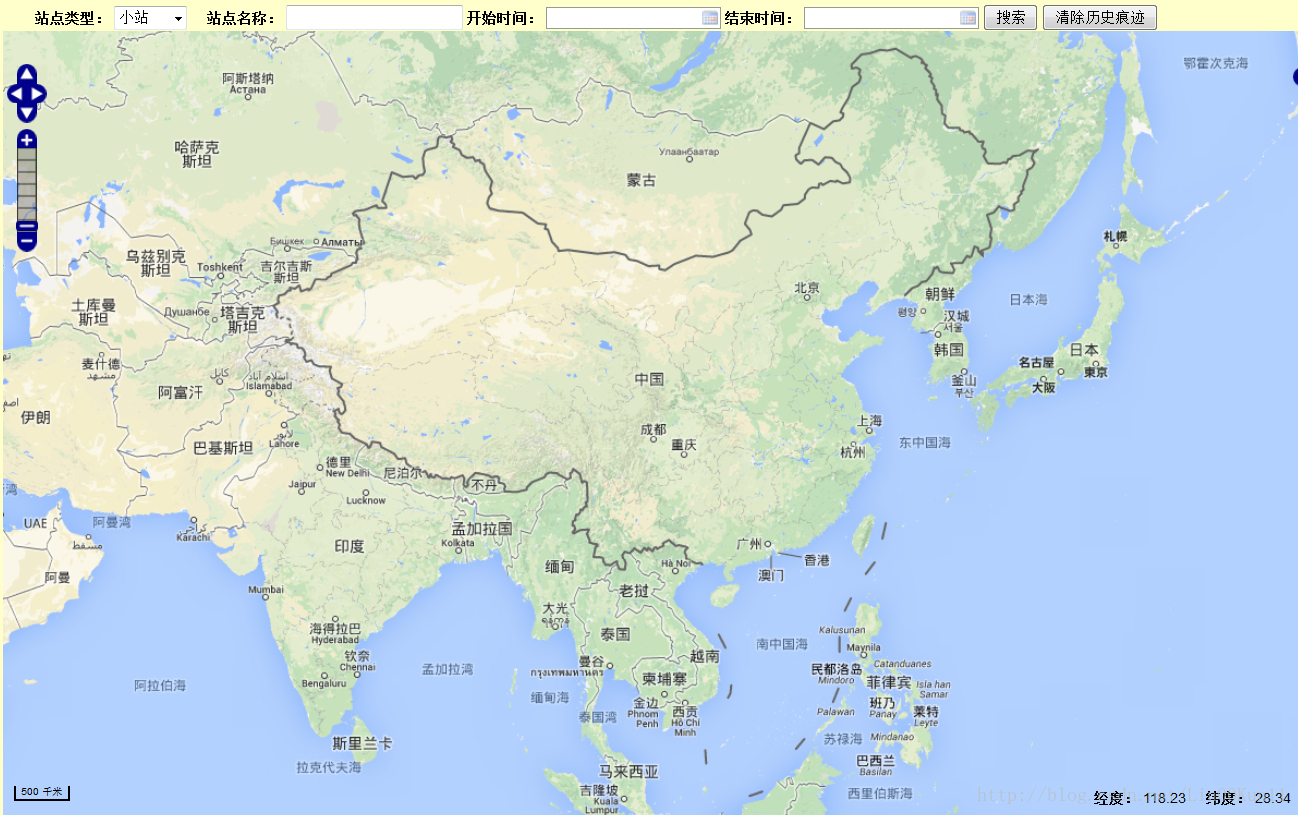
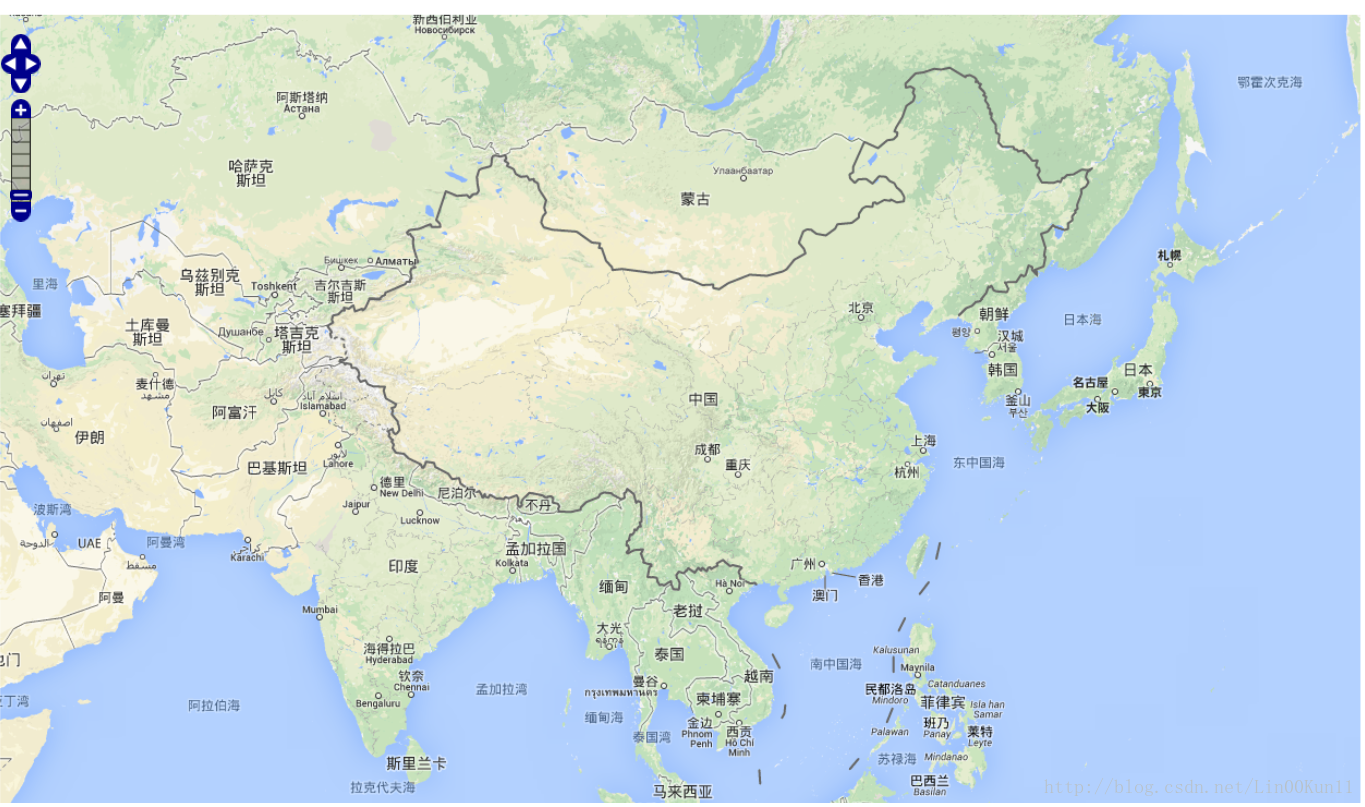
为了让大家有动力看我我接下来写的东西,我先把结果图给大伙儿展现一下:

