pycharm、Django+node.js、vue搭建web项目
参考文章:https://www.wandouip.com/t5i35466/ 在此感谢
本篇接着上一篇:windows10使用npm安装vue、vue-cli
首先Django项目是搭建好的,就是新建一个Django项目,然后建一个app
在terminal运行命令:vue-init webpack vuepro 其中vuepro是我web前端项目名即vue的项目名称,操作如下

然后打开terminal窗口,输入cd vuepro
接着 npm i element-ui -S
运行 npm run build,出现错误:'vue-cli-service' 不是内部或外部命令,也不是可运行的程序 或批处理文件。
百度了一圈,好多说删除目录node_modules文件夹,重新安装。。。。也没捣鼓好,我直接重新安装的vue-cli,重启pycharm
全局卸载:npm uninstall vue-cli -g 全局安装:npm install vue-cli -g
。。。。。还是出错误
只能重新整合项目,因为一开始我用下载的项目直接替代了新建的vue的项目,像package.json等这些都是配置文件,和自己的电脑环境相符合,不能替换,像src下的App.vue也先别替换,即新建的vue项目和下载的相重的就都先别替换,一点点修改成自己的
重新建了vue项目直接运行是可以,时不时运行一下以保证修改正确。
修改Django配置,使其指向vue项目,参考博客,在此感谢博主:https://www.cnblogs.com/zhixi/p/9996832.html
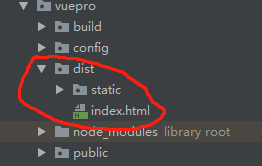
先执行命令npm run dev 或者 npm run build,尝试vue项目是否可以运行。后者会建立一个dist目录,这个和django配置有关,可以直接使用命令npm run build

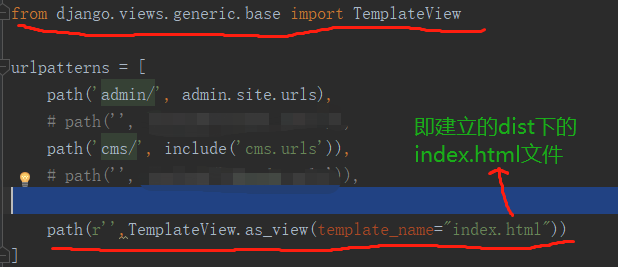
先配置全局的urls

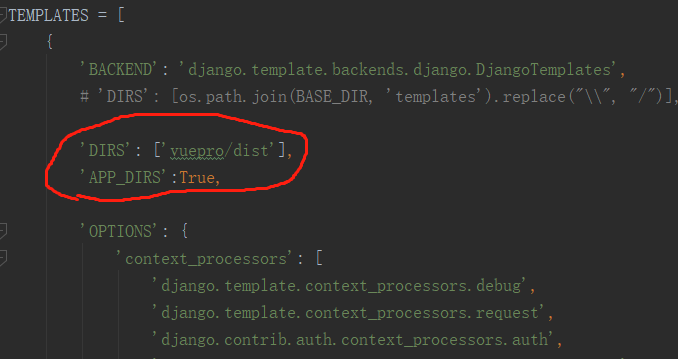
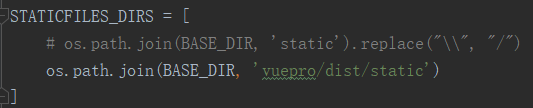
然后配置全局的settings


结束,点击右上方运行即可,如下

可以修改了,开始把前后台彻底融合的过程了
最新文章
- Resharper让我们的asp.net开发效率提高三分之一
- JavaScript "自"运行-setInertval()和setTimeout()理解
- Oracle的exp/imp详解
- hdu2594 KMP
- Json 入门例子【3】
- Android IOS WebRTC 音视频开发总结(五三)-- 国内IM & RTC SDK列表
- FireFox、chrome通过插件使用IE内核,IE Tab v2
- hdu4649Professor Tian
- /etc/shadow字段详解
- [IOS ] - INFO
- Pythonic论坛怪怪的’居民’显示[已解决]
- 用Python写一款属于自己的 简易zip压缩软件 附完成图(适合初学者)
- Bootstarp 使用布局
- Jsp页面输入中文,MYSQL数据库乱码???问题
- python面向对象学习(六)类属性、类方法、静态方法
- IdentityServer4【Introduction】之术语
- hehe,网易邮箱已经流氓到这个地步了
- hive数据倾斜问题
- Sql语法高级应用之一:使用sql语句如何实现不同的角色看到不同的数据
- HDU 6194 string string string (后缀数组)