css3边框属性学习
2024-09-07 12:00:51
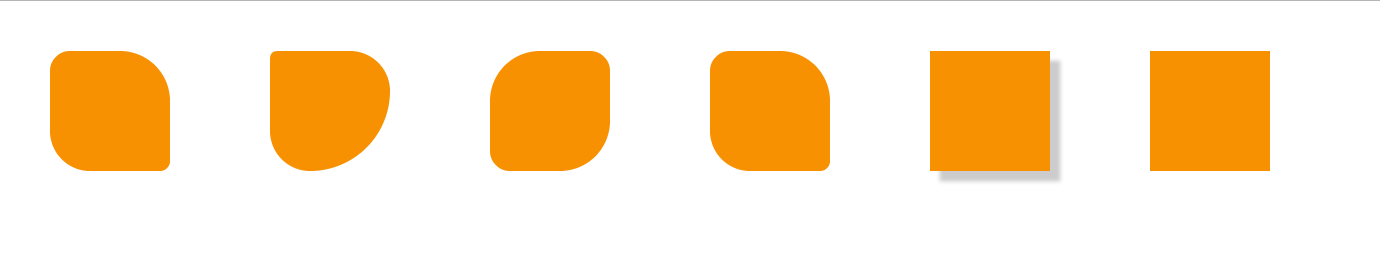
1.boder-radius
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3边框border-radius以及box-shadow学习
</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
div {
width: 120px;
height: 120px;
background-color: #F79101;
margin: 50px;
float: left;
} /*四个属性值都给 border-radius: 左上 右上 右下 左下*/
.box1 {
border-radius: 20px 50px 10px 40px;
}
/*只给三个 border-radius: 左上 (右上和右下) 左下*/
.box2 {
border-radius: 10px 50px 100px;
}
/*给2个 border-radius: (左上和左下) (右上和右下)*/
.box3 {
border-radius: 50px 20px;
/*给一个的就是全部都一样border-radius: all*/
}
.box4 {
/*border-top-left-radius:左上*/
border-top-left-radius: 20px;
/*border-top-right-radius: 右上*/
border-top-right-radius:50px;
/*border-bottom-right-radius: 右下*/
border-bottom-right-radius: 10px;
/*border-bottom-left-radius: 左下*/
border-bottom-left-radius: 40px;
/*////////////////////////////////*/
/*border-top-radius: 只写一边这样不可以哦*/
} .box5 {
/*box-shadow: 颜色 水平位移 垂直位移 模糊半径*/
/*水平位移和垂直位移的取值范围:-10px ~~ 10px
* 模糊半径的取值范围:0~~20px
*/
box-shadow: #ccc 10px 10px 5px;
} </style>
</head>
<body>
<div class="top box1"></div>
<div class="top box2"></div>
<div class="top box3"></div>
<div class="bottom box4"></div>
<div class="bottom box5"></div>
<div class="bottom box6">参照的盒子</div>
</body>
</html>

最新文章
- Python的第一天
- JavaWeb学习笔记——JSTL核心标签库
- C#读取图片Exif信息
- php常用的对字符串进行加密的算法
- UI布局
- DJANGO输出HIGHCHARTS数据的样例
- XSS跨站脚本攻击在Java开发中防范的方法
- iOS Web开发激活css的active伪类
- hdu_2089_不要62(数位DP)
- java应用测试报告生成(二):利用ant的build.xml生成测试报告
- 写一个程序,统计自己C语言共写了多少行代码,Github基本操作
- Servlet探秘
- [转载]Tortoise SVN使用方法,简易图解
- MQ知识点汇总
- Azure IOT Edge
- 判断B是不是A的子结构
- logstash获取日志,时间戳相差8小时
- windows安装python2.7后的注册(registry)问题
- e856. 列出一个组件的所有事件
- springMVC将处理的后的数据通过post方法传给页面时,可能会出现乱码问题,下面提出解决post乱码问题的方法
热门文章
- Win10用户目录迁移后变成英文的修改办法
- docker-swarm轻量集群
- You are using pip version 8.1.2, however version 23.0 is available.You should consider upgrading via the 'pip install --upgrade pip' command.
- macOS 开发 NSView添加鼠标监控
- Mac上安装Python并配置环境变量
- ts的装饰器
- onnxruntime源码解析之C接口实现
- Java script Date和长整型互换
- slam面试题
- 瞬间并发测试-jmeter