正如上图所示,该地图是谷歌第四级的地图展现。
左上角的工具可以多地图进一步放大,地图的缩放层级可以从第4级到第10级,共7层。
左下角是一个比例尺,这个不做过多介绍。
右下角是显示鼠标点击地图上位置的经纬度的展现。
地图上面还有自定义的几个文本框,可以对地图进行二次开发,做自己感兴趣的东西。
想配置出上面的地图,前期的工作还是比较多的。
(注:如果你的应用可以联网操作,则可以省下很多事情,你可以查查如何使用谷歌地图的API,就能比较轻松且高效地完成上面那种地图展示。
下面我所介绍的是如何配置离线谷歌地图,可以应用于相对封闭和保密性的场景。)
一、谷歌地图下载器
如果想配置离线的谷歌地图,很自然地会想到要先去下载完整的谷歌地图。
而谷歌也提供了名为:Google Map DownLoader ,我们可以利用它来下载地图。
但是由于各种原因,利用谷歌的软件下载地图是一件非常令人沮丧的事情, 我推荐大家使用:
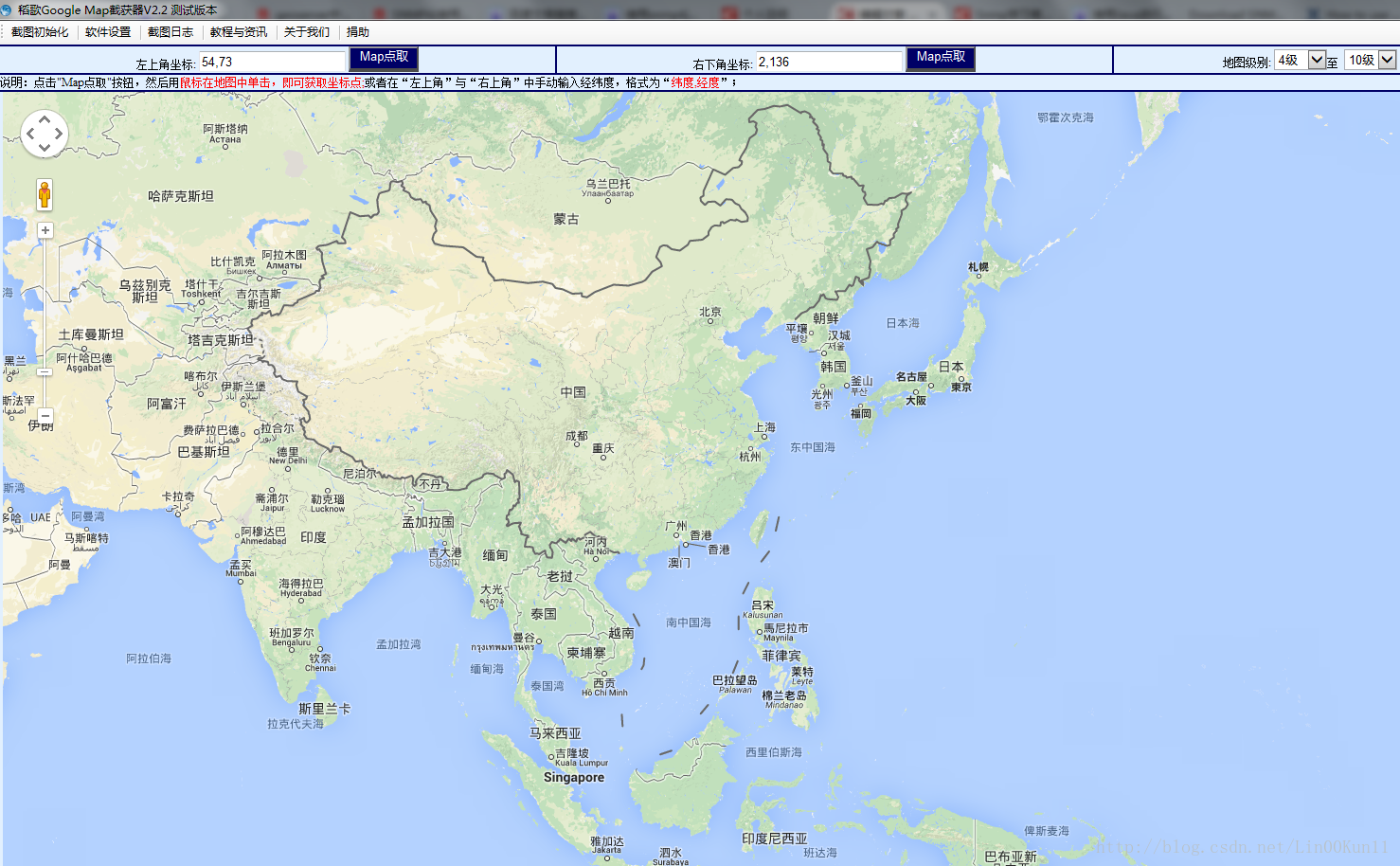
《稻歌Google Map截获器》,如图所示:

