惰性载入(函数)-跟JS性能有关的思想
2024-09-08 18:38:48
一、惰性载入概念:
惰性、懒惰、其实跟懒惰没有关系,就是图省事,把没意义的事少做、不做。
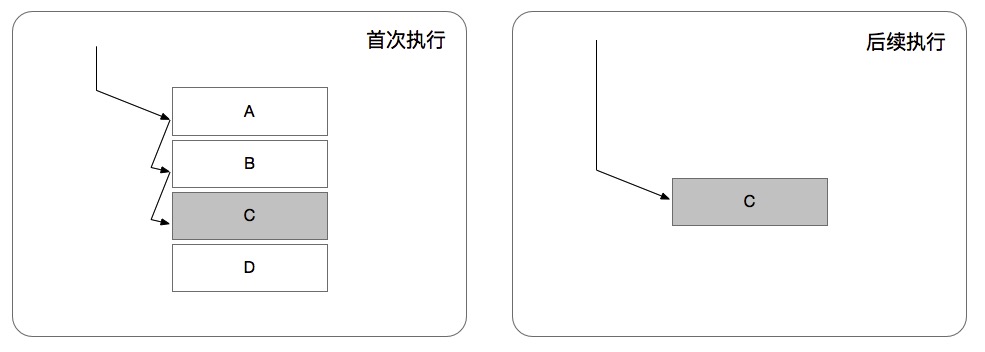
惰性载入函数:函数执行时会根据不同的判断分支最终选择合适的方案执行,但这样的分支判断仅会发生一次,后面的其他同类执行都不会在分支判断。提高了JS执行效率性能
一句话理解:某功能函数如果需要多个分支判断出一套方案,后续执行都仅需这一套方案就可采用“惰性载入”设计
二、用到的思想:
- 我们定义好的函数,实际上在执行的过程中是就可以被动态修改其定义的
- 除首次执行外,被修改的定义的函数后续被执行将用新的函数定义
三、一个DEMO:
原生JS给dom添加事件需要考虑宿主环境即浏览器环境的支持性,
比如IE系浏览器不同程度支持attachEvent或addEventListener,
其他大多数浏览器基本都支持addEventListener的方式
因此在用原生JS给dom添加事件的时候,我们封装了一个通用函数addEvent用以暴露统一的接口给dom添加事件,addEvent中会对是否存在attachEvent或addEventListener进行判断进而使用各自浏览器支持的事件方法给dom添加事件,然而传统的if else判断虽然能实现功能,但当前环境下后续的每次事件添加都会依次执行这些分支判断,显然是没有意义的执行,因为判断一次就够了,
具体实现:
定义方法addEvent,根据支持情况,在函数内部直接修改函数定义,最后返回执行新的该函数定义
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>惰性载入(函数)演示</title>
6 </head>
7 <body>
8
9 <button type="button" id="btn1">btn1</button>
10 <button type="button" id="btn2">btn2</button>
11 <button type="button" id="btn3">btn3</button>
12 <button type="button" id="btn4" onclick="console.log(addEvent)">查看 addEvent 函数</button>
13
14 <script>
15
16 function addEvent(el, eventName, fn) {
17 if (window.attachEvent) {
18 addEvent = function (el, eventName, fn) { // 修改函数addEvent的定义
19 el.attachEvent('on'+ eventName, fn);
20 }
21 } else if (window.addEventListener) {
22 addEvent = function (el, eventName, fn) { // 修改函数addEvent的定义
23 el.addEventListener(eventName ,fn);
24 }
25 }
26
27 return addEvent(el, eventName, fn) // 返回新的函数定义并执行
28 }
29
30 const btn1 = document.querySelector('#btn1'),
31 btn2 = document.querySelector('#btn2'),
32 btn3 = document.querySelector('#btn3');
33
34 addEvent(btn1, 'click', function () {
35 console.log('btn1 dosomething')
36 })
37
38 addEvent(btn2, 'click', function () {
39 console.log('btn2 dosomething')
40 })
41
42 addEvent(btn3, 'click', function () {
43 console.log('btn3 dosomething')
44 })
45
46 </script>
47 </body>
48 </html>
查看 addEvent 函数:
经过初始化后,addEvent函数编程了这样,已经没有了多余的判断,因为对于当前环境来说这就够了
1 ƒ (el, eventName, fn) {
2 el.addEventListener(eventName ,fn);
3 }
四、适应场景:
比如针对不同环境进行的相关处理,只需一次环境判断的情况
最新文章
- System.Data.SqlClient.SqlError: FILESTREAM 功能被禁用”的错误
- poj1155
- hadoop安装计
- TCP/IP笔记(二)TCP/IP简介
- vue.js开发环境搭建以及创建一个vue实例
- 自己封装一个简单的ajax插件
- 记一次sqoop同步到mysql
- python类:描述器Descriptors和元类MetaClasses
- js数据结构与算法--双向链表的实现
- 斐波那契求第n项
- 容错处理try
- inux下配置rsyncd服务
- 谁考了第k名
- Docker:Docker打包Web API成镜像并上传到Docker Hub(2)
- C# 数值的隐式转换
- [UE4]非常实用的SizeBox控件
- Jmeter cookie不兼容问题
- 黑客攻防web安全实战详解笔记
- 【LGR-051】洛谷9月月赛
- 二、Jetty的配置说明