CSS3自定义滚动条样式-webkit内核
自定义滚动条实现
此部分针对webkit内核的浏览器,使用伪类来改变滚动条的默认样式,详情如下:
滚动条组成部分
1. ::-webkit-scrollbar 滚动条整体部分
2. ::-webkit-scrollbar-thumb 滚动条里面的小方块,能向上向下移动(或向左向右移动)
3. ::-webkit-scrollbar-track 滚动条的轨道(里面装有Thumb)
4. ::-webkit-scrollbar-button 滚动条的轨道的两端按钮,由于通过点击微调小方块的位置。
5. ::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分
6. ::-webkit-scrollbar-corner 边角,即垂直滚动条和水平滚动条相交的地方
7. ::-webkit-resizer 两个滚动条的交汇处上用于拖动调整元素大小的小控件
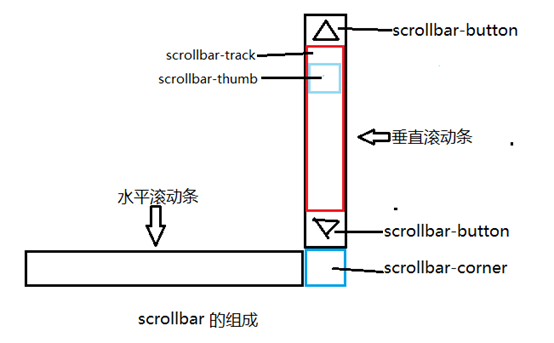
滚动条组成结构图如下:

其他设置项:
:horizontal
//horizontal伪类适用于任何水平方向上的滚动条
:vertical
//vertical伪类适用于任何垂直方向的滚动条
:decrement
//decrement伪类适用于按钮和轨道碎片。表示递减的按钮或轨道碎片,例如可以使区域向上或者向右移动的区域和按钮
:increment
//increment伪类适用于按钮和轨道碎片。表示递增的按钮或轨道碎片,例如可以使区域向下或者向左移动的区域和按钮
:start
//start伪类适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的前面
:end
//end伪类适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的后面
:double-button
//double-button伪类适用于按钮和轨道碎片。判断轨道结束的位置是否是一对按钮。也就是轨道碎片紧挨着一对在一起的按钮。
:single-button
//single-button伪类适用于按钮和轨道碎片。判断轨道结束的位置是否是一个按钮。也就是轨道碎片紧挨着一个单独的按钮。
:no-button
no-button伪类表示轨道结束的位置没有按钮。
:corner-present
//corner-present伪类表示滚动条的角落是否存在。
:window-inactive
//适用于所有滚动条,表示包含滚动条的区域,焦点不在该窗口的时候。
::-webkit-scrollbar-track-piece:start {
/*滚动条上半边或左半边*/
}
::-webkit-scrollbar-thumb:window-inactive {
/*当焦点不在当前区域滑块的状态*/
}
::-webkit-scrollbar-button:horizontal:decrement:hover {
/*当鼠标在水平滚动条下面的按钮上的状态*/
}
实例:
Html
1 <div class="test test-1">
2 <div class="scrollbar"></div>
3 </div>
Css
1 .test{
2
3 width: 50px;
4
5 height: 200px;
6
7 overflow: auto;
8
9 float: left;
10
11 margin: 5px;
12
13 border: none;
14
15 }
16
17 .scrollbar{
18
19 width: 30px;
20
21 height: 300px;
22
23 margin: 0 auto;
24
25
26
27 }
28
29 .test-1::-webkit-scrollbar {/*滚动条整体样式*/
30
31 width: 10px; /*高宽分别对应横竖滚动条的尺寸*/
32
33 height: 1px;
34
35 }
36
37 .test-1::-webkit-scrollbar-thumb {/*滚动条里面小方块*/
38
39 border-radius: 10px;
40
41 -webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
42
43 background: #535353;
44
45 }
46
47 .test-1::-webkit-scrollbar-track {/*滚动条里面轨道*/
48
49 -webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
50
51 border-radius: 10px;
52
53 background: #EDEDED;
54
55 }
效果如下如:

注意只在chrome下有效!
::-webkit-scrollbar{}这种写法改变的是全局的滚动条。
最新文章
- git下载自己项目到本地
- uC/OS-II核心(Os_core)块
- OC第九节——协议与代理
- 113、ScrollView滑动到了最底部
- (Hibernate进阶)Hibernate基本原理(一)
- 七、Java基础---------JDK安装与配置
- Android TouchEvent事件传递机制
- jquery获取当前元素的坐标
- 基于smack的xmpp packet 重写
- PHP搭建简单暴力的mvc
- 导入导出Mysql数据库、表结构、表数据
- ##8.创建虚拟机-- openstack pike
- linux服务器配置pyspark解决py4j报错等问题
- 控制公司 Controlling Companies
- Secret Message ---- (Trie树应用)
- 使用loadrunner编写webservice接口请求
- Mybatis连接配置文件详解
- [转]ANTS Performance Profiler和ANTS Memory Profiler 使用
- bom头解释方法和去掉方法
- Hadoop HBase概念学习系列之RowKey设计(二十九)