需要填上截获的地图区域和地图级别之后,才可以点击确定按钮下载地图。
此处左上角坐标我填写的是:54,73 (英文的",")
右下角坐标填写的是: 2,136
(注:大家也可以自己通过点击屏幕获取坐标。但是我不建议大家这么做,因为由于网络等原因,每次地图下载可能都会有缺陷 ,
如果某一层级的地图不理想,大家可以手动输入相同的地图坐标,再次对单个层级地图进行下载,有利于后期多个地图的合并使用)
再选择地图的层级,从第4级到第10级,这个大家随意,这里给大家一个数据:
当我下载第10级地图的时候,该软件成功下载并且合并成TIFF文件的时候,该地图已然7.6GB的大小了,想必地图等级过高,
下载的时间会更长,地图合并也不是那么顺利。如果大家想让地图合并成自己想要的大小,或者网速不行想保证下载质量的话,
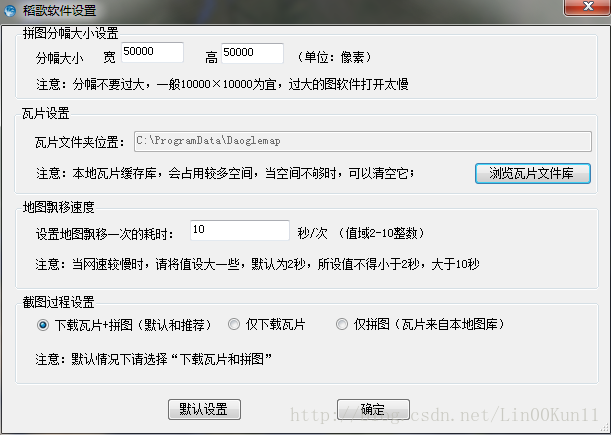
要在该软件的“软件设置”中进行详细设置,各项参数在此不作赘述:

当你们下载完所有的地图之后,就可以看下面的步骤了。
说实话,成功下载完所有地图是个耗时的工作,但这只是一个开始。
二、Geoserver 中制作栅格地图
当你下载完地图后,可以打开Geoserver了。
如果你没有配置好Geoserver,那么你还得花几个小时查找和配置Geoserver,在此处不做详细介绍,但可以给大家来点建议:
登陆Geoserver的官方网站,基本是有两种方式搭配起Geoserver。
(1)一种是下载.war的Geoserver工程,然后丢到服务器的webapp目录下,(开源的一般是Tomcat和Jetty),然后会生成Geoserver工程。
做过J2EE开发的应该都知道,工程部署成功后,就可以利用: localhost:8080/geoserver/web 来访问Geoserver了。
(2)windows环境开发的话,官网上还可以下载.exe的安装包,其实也没有什么特殊的,里边就是集成了开源的服务器而已。
如果图方便,大家可以下载这种安装包,省事!我下载的是Geoserver 2.4.8 版本,内置的是jetty 6.0的服务器。
你成功登上Geoserver后:

提醒一下,初始账号:admin 密码:geoserver
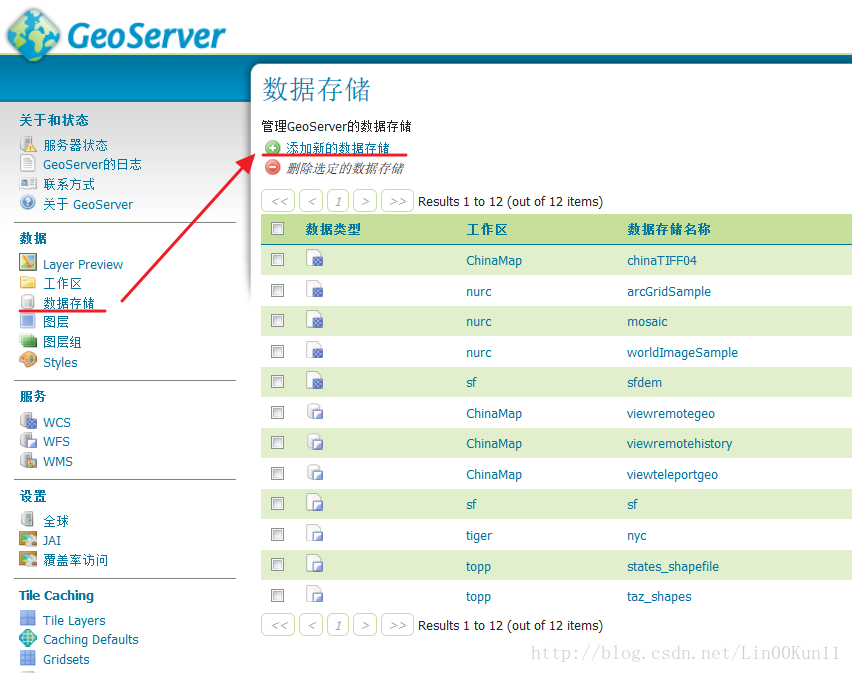
然后添加数据存储:

点击添加栅格数据源:

根据步骤一步步填写内容。
工作区:是为了方便管理自己的地图,建议大家可以自己新建一个工作区
数据源名称:唯一标示该数据源的东西
连接参数URL:选取下载好的TIF地图

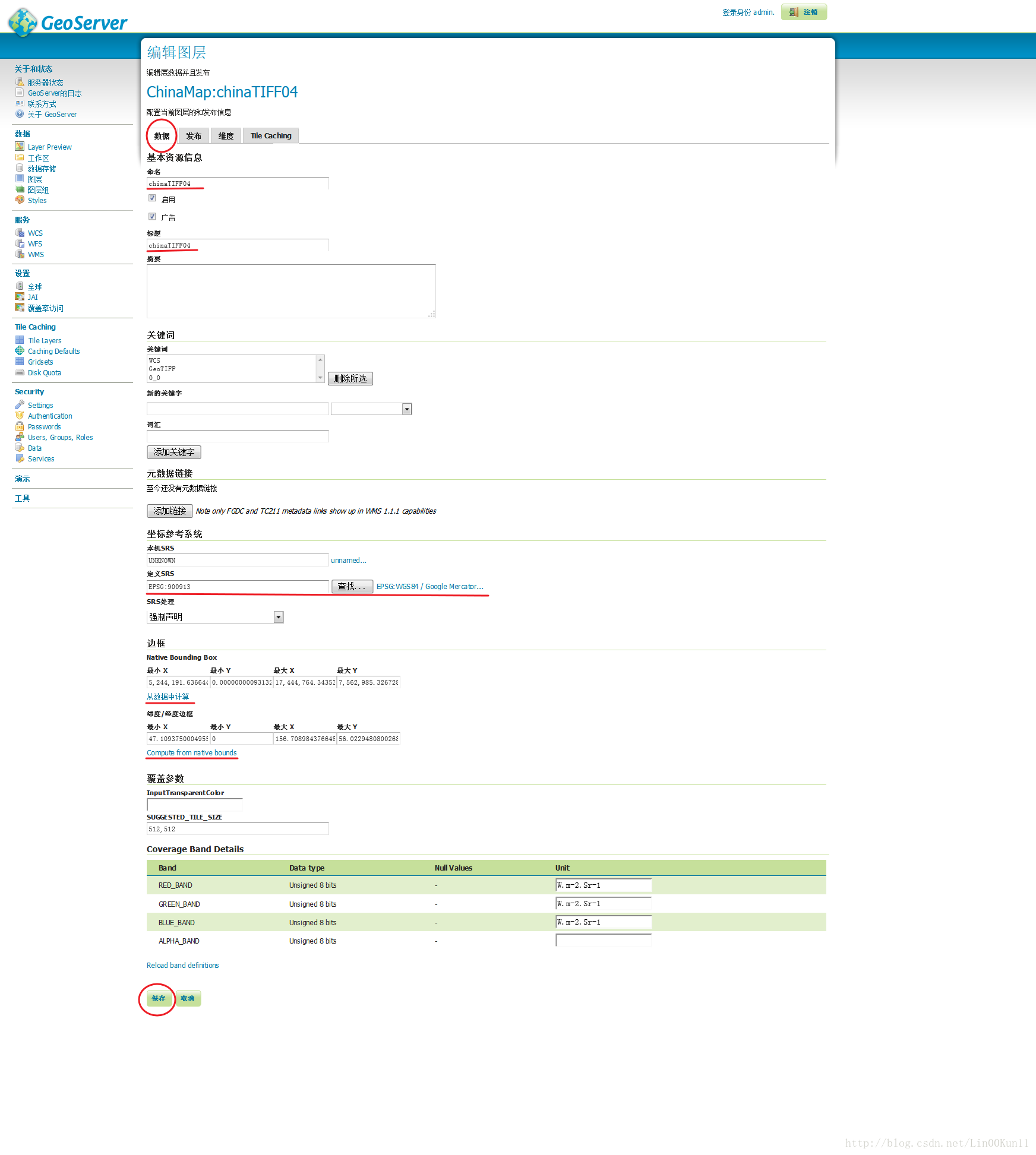
保存后,选择发布地图。
在“数据”标签页中,着重配置一下几个参数:

其中,SRS是要自己定义的,谷歌地图是ESPG:900913标准,单位是:米。
由于地球的不规则椭球形,导致各个地方将椭球形表面的地形转化成平面地图绘制 的时候各家的标准都不一样。
中国早年采用的是Beijing-1954大地坐标系,貌似采用的是苏联“克拉索夫斯基”测绘标准,而后采用1980-Xian大地坐标系。但是由于早年测绘的数据迁移转化
的工作量大等一系列原因,某些地图仍旧采用的是1954-Beijing的大地坐标。普及一下,谷歌地图用的是ESPG:900913,而默认的国际标准是ESPG:4326。
因为源地图下载的是谷歌的,所以配置ESPG:900913,但是地图显示的时候,要转化成ESPG:4326经纬度显示,可读性比较好,好在openlayers
已经封装了转化函数。此是后话。
继续配置,在title caching 标签页中:

看到我们要配置的gridset选择的是ESPG:900913,且发布的zoom level 从第四级到第10级,cached zoom level 同理。
至此,第四级的图层已经添加上了。为了能够得到谷歌瓦片地图,我们还得做下一步的配置,这里有几个问题要说明。
其实,我们在添加数据源的时候只是添加了第四级的TIF地图文件,但是为什么加了共7级的地图呢?
因为,接下来,我们要重复把第5,6,7,8,9,10级的地图依次加入数据源。重复地配置7次,然后,把这所有的数据图层都切割成瓦片,
最后放在第四级的地图中,这样,我们只要查看第四级的图片,就能够查看到从4~10级的所有图片。
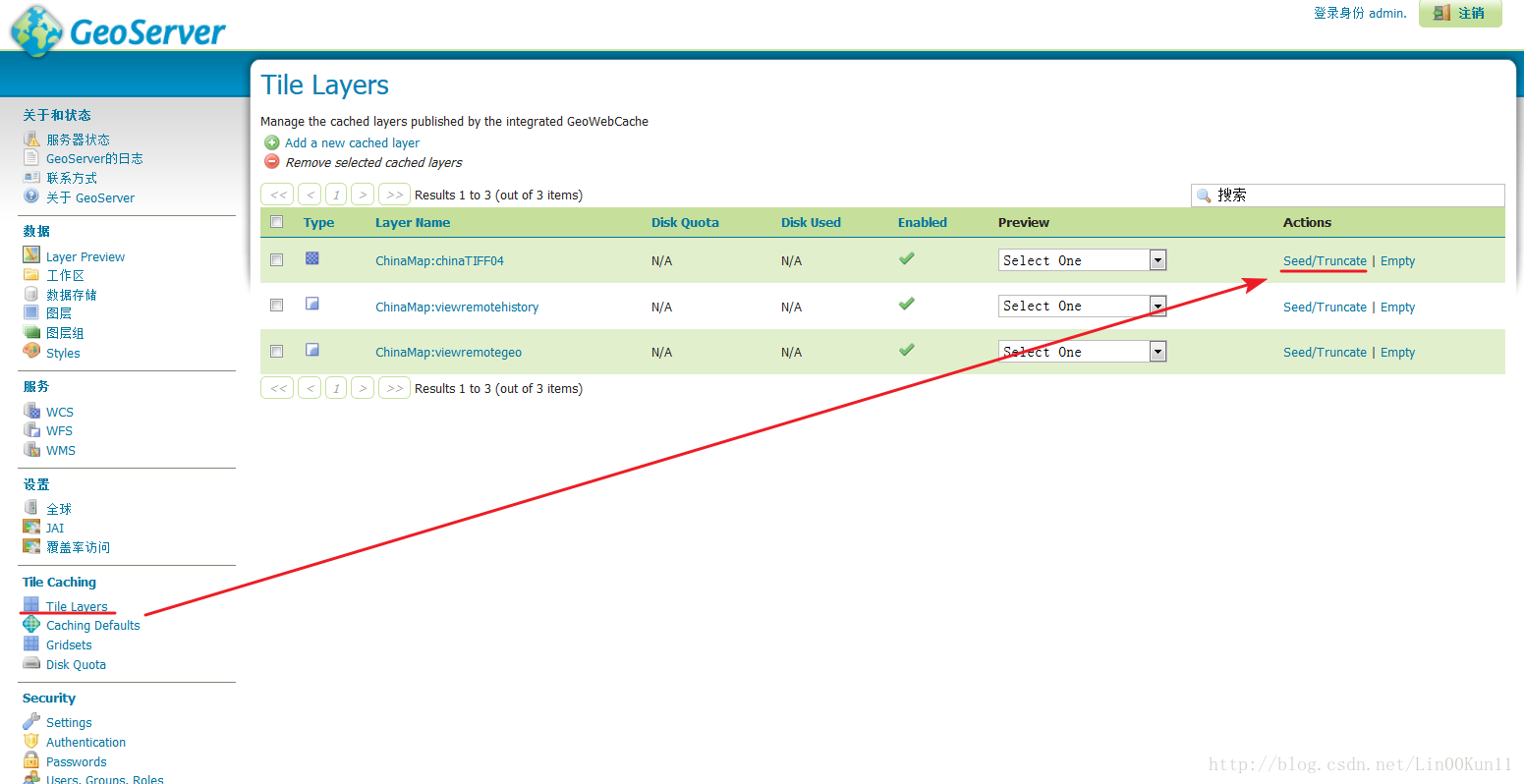
下面,将第四级的图层切割成瓦片:

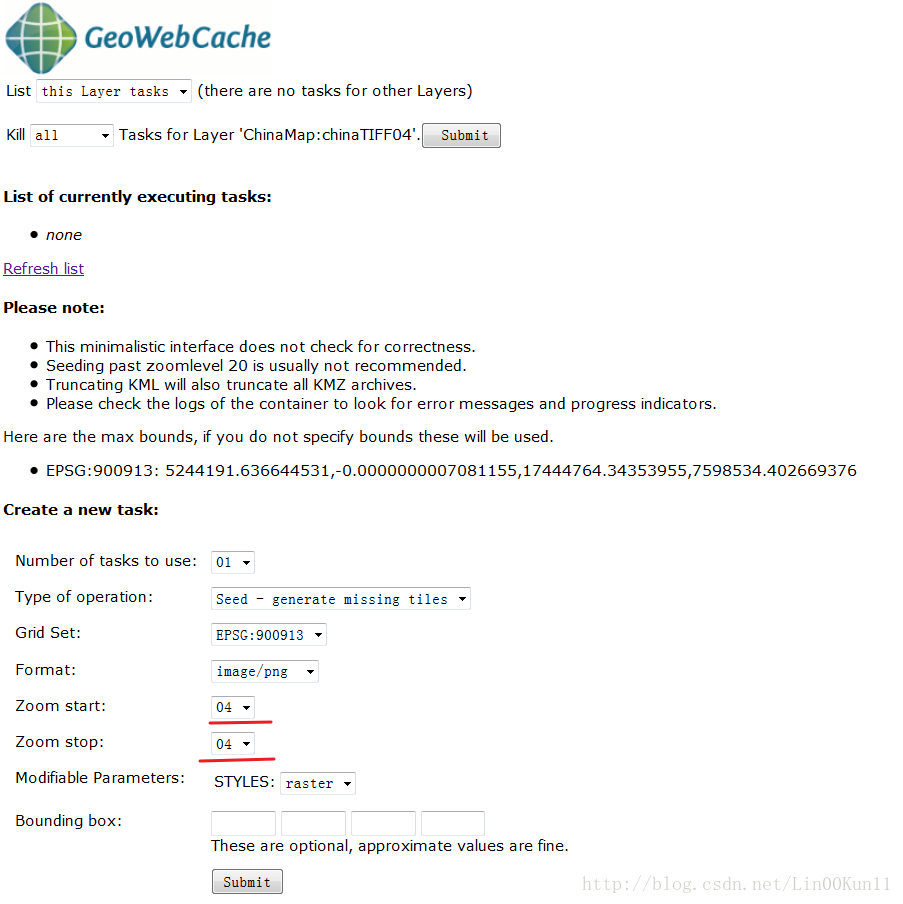
继续:

这个地方的zoom start 和 zoom stop 只要写第四级就行了,因为数据源只有第四级。然后按submit 按钮。
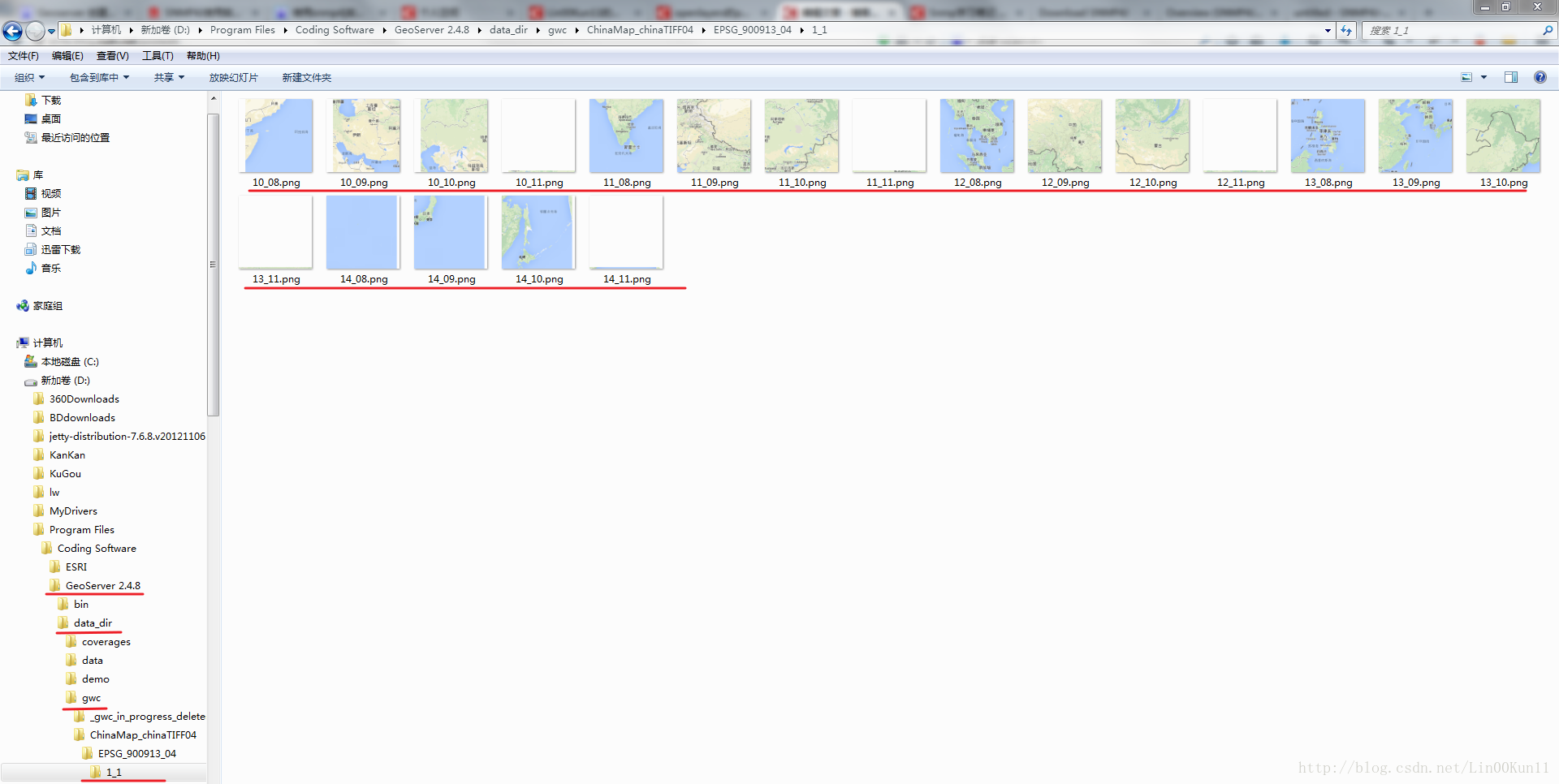
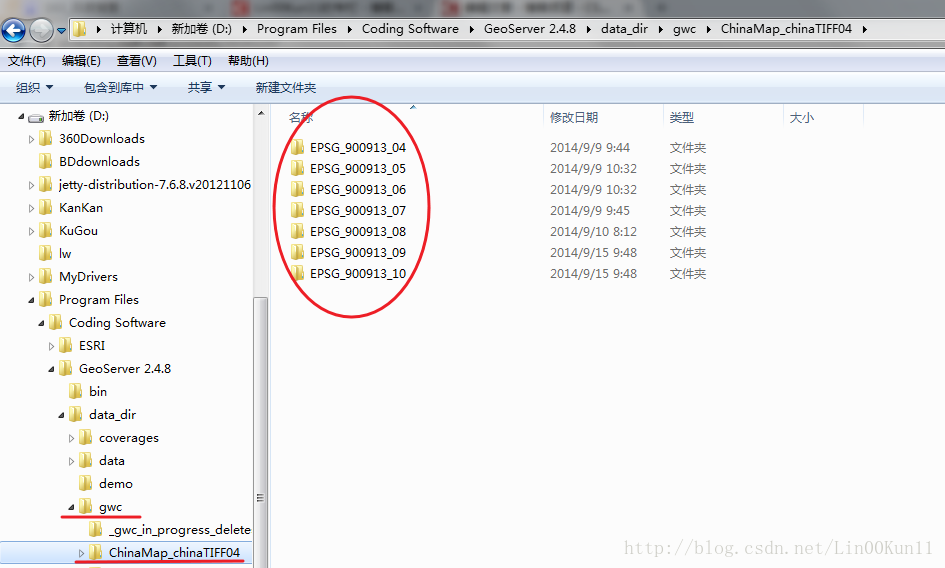
最后,可以在D:\Program Files\Coding Software\GeoServer 2.4.8\data_dir\gwc\ChinaMap_chinaTIFF04 中看到生成的瓦片地图:

同理,将第5,6,7,8,9,10级的图片一一添加栅格数据源,然后一一配置并且发布图层。
最后,将第5,6,7,8,9,10级切割下的瓦片地图拷贝到第四级地图下:

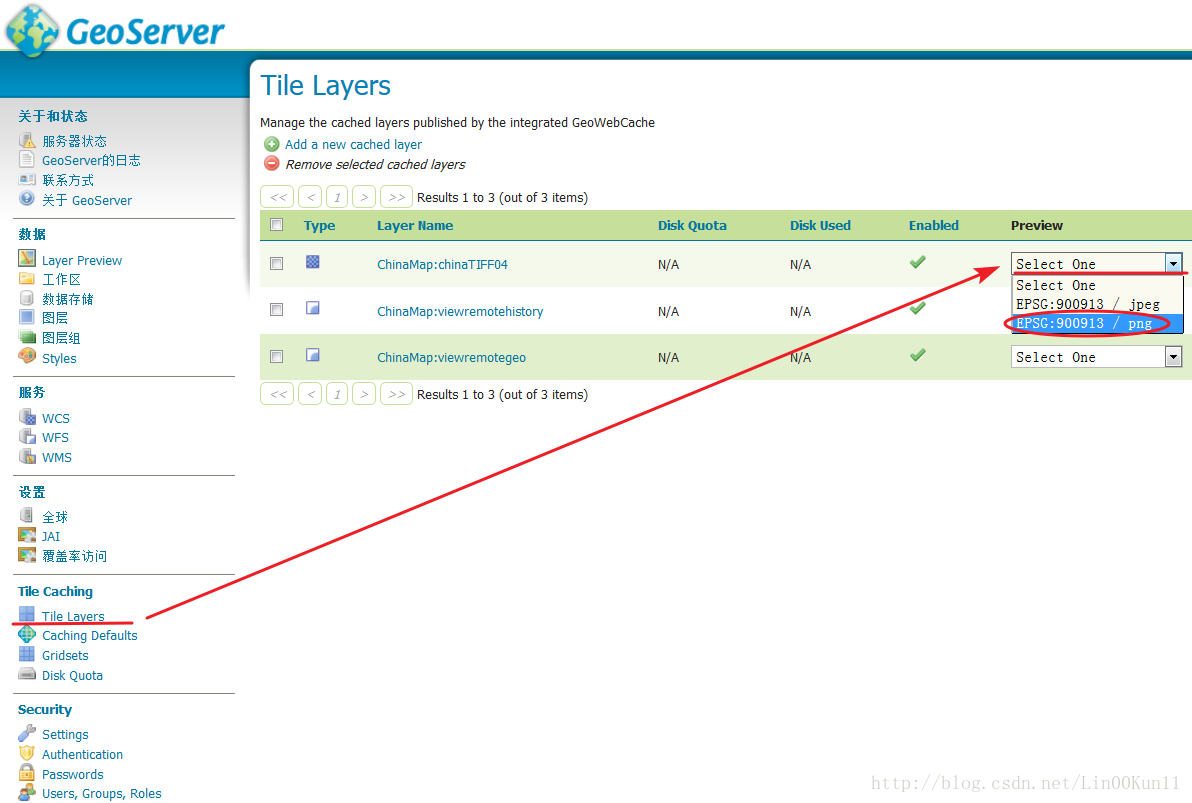
加入之后,按图示操作,即可看到漂亮的地图了:

附上显示的图片:

上图中,只显示左上角的缩放工具,你如果查看网页源码的话应该能看到这是openlayers自己添加的。地图也能成功从第四级到第十级缩放。
参考:https://blog.csdn.net/yangzhai/article/details/58586723
最新文章
- 杭电acm 1001
- [转]NopCommerce 多数据库方案
- 基于DDD的.NET开发框架 - ABP启动配置
- BZOJ4158 : [POI2007]Railway
- python yield用法举例说明
- 用户环境配置文件/etc/profile
- Dubbo入门实例--转载
- 2.添加键盘钩子。向进程中注入dll
- 高逼格的实现WiFi共享,不安装第三方wifi共享软件,两种方式实现开启wifi的功能
- django-form表单的提交
- OpenCV2第一个马拉松8环——画一个柱状图
- Leetcode: 06/01
- Thymeleaf 笔记
- selenium python自动化测试 ddt数据驱动
- appium整理文档
- [Swift]LeetCode970.强整数 | Powerful Integers
- spring的一个小例子(二)--解析前面的小例子
- Effective Java 第三版——62. 当有其他更合适的类型时就不用字符串
- stage的划分
- unity中生成一个GUI格子(始终居